In-App Monthly Newsletter
In-App Monthly Newsletter
In-App Monthly Newsletter















My Role
My Role
My Role
Project Lead — Research, Content Design, Interaction Design, Prototyping
Project Lead — Research, Content Design, Interaction Design, Prototyping
Project Lead — Research, Content Design, Interaction Design, Prototyping
Team
Team
Team
Shih Wei Huang, (User Growth) Project Manager
Ven Li, (App) Product Designer
Ian Lai, Visual Designer
Shih Wei Huang, (User Growth) Project Manager
Ven Li, (App) Product Designer
Ian Lai, Visual Designer
Shih Wei Huang, (User Growth) Project Manager
Ven Li, (App) Product Designer
Ian Lai, Visual Designer
Timeline & Result
Timeline & Result
Timeline & Result
1 months, Launched in March 2022 & constant iteration
1 months, Launched in March 2022 & constant iteration
1 months, Launched in March 2022 & constant iteration
Project Type
Project Type
Project Type
Product Content Design
Product Content Design
Product Content Design
Overview
Overview
Overview
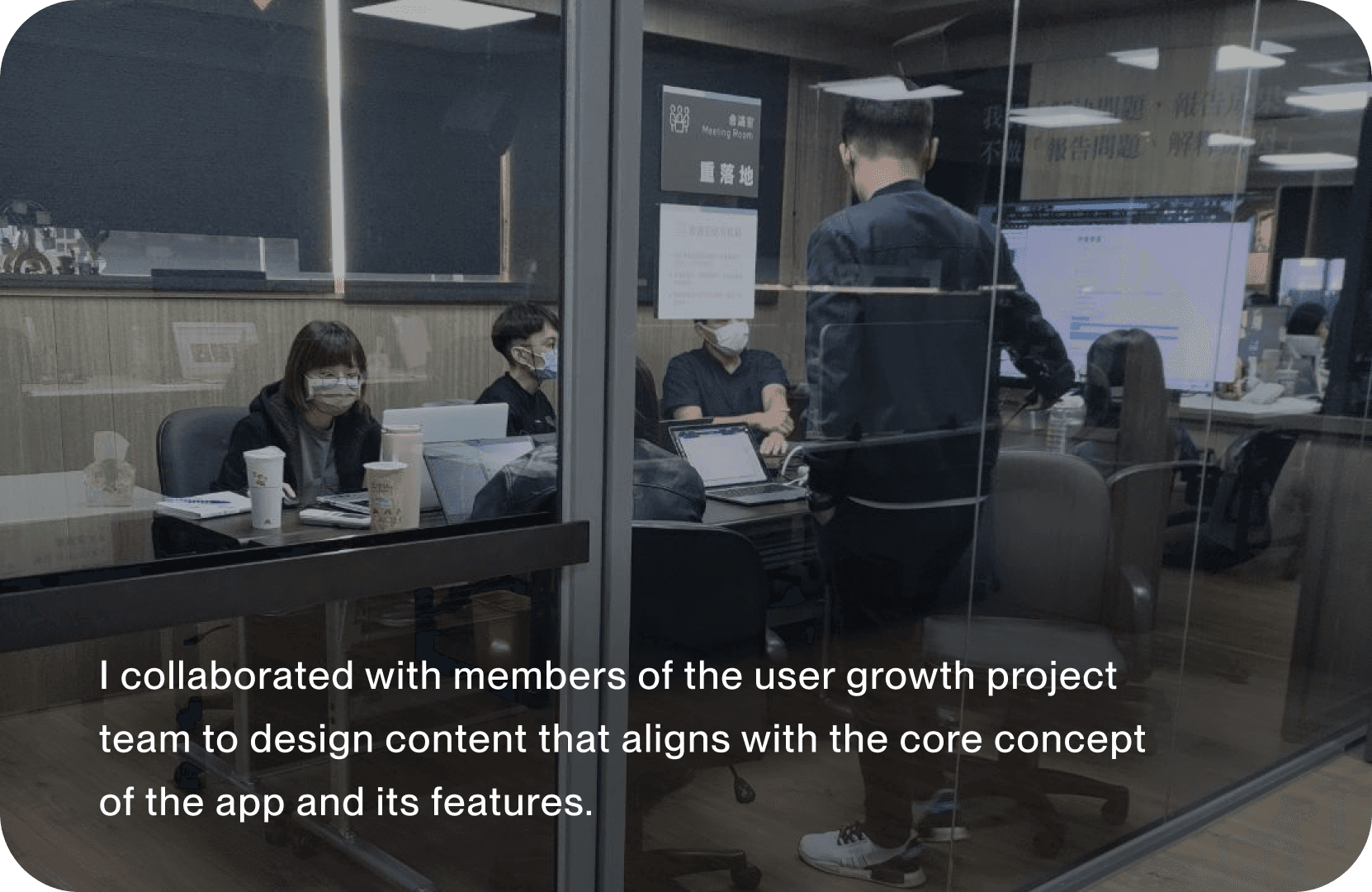
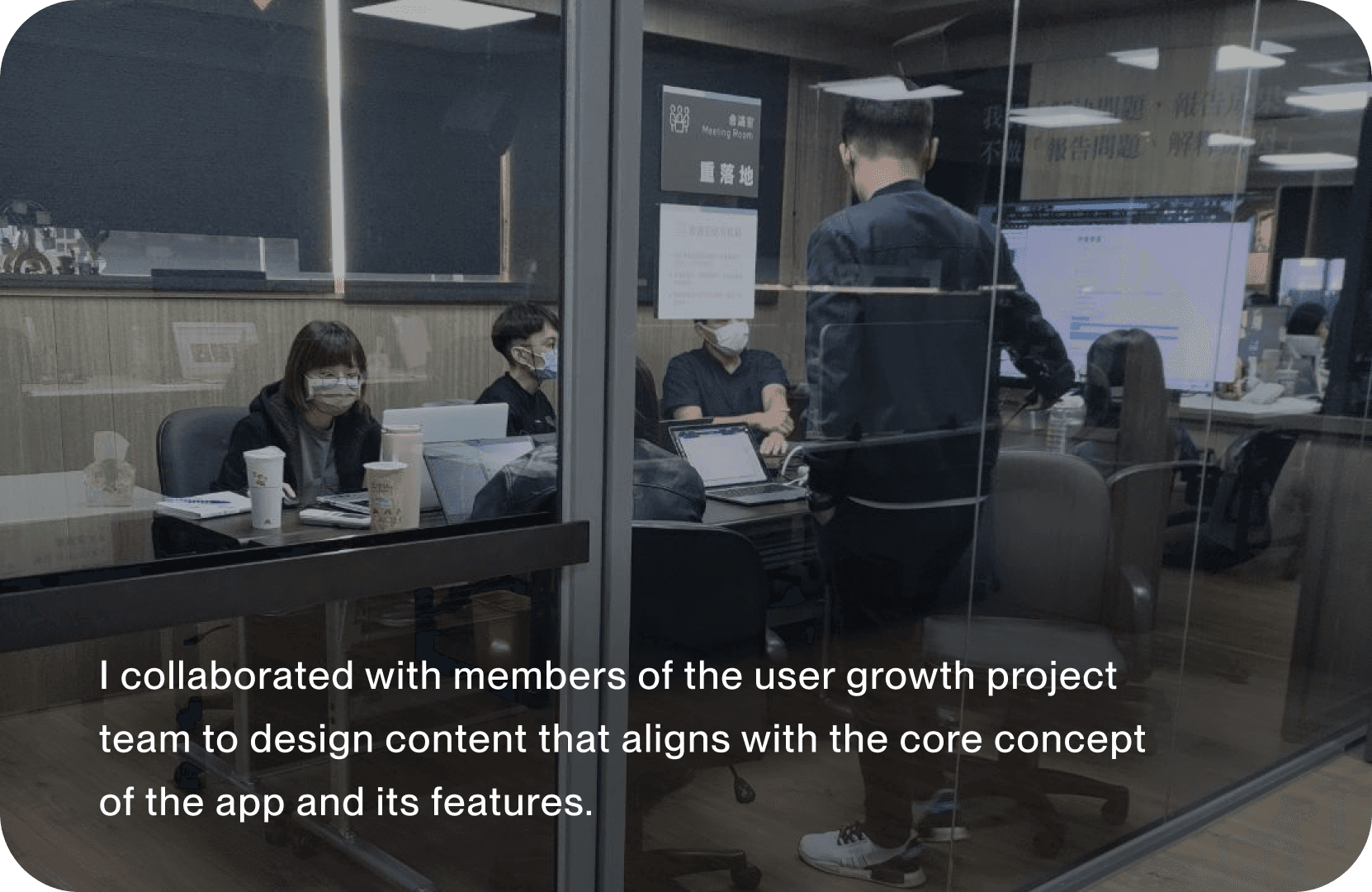
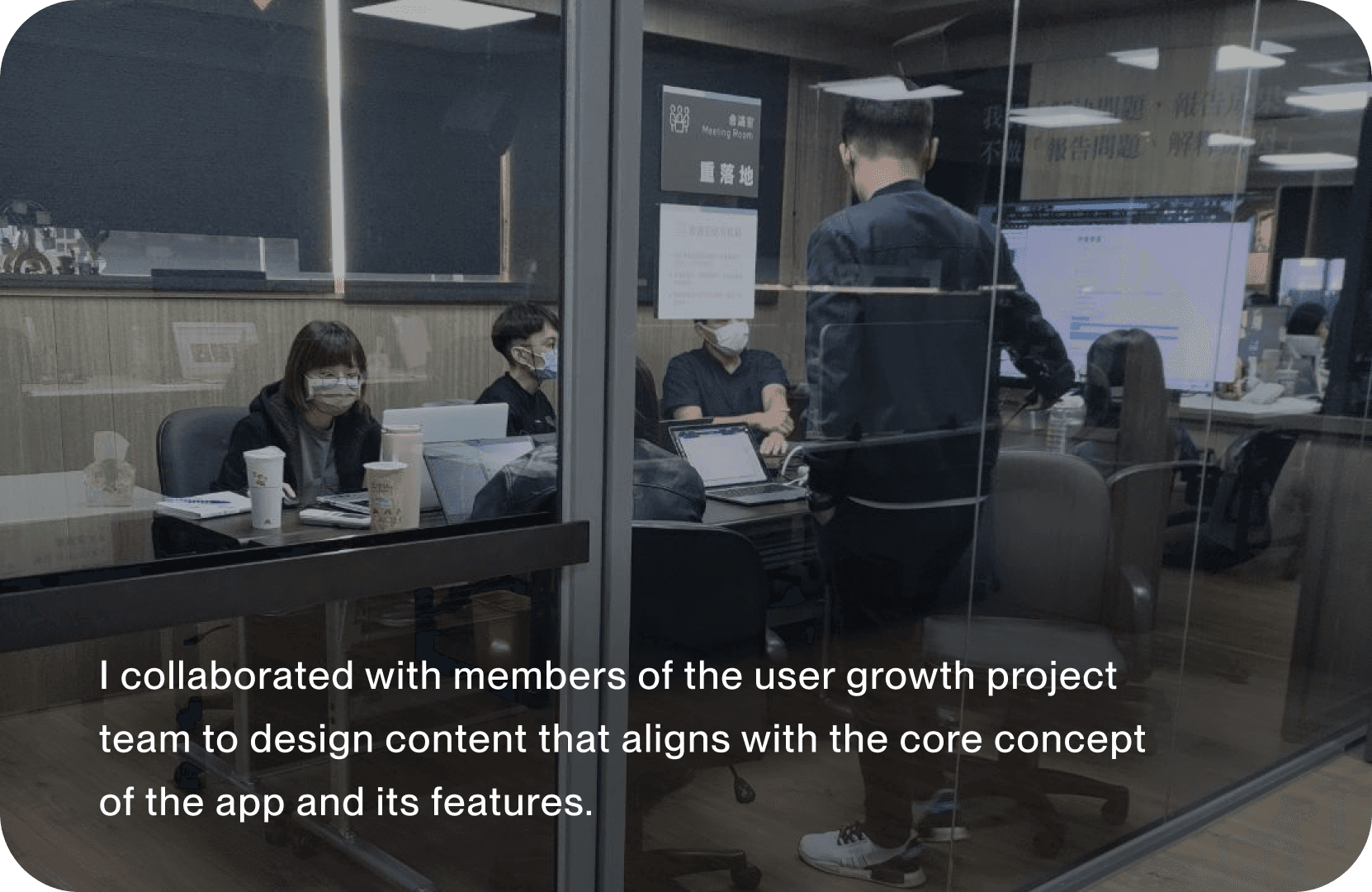
Aligned with the product roadmap, our user growth project team focused on fostering user participation by introducing interactive features and content, such as the monthly newsletter.
The monthly newsletter provides as a hub for users to immerse themselves in community engagement moments. I took the led in shaping the user experience, visualizing information, and devising content marketing campaigns, including a quiz feature.
The launch of the monthly newsletter garnered positive feedback from users, reflected in a remarkable average of 115,000 conversions and a 2% engagement rate.
Aligned with the product roadmap, our user growth project team focused on fostering user participation by introducing interactive features and content, such as the monthly newsletter.
The monthly newsletter provides as a hub for users to immerse themselves in community engagement moments. I took the led in shaping the user experience, visualizing information, and devising content marketing campaigns, including a quiz feature.
The launch of the monthly newsletter garnered positive feedback from users, reflected in a remarkable average of 115,000 conversions and a 2% engagement rate.
Aligned with the product roadmap, our user growth project team focused on fostering user participation by introducing interactive features and content, such as the monthly newsletter.
The monthly newsletter provides as a hub for users to immerse themselves in community engagement moments. I took the led in shaping the user experience, visualizing information, and devising content marketing campaigns, including a quiz feature.
The launch of the monthly newsletter garnered positive feedback from users, reflected in a remarkable average of 115,000 conversions and a 2% engagement rate.
HIGHLIGHT AT A GLANCE
A monthly newsletter, targeting high-value app users,
designed to encourage users’ participation of communities campaigns
and foster interactions between users.
A monthly newsletter, targeting high-value app users, designed to encourage users’ participation of communities campaigns and foster interactions between users.
A monthly newsletter, targeting high-value app users, designed to encourage users’ participation of communities campaigns and foster interactions between users.



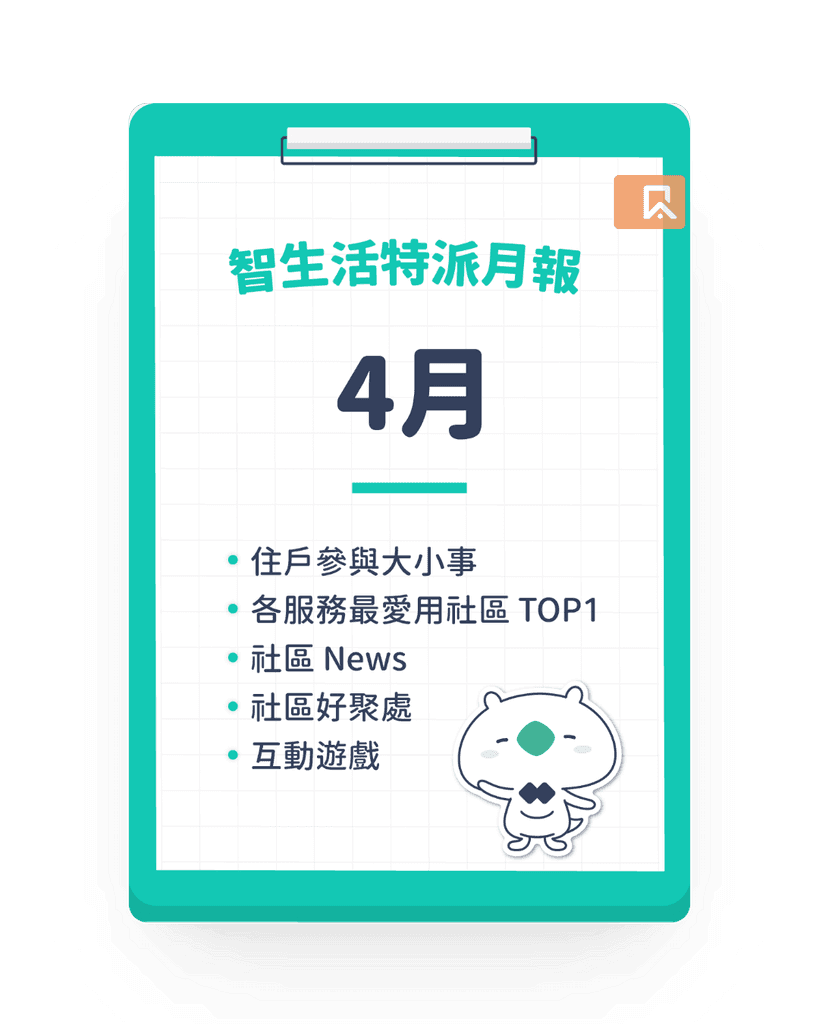
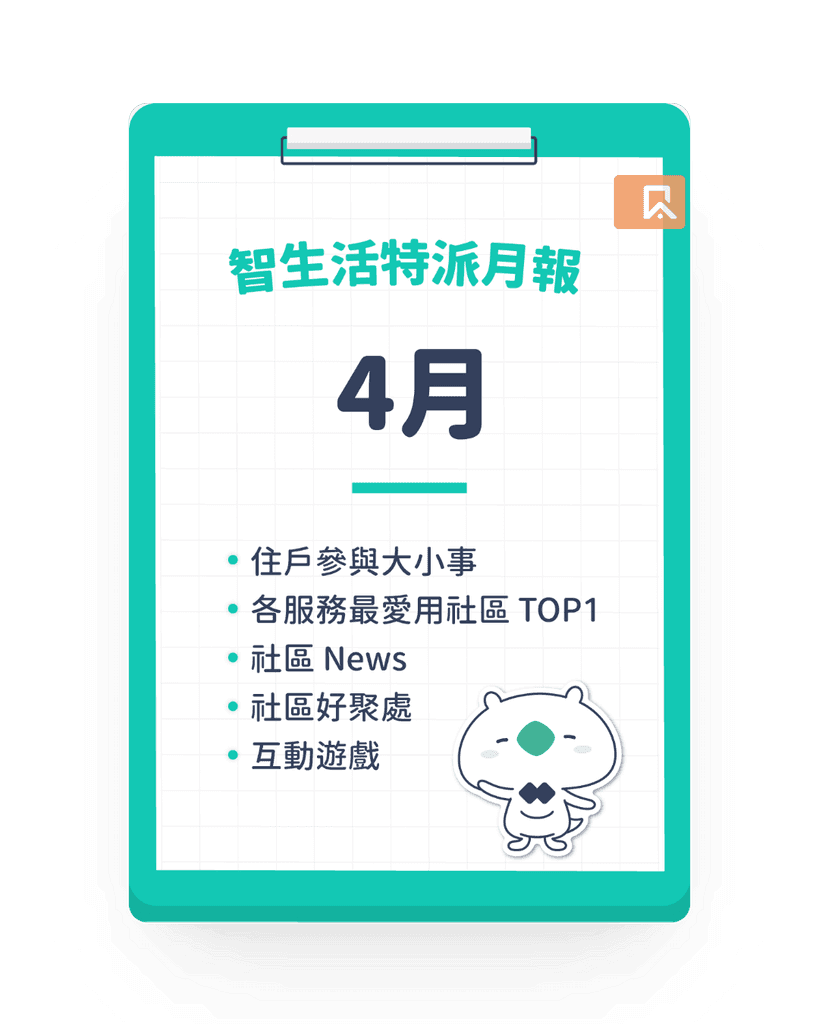
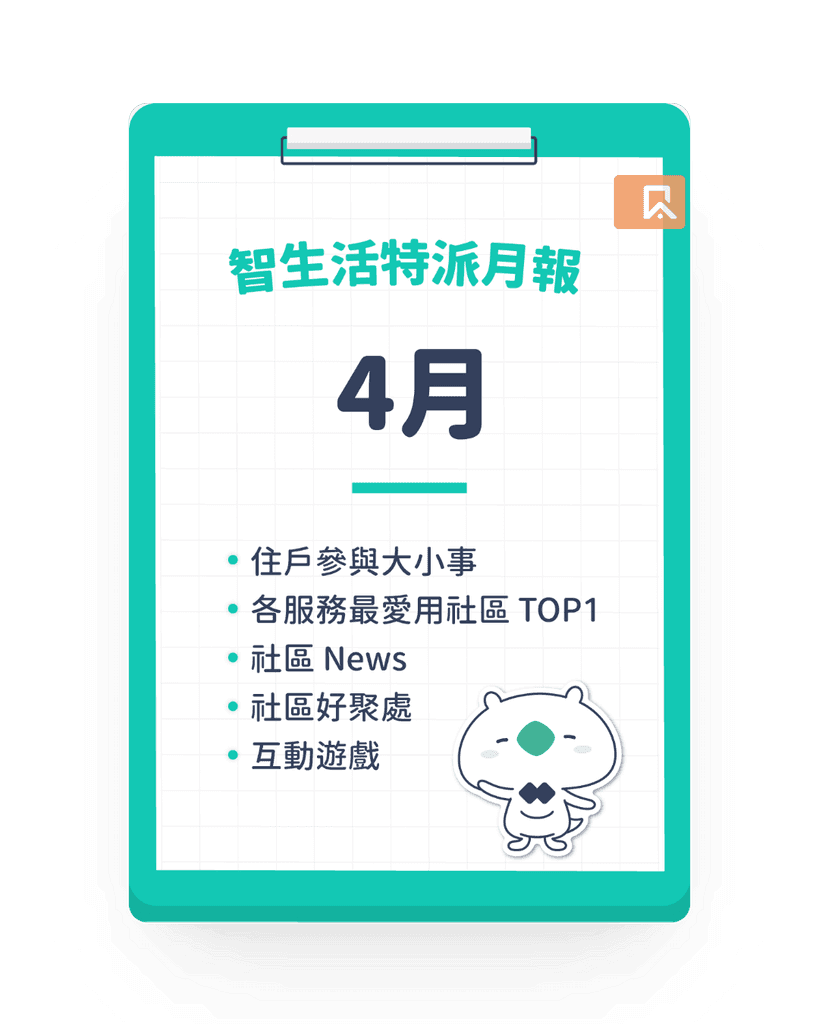
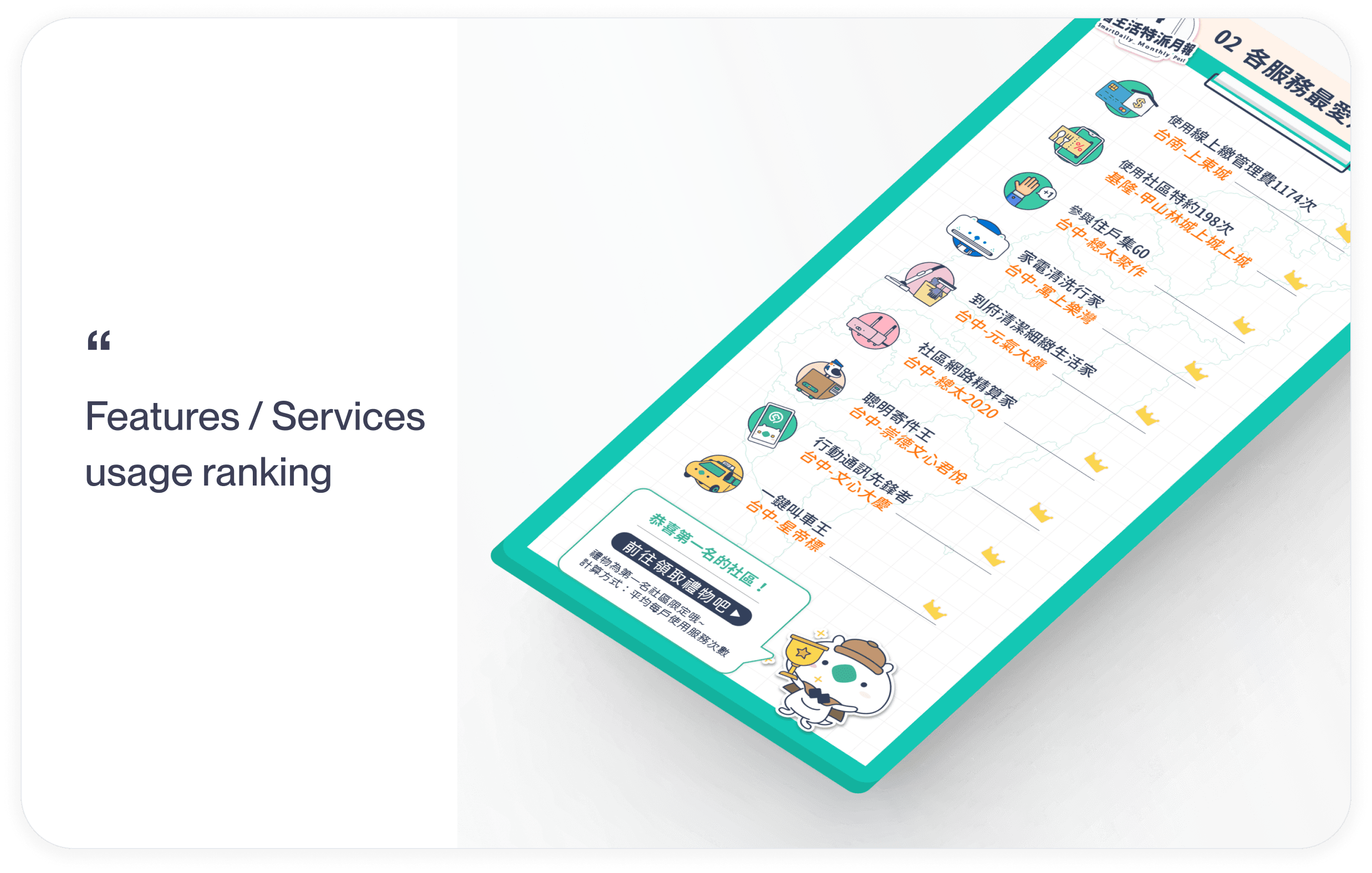
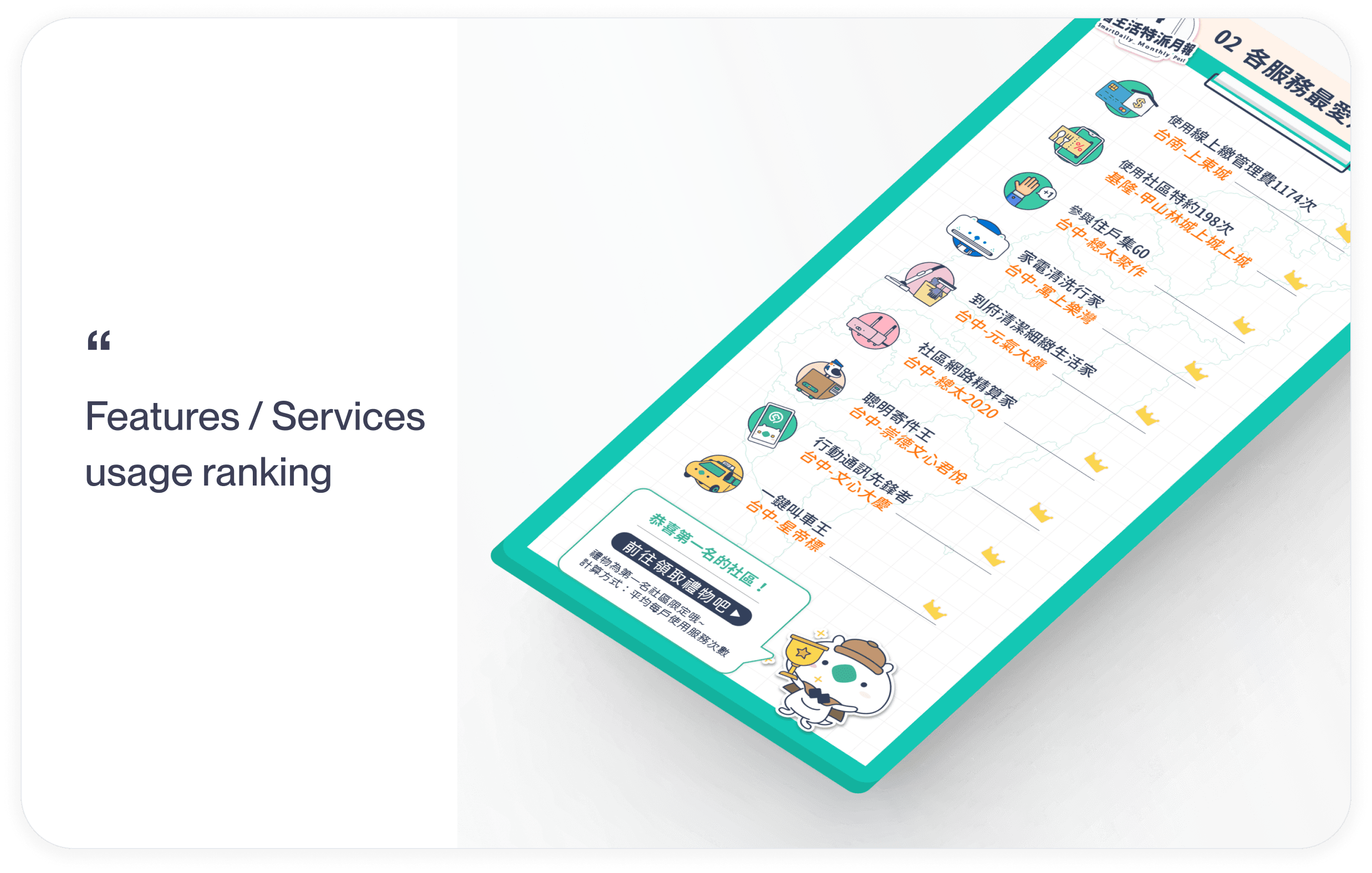
0.2 Core Content Design Showcase
IMAGE



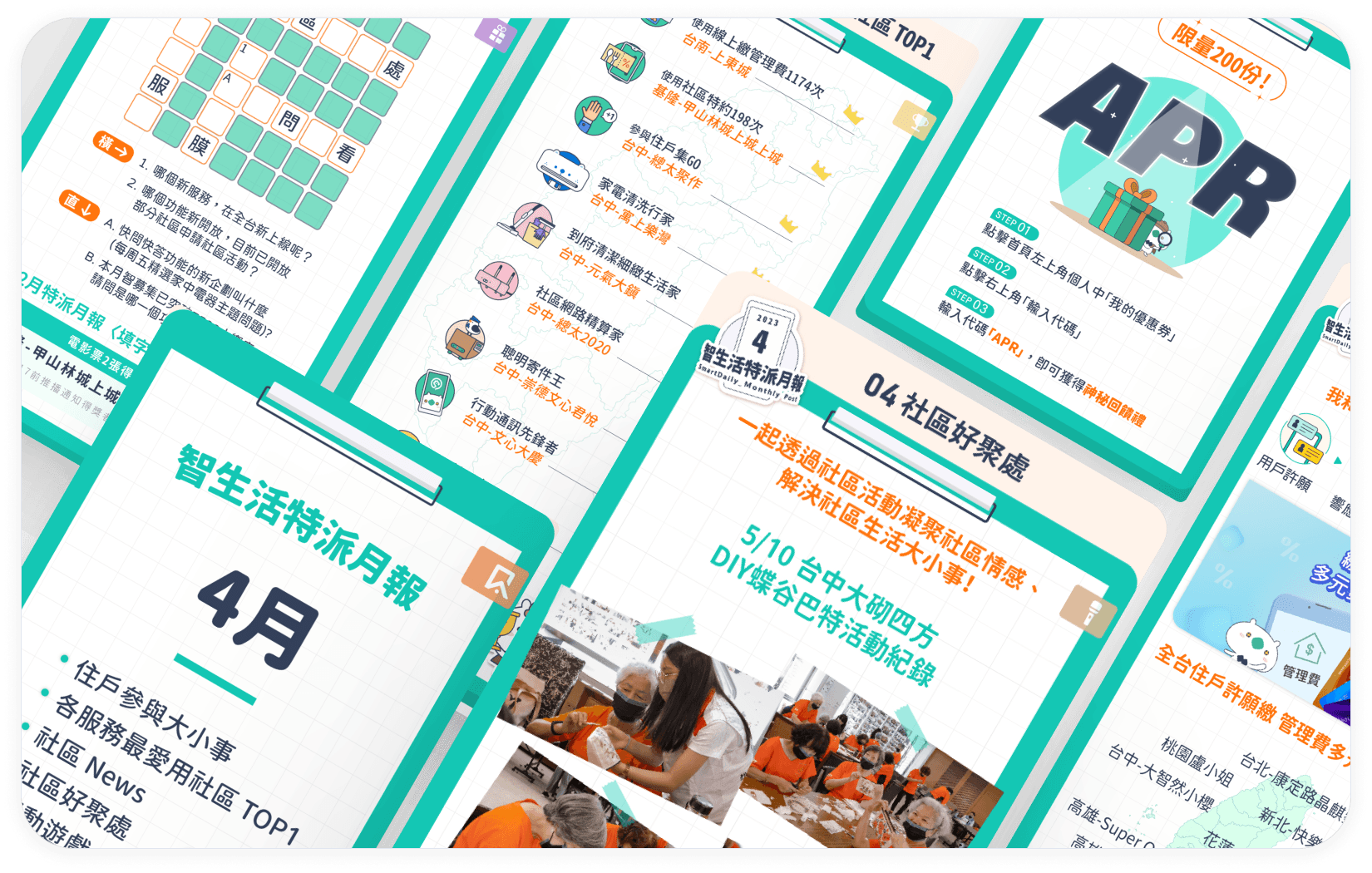
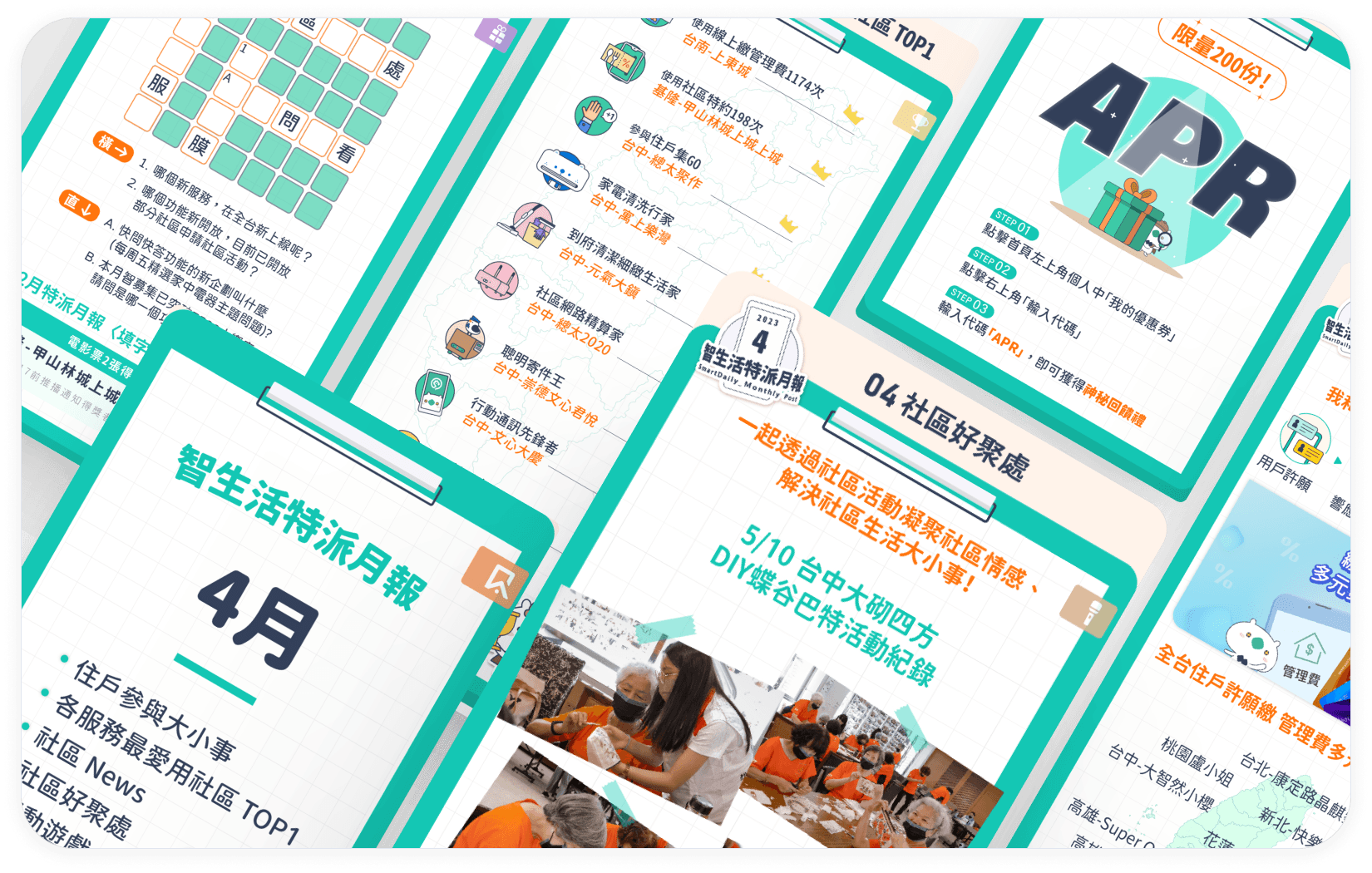
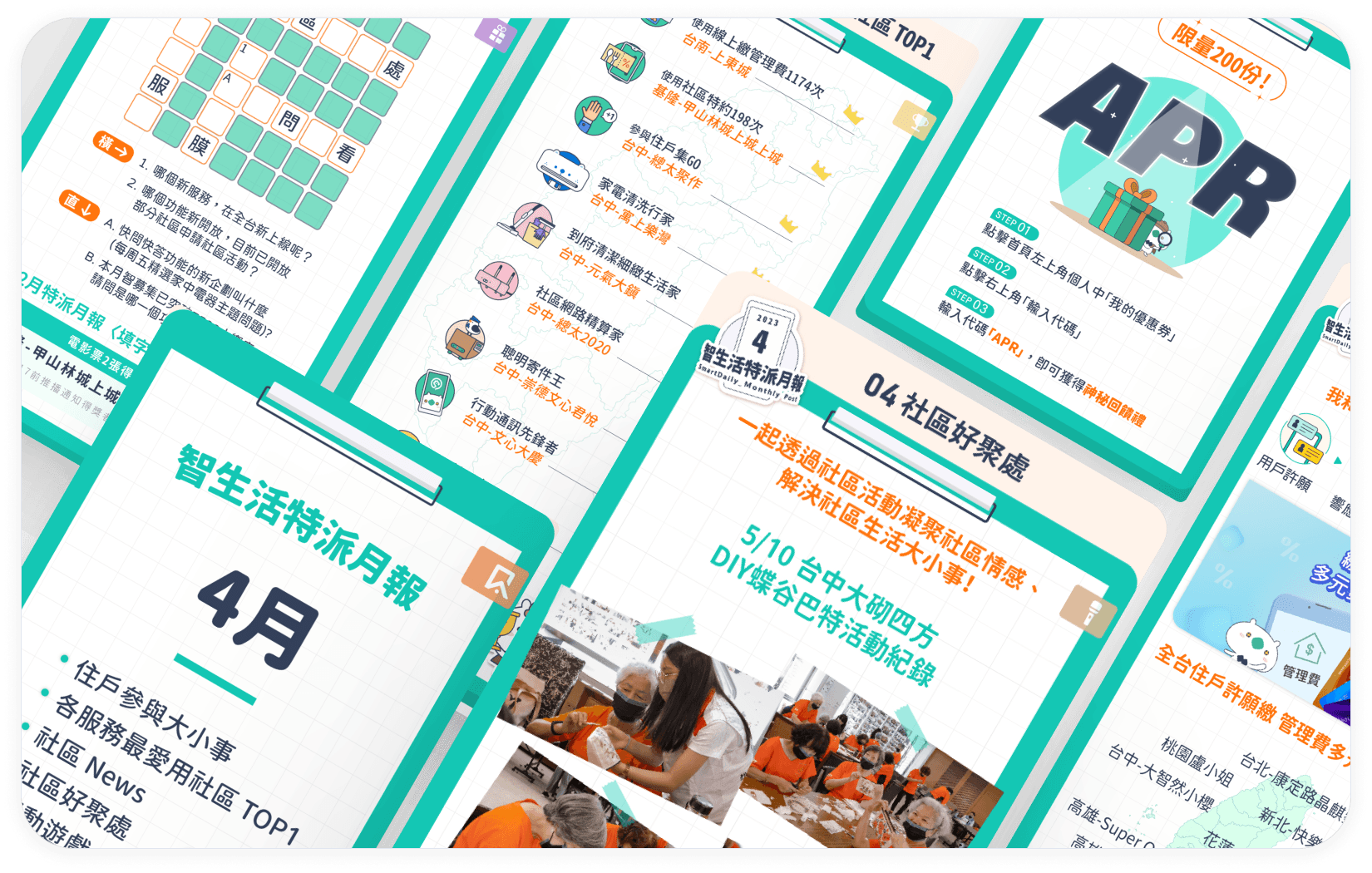
0.3 Content Summary Showcase
IMAGE



0.1 Newsletter Final Design Showcase
VIDEO LOOP
The design process
The design process
The design process



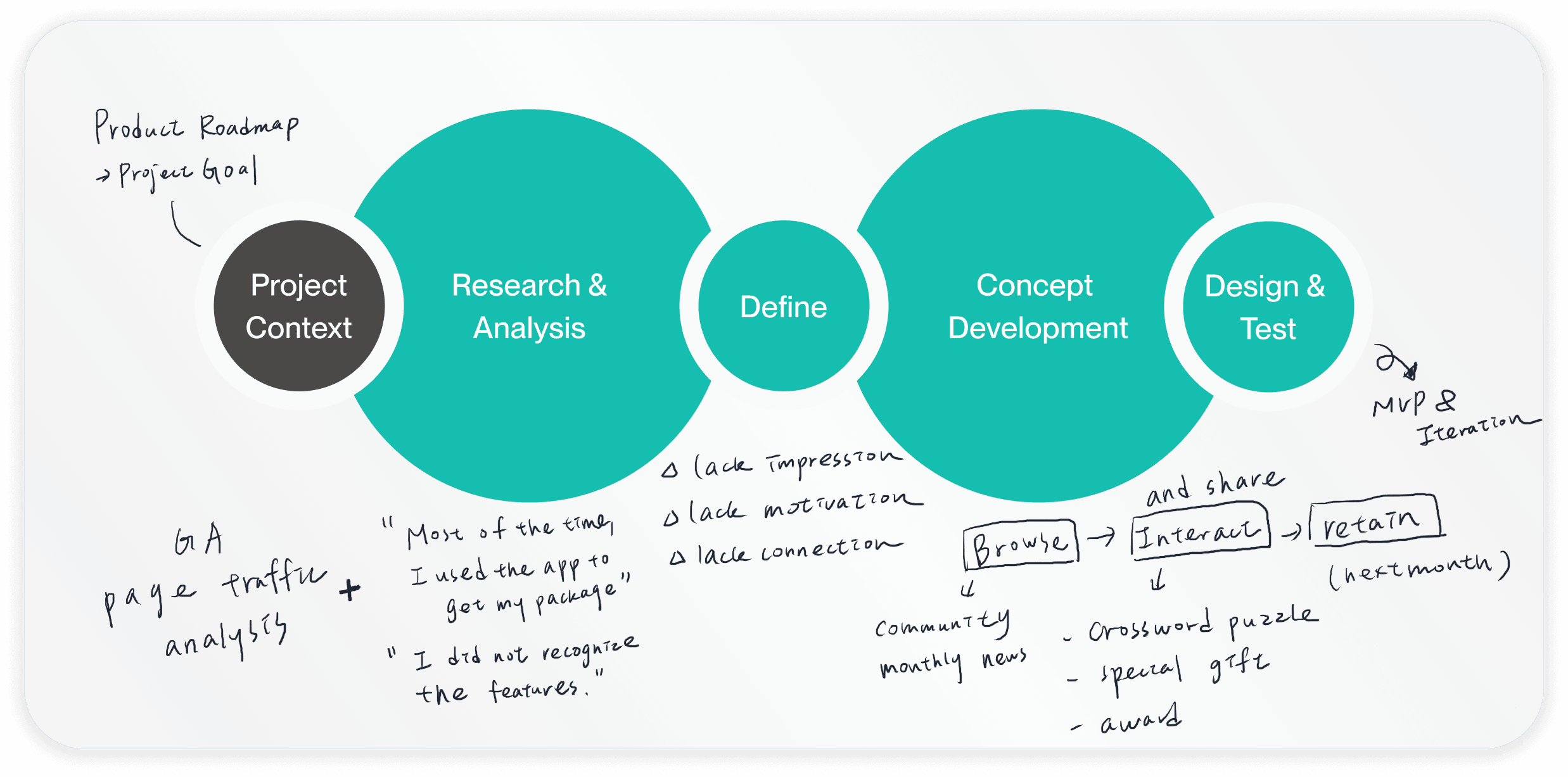
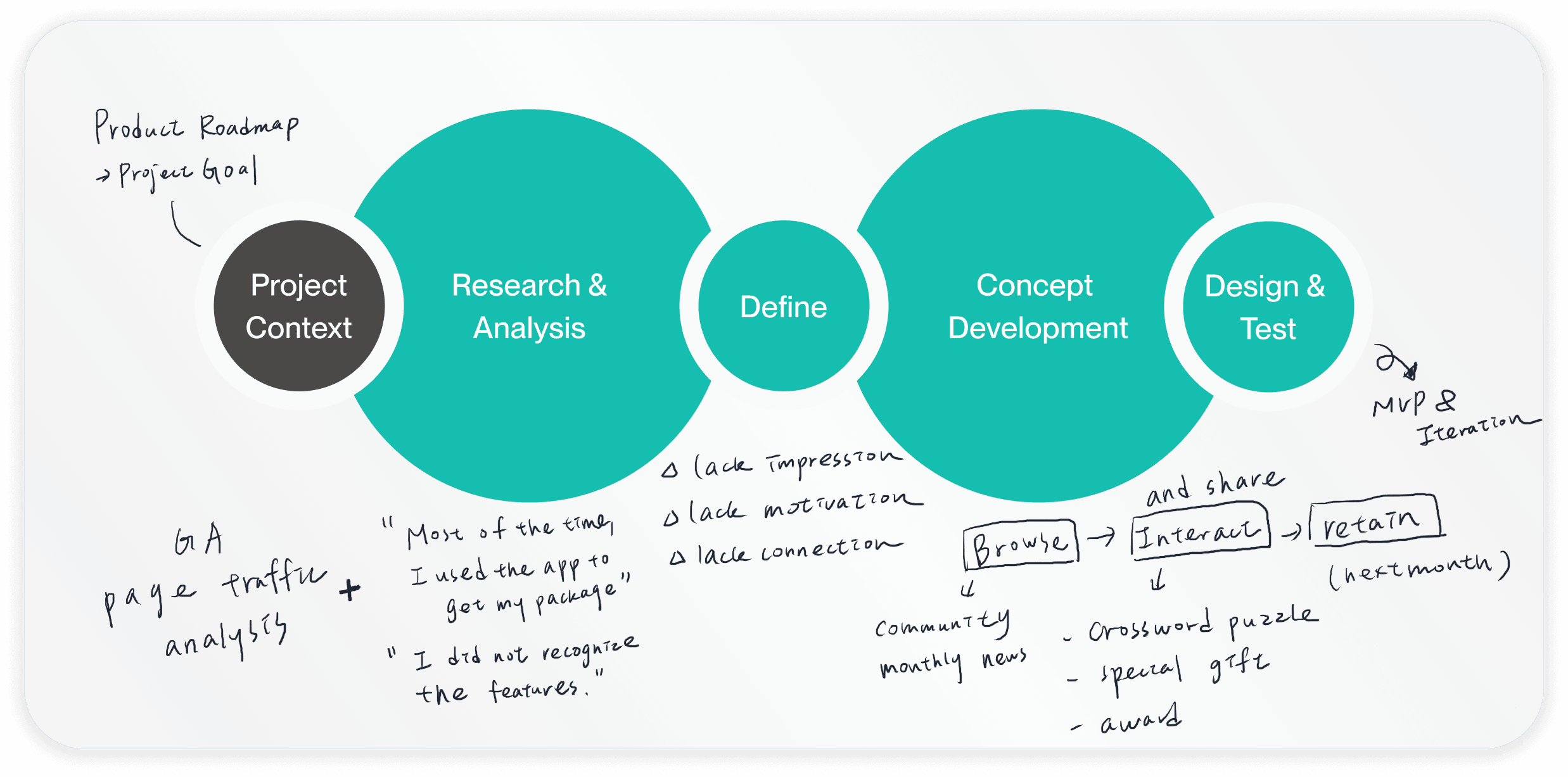
0.4 Design Process and Notes
IMAGE
✦
✦
✦
CONTEXT
CONTEXT
CONTEXT
Next phase of the app, leading to network effect
Next phase of the app, leading to network effect
Next phase of the app, leading to network effect
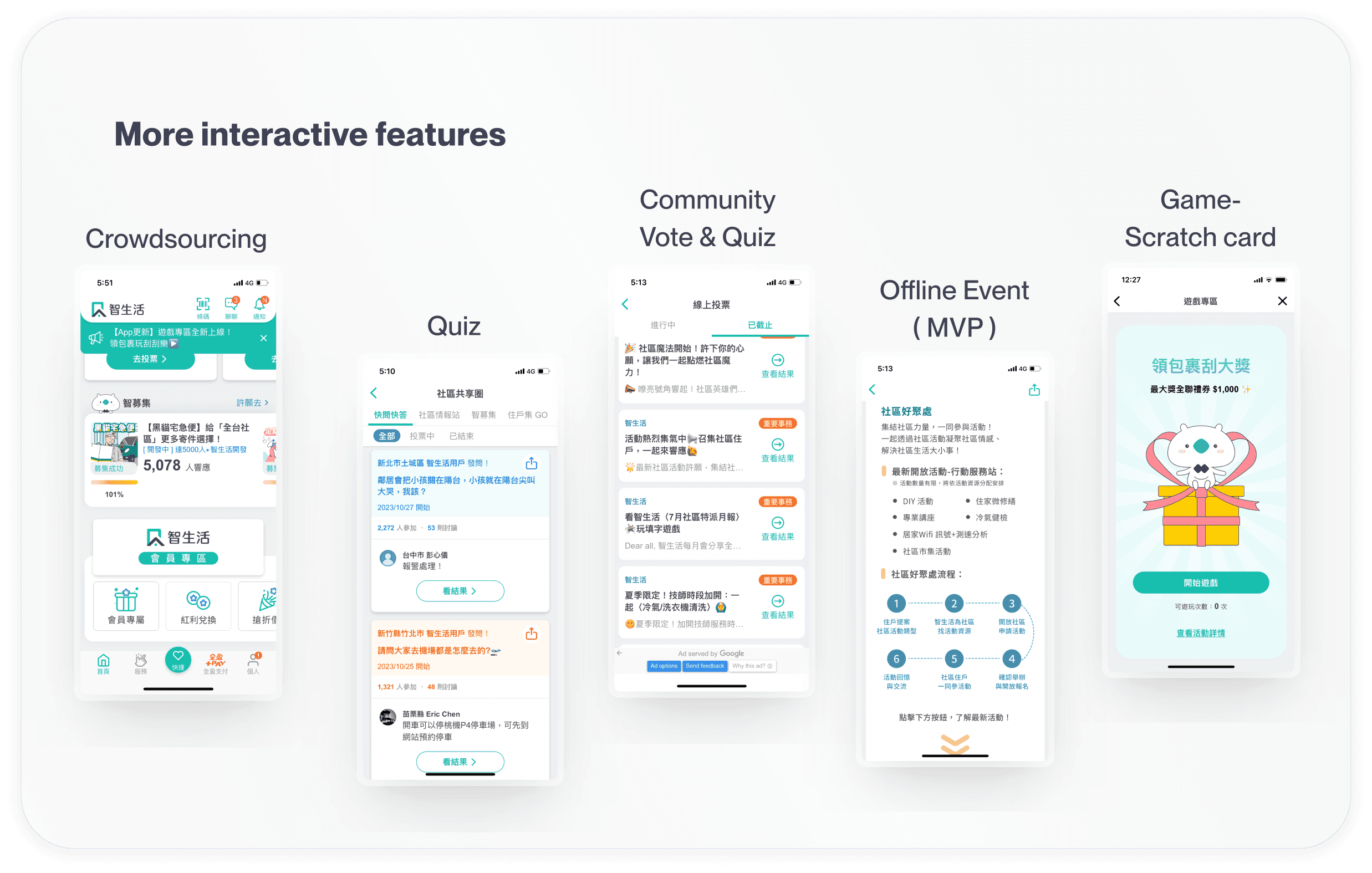
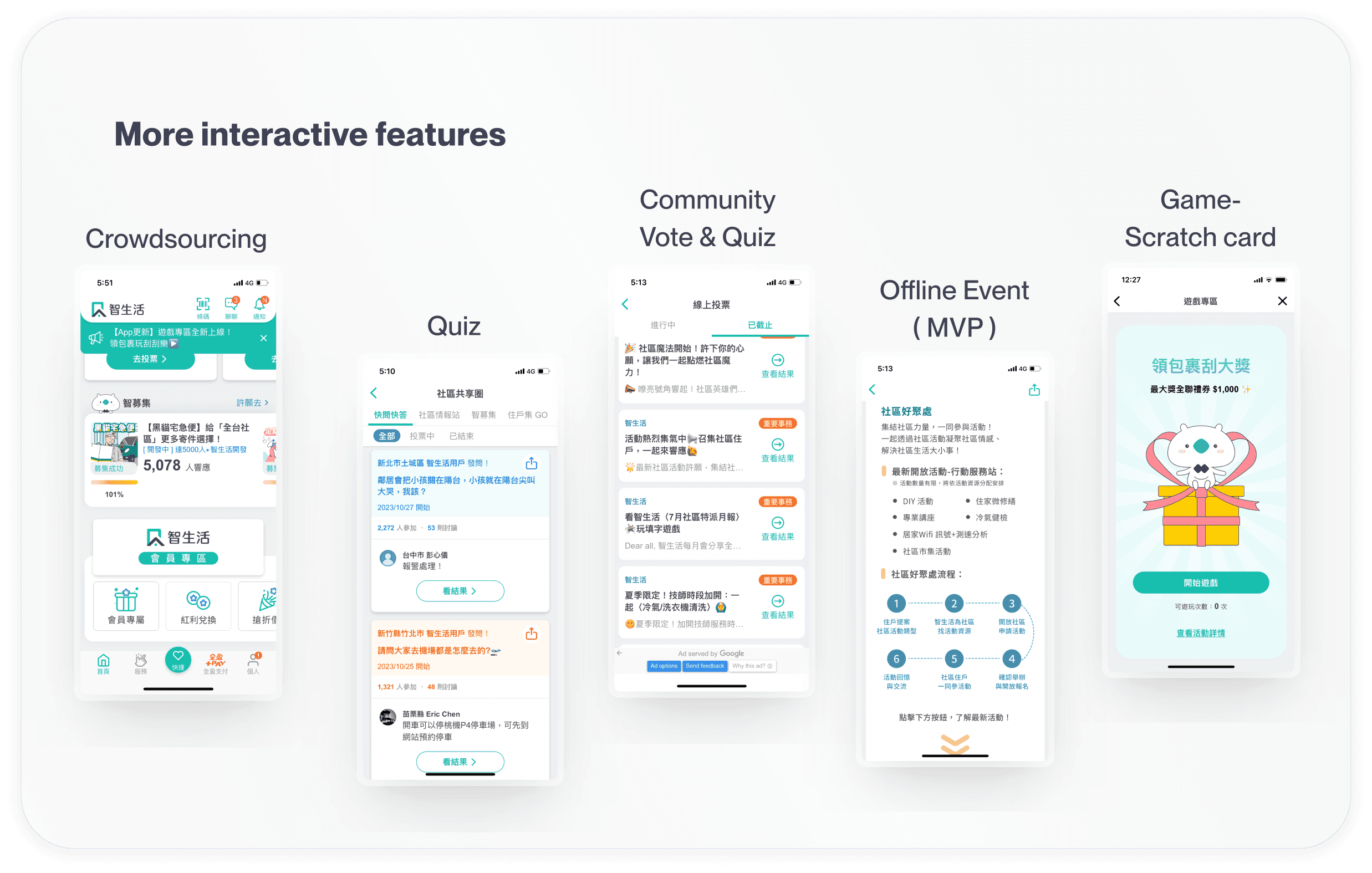
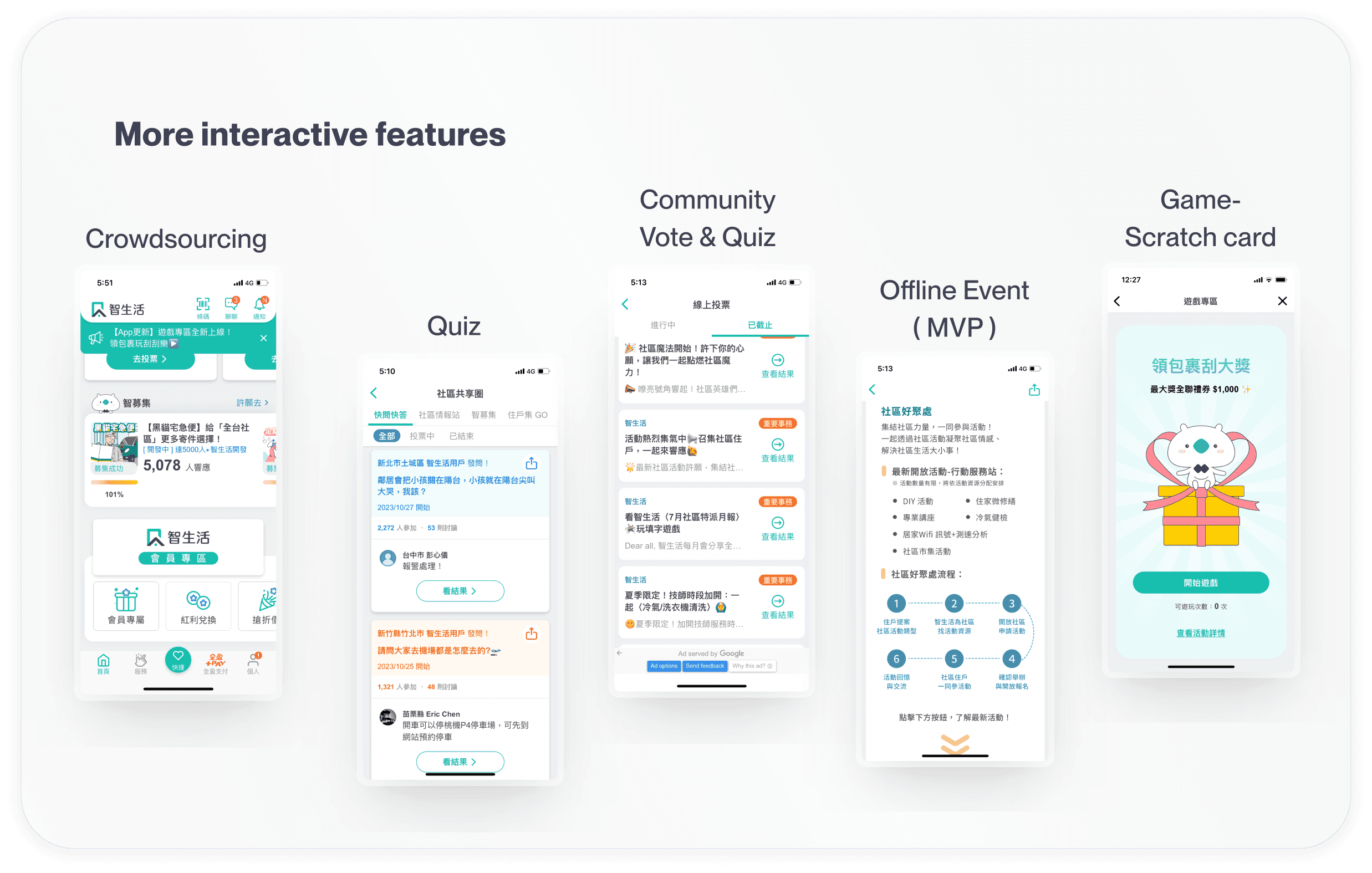
More interactions, more contents
More interactions, more contents
More interactions, more contents
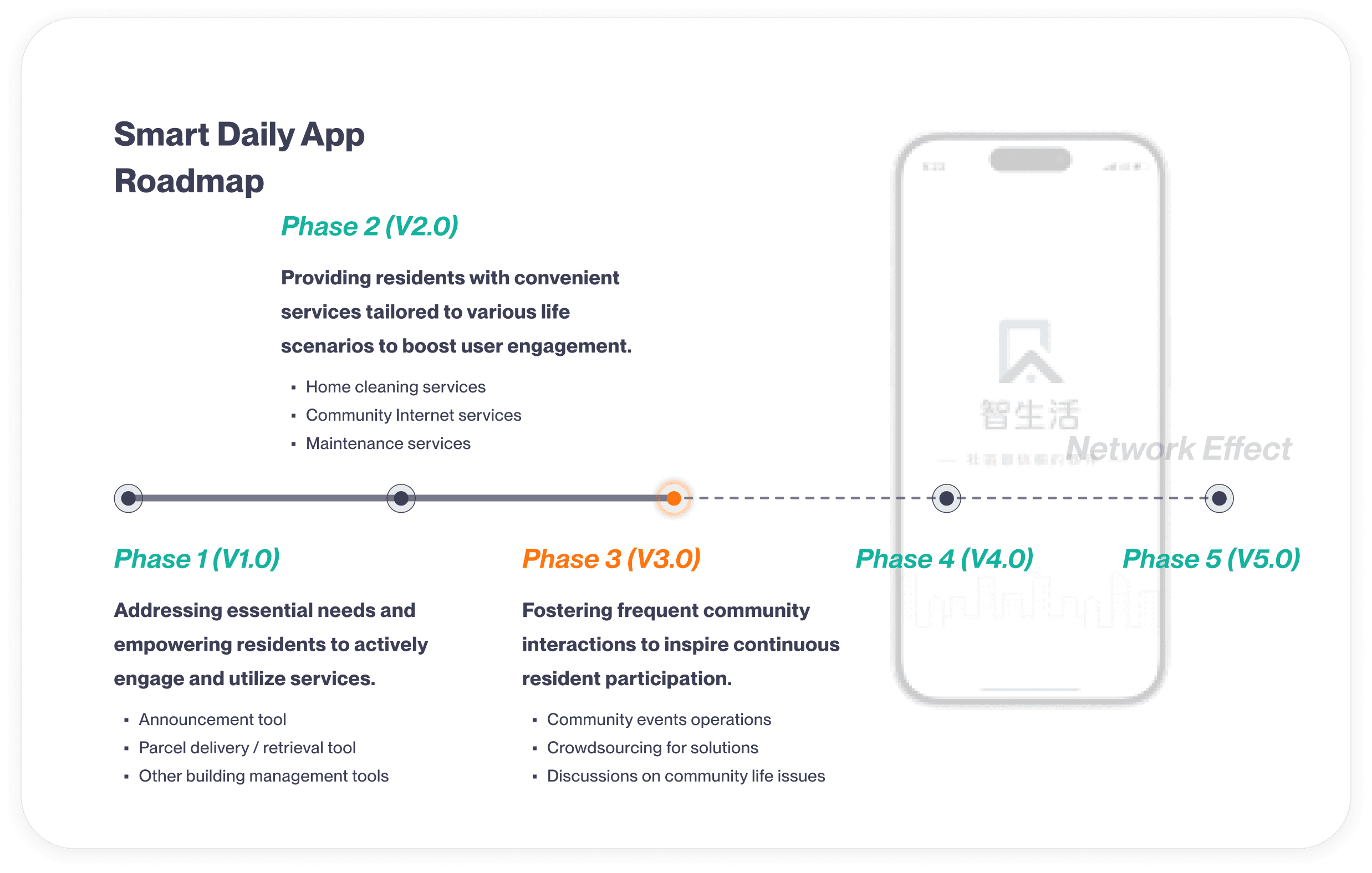
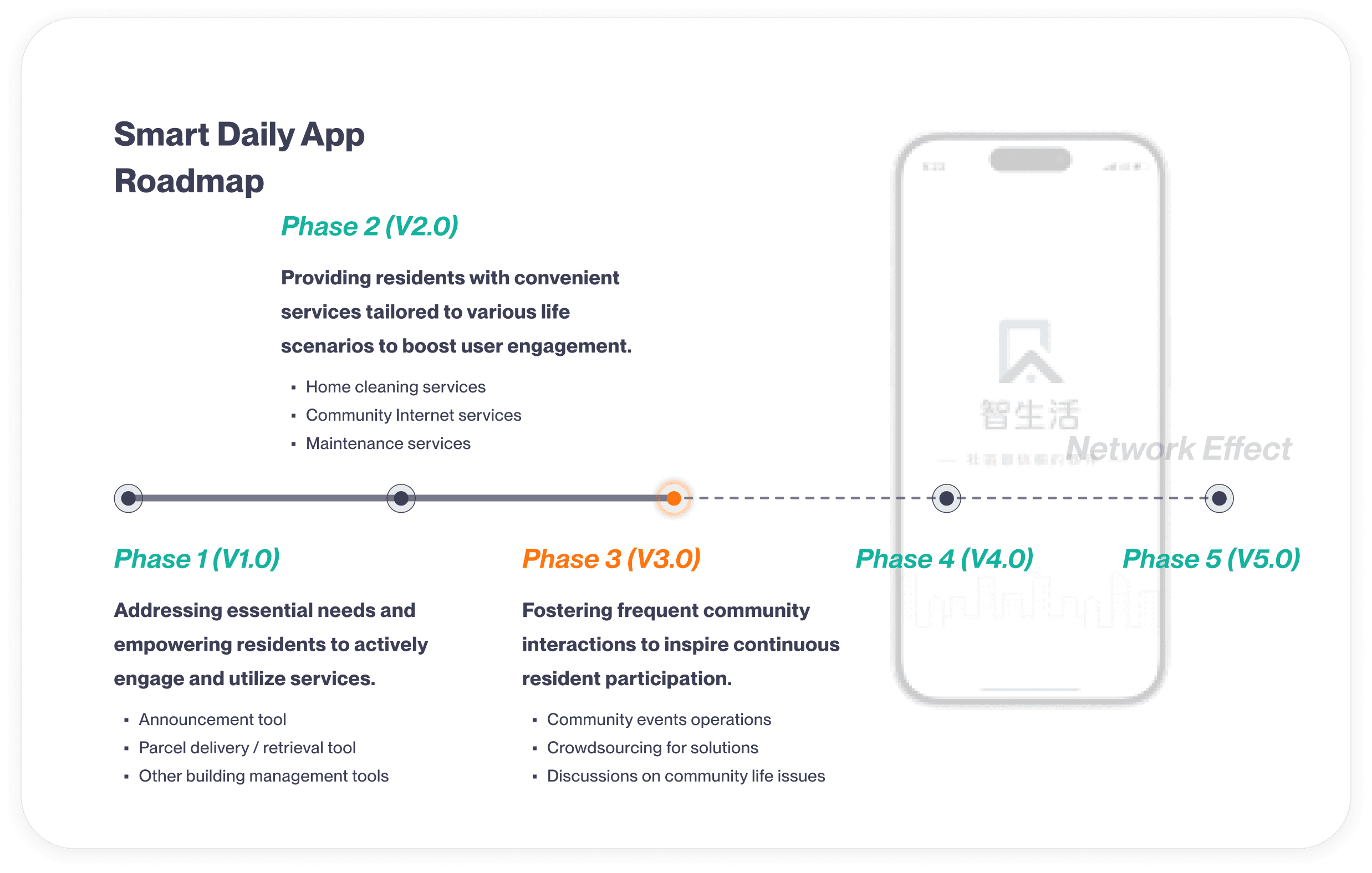
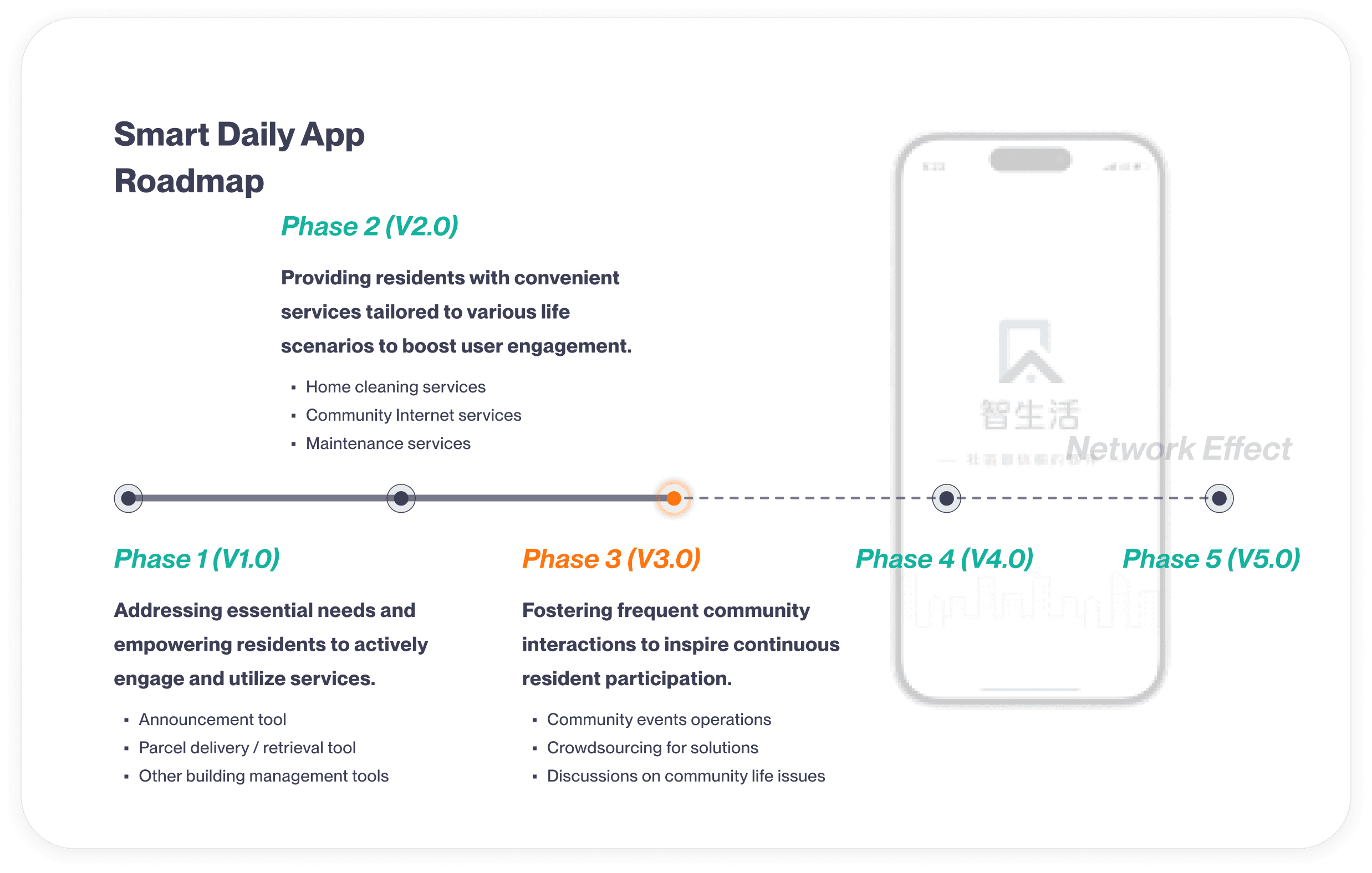
Shown in Figure 1.0- Product Roadmap.
The app was in phase 3, leading to network effect across the communities. Shown in Figure 1.1, More interactive features were designed.
Shown in Figure 1.0- Product Roadmap.
The app was in phase 3, leading to network effect across the communities. Shown in Figure 1.1, More interactive features were designed.
Shown in Figure 1.0- Product Roadmap.
The app was in phase 3, leading to network effect across the communities. Shown in Figure 1.1, More interactive features were designed.



1.0 SmartDaily App Product Roadmap
IMAGE



1.1 New Interactive Features
IMAGE
✦
✦
✦
THE PROBLEM & RESEARCH SUMMARY
THE PROBLEM & RESEARCH SUMMARY
THE PROBLEM & RESEARCH SUMMARY
The growth rate of user engagement is still limited.
The growth rate of user engagement is still limited.
The growth rate of user engagement is still limited.
Discover three main insights
Discover three main insights
Discover three main insights
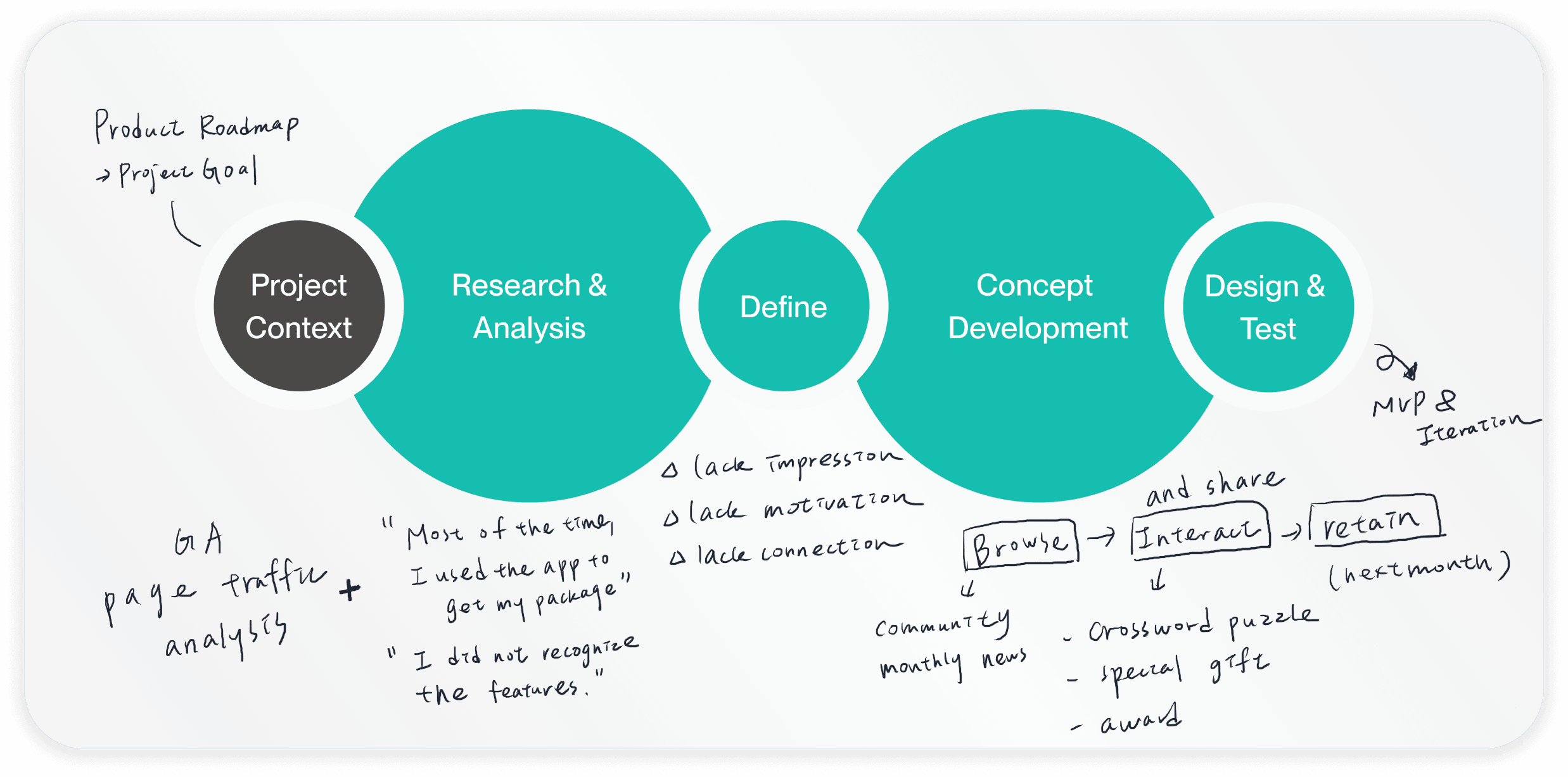
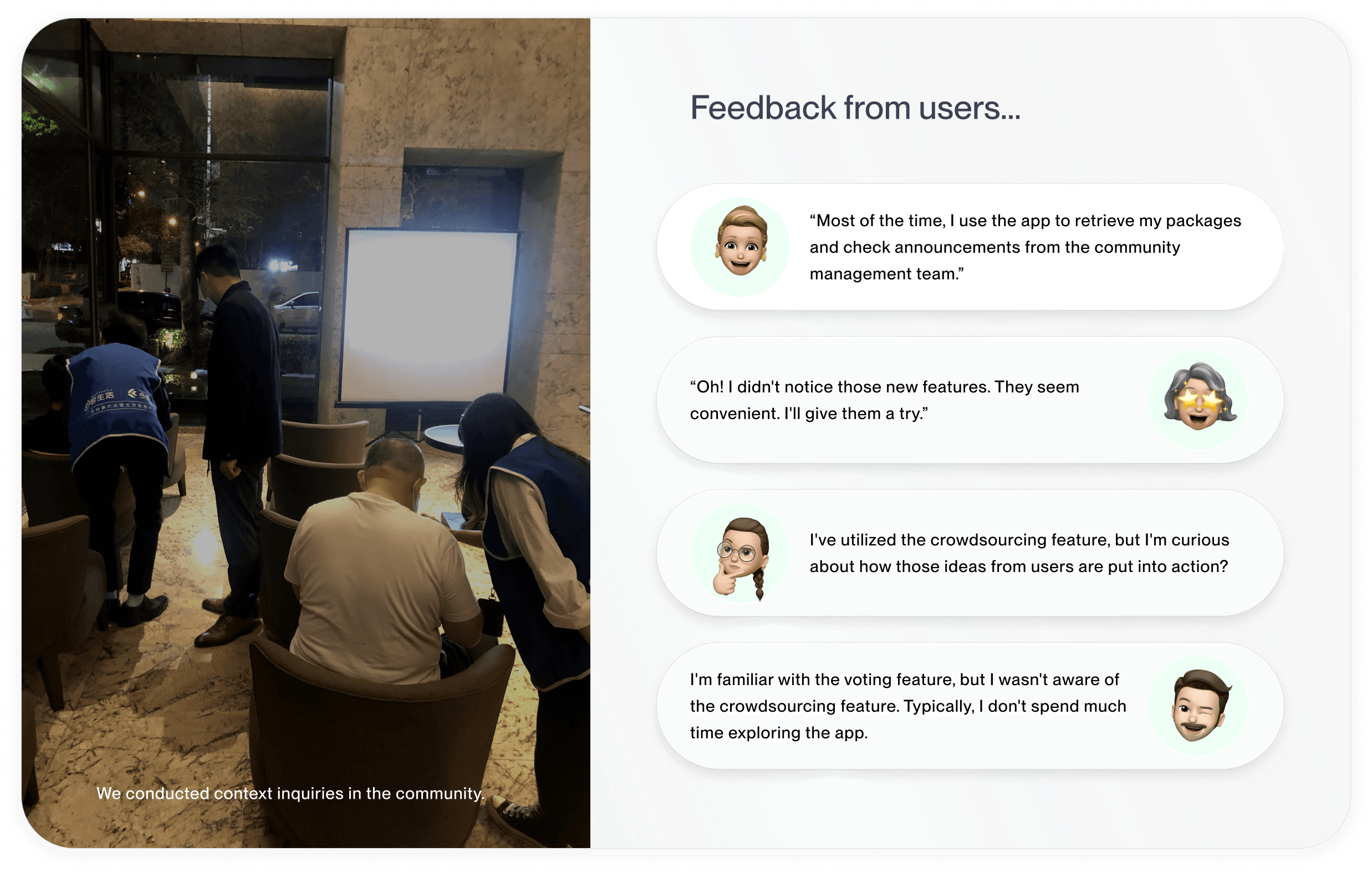
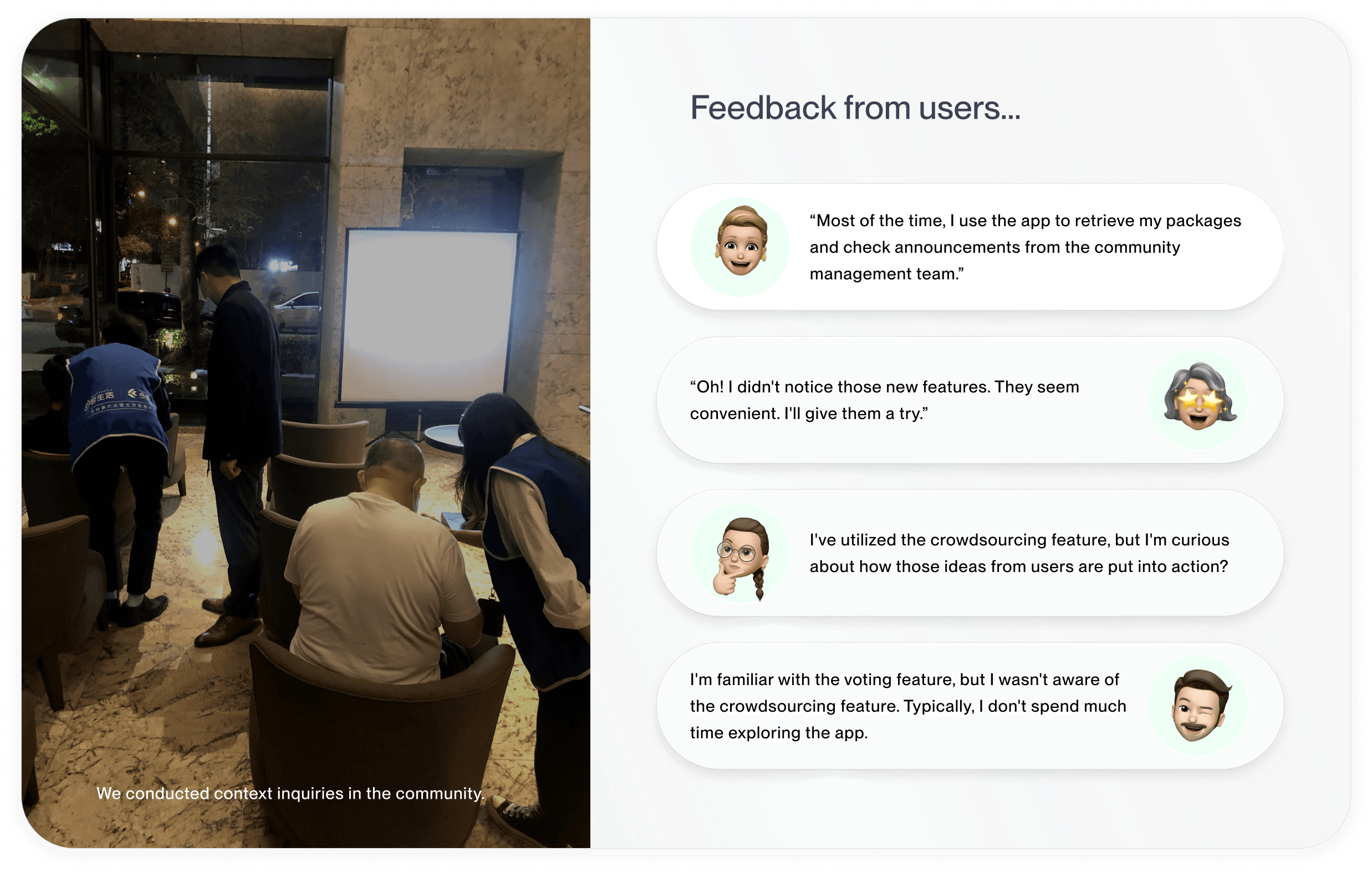
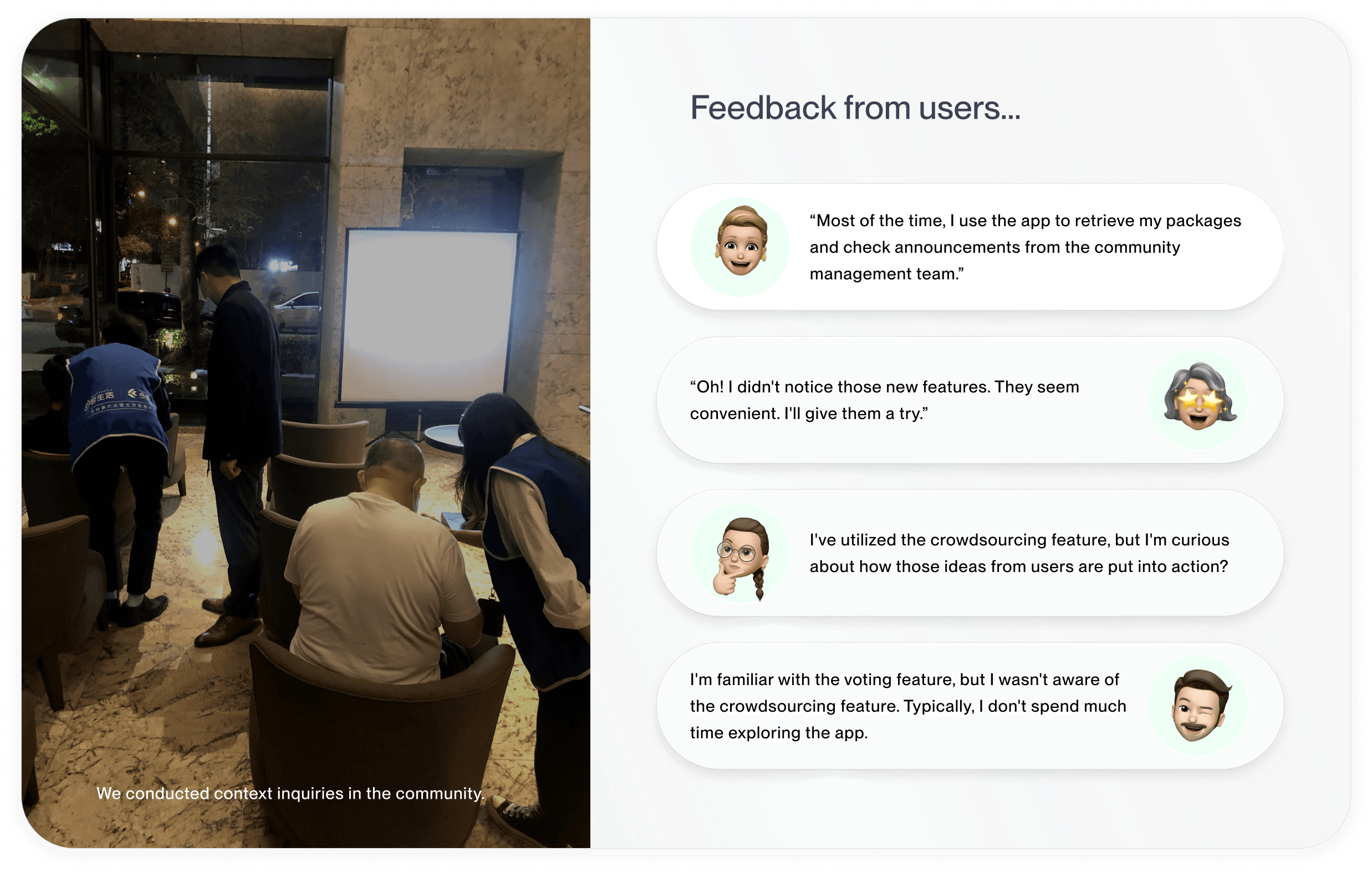
Our team conducted interviews, contextual inquiries, field research, and gathered platform feedback to identify the core issues. (Figure 2.0)
Our team conducted interviews, contextual inquiries, field research, and gathered platform feedback to identify the core issues. (Figure 2.0)
Our team conducted interviews, contextual inquiries, field research, and gathered platform feedback to identify the core issues. (Figure 2.0)
Lack of impression
Few information for the interactive features is on the users' habitual paths.
Lack of impression
Few information for the interactive features is on the users' habitual paths.
Lack of impression
Few information for the interactive features is on the users' habitual paths.
Lack of motivation
Users do not understand the overall value of the functionality and services.
Lack of motivation
Users do not understand the overall value of the functionality and services.
Lack of motivation
Users do not understand the overall value of the functionality and services.
Lack of connection
The information for various features is dispersed.
Lack of connection
The information for various features is dispersed.
Lack of connection
The information for various features is dispersed.



2.0 Key Feedback from Users
IMAGE
User Job Stories
User Job Stories
User Job Stories
JTbD #1
When there's new information in our apartment,
I want to promptly grasp the latest updates
so that I don't miss out on my residential rights.
When there's new information in our apartment,
I want to promptly grasp the latest updates
so that I don't miss out on my residential rights.
When there's new information in our apartment,
I want to promptly grasp the latest updates,
so that I don't miss out on my residential rights.
JTbD #2
When residing in the apartment complex,
I want to enhance the community's conditions
so that we can enjoy a better quality of life.
When residing in the apartment complex,
I want to enhance the community's conditions
so that we can enjoy a better quality of life.
When residing in the apartment complex,
I want to enhance the community's conditions,
so that we can enjoy a better quality of life.
THE CHALLENGE
THE CHALLENGE
THE CHALLENGE
How might we design content that enables high-value users
to quickly access new integrated information
and enhance their engagement with the community?
How might we design content that enables high-value users to quickly access new integrated information
and enhance their engagement with the community?
How might we design content that enables high-value users to quickly access new integrated information and enhance their engagement with the community?
North Star design principles
North Star design principles
North Star design principles
Informative and glanceable
Informative and glanceable
Informative and glanceable
Make information clear and concise.
Make information clear and concise.
Make information clear and concise.
Encourage participation & retention
Encourage participation & retention
Encourage participation & retention
Include robust motivation and timely prompts.
Include robust motivation and timely prompts.
Include robust motivation and timely prompts.
Entice a greater number of participants
Entice a greater number of participants
Entice a greater number of participants
Lead contribution for the community.
Lead contribution for the community.
Lead contribution for the community.
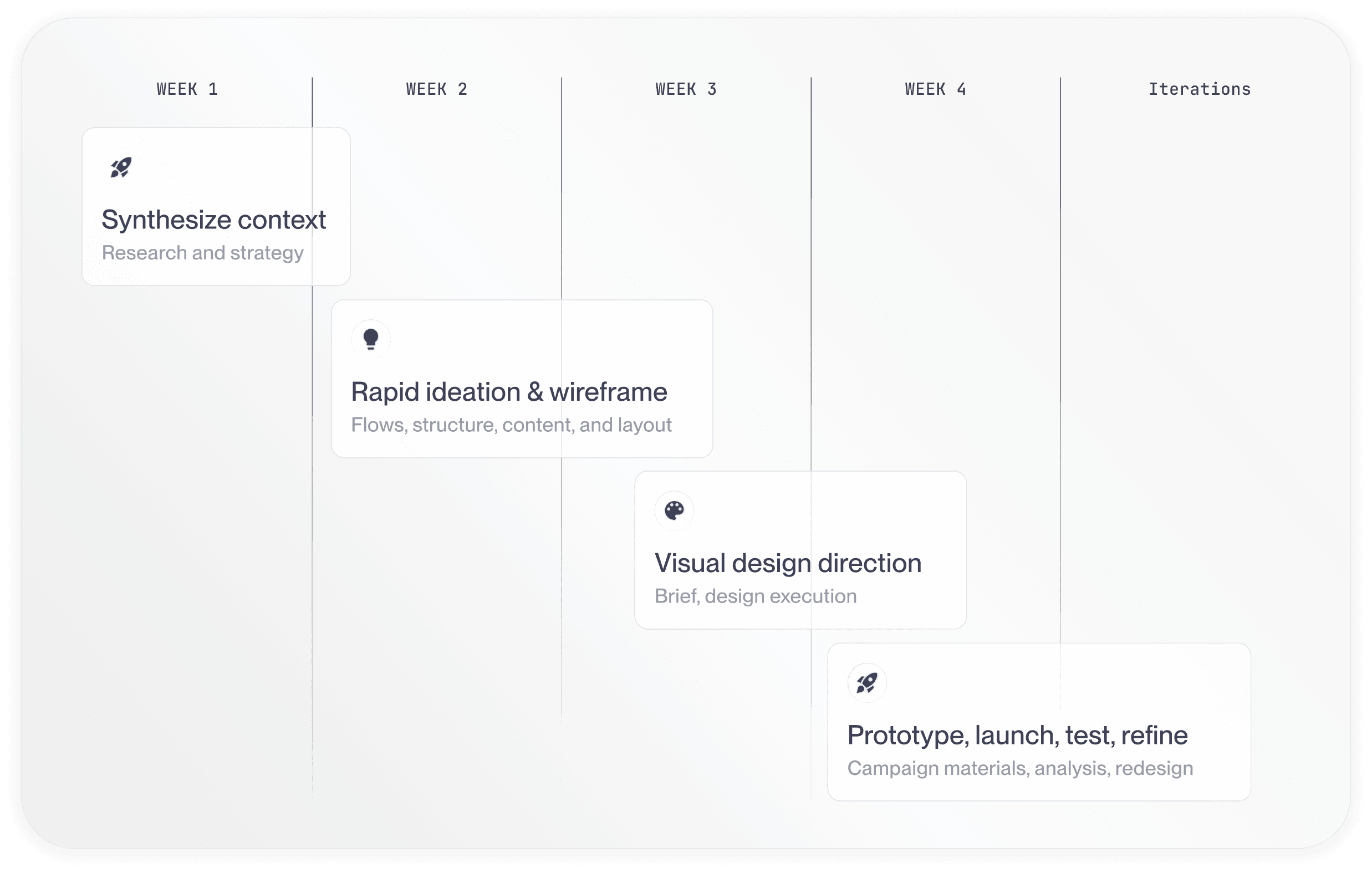
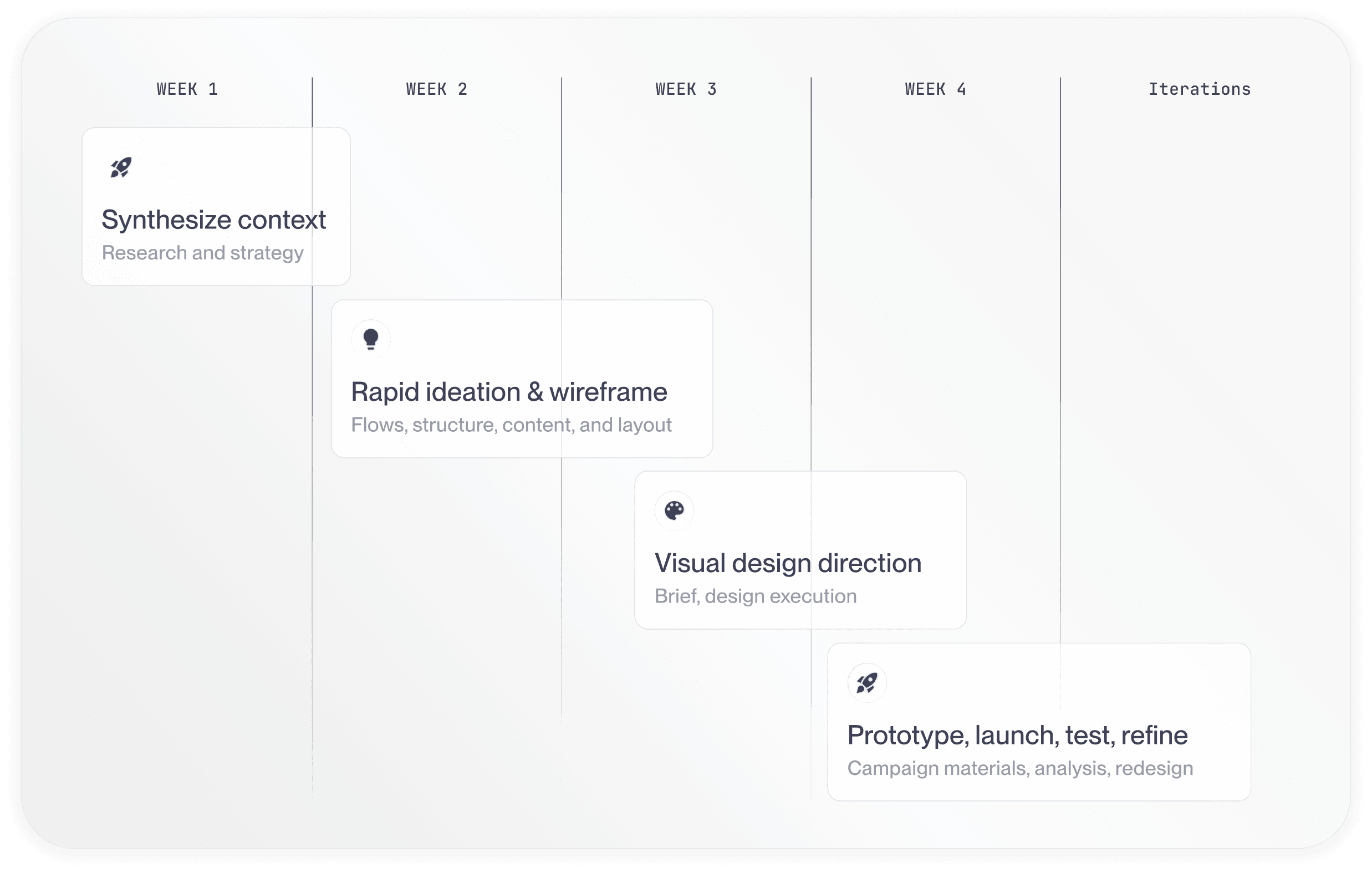
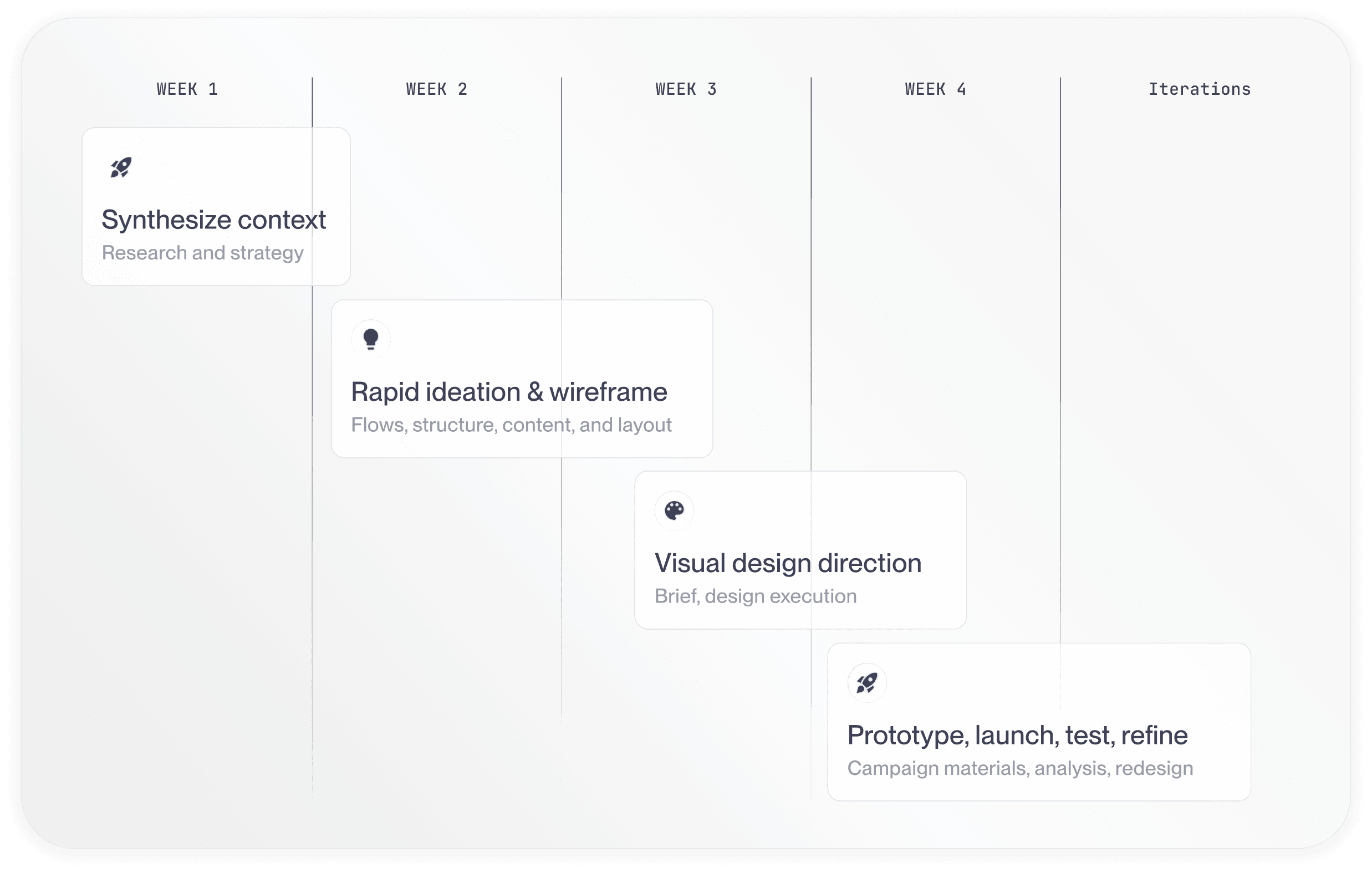
2.1 Project Process and Timeline
IMAGE



✦
VERSION 1 DESIGN -MVP
VERSION 1 DESIGN -MVP
VERSION 1 DESIGN -MVP
The idea of a monthly news report.
The idea of a monthly news report.
The idea of a monthly news report.
Well... it's a start...
Well... it's a start...
Well... it's a start...



Structure & layout — A challenge of priority and glanceability
Structure & layout — A challenge of priority and glanceability
Structure & layout — A challenge of priority and glanceability
We've chosen to showcase the monthly news within the announcement feature, where users explore community updates. We've contemplated several questions: What content holds significance for users and can drive engagement? What are the priorities and context of the news? How can we present all the content in a readable format?
Afterward, I created wireframes (Figure 3.1) with a structure comprising four sections.
We've chosen to showcase the monthly news within the announcement feature, where users explore community updates. We've contemplated several questions: What content holds significance for users and can drive engagement? What are the priorities and context of the news? How can we present all the content in a readable format?
Afterward, I created wireframes (Figure 3.1) with a structure comprising four sections.
We've chosen to showcase the monthly news within the announcement feature, where users explore community updates. We've contemplated several questions: What content holds significance for users and can drive engagement? What are the priorities and context of the news? How can we present all the content in a readable format?
Afterward, I created wireframes (Figure 3.1) with a structure comprising four sections.
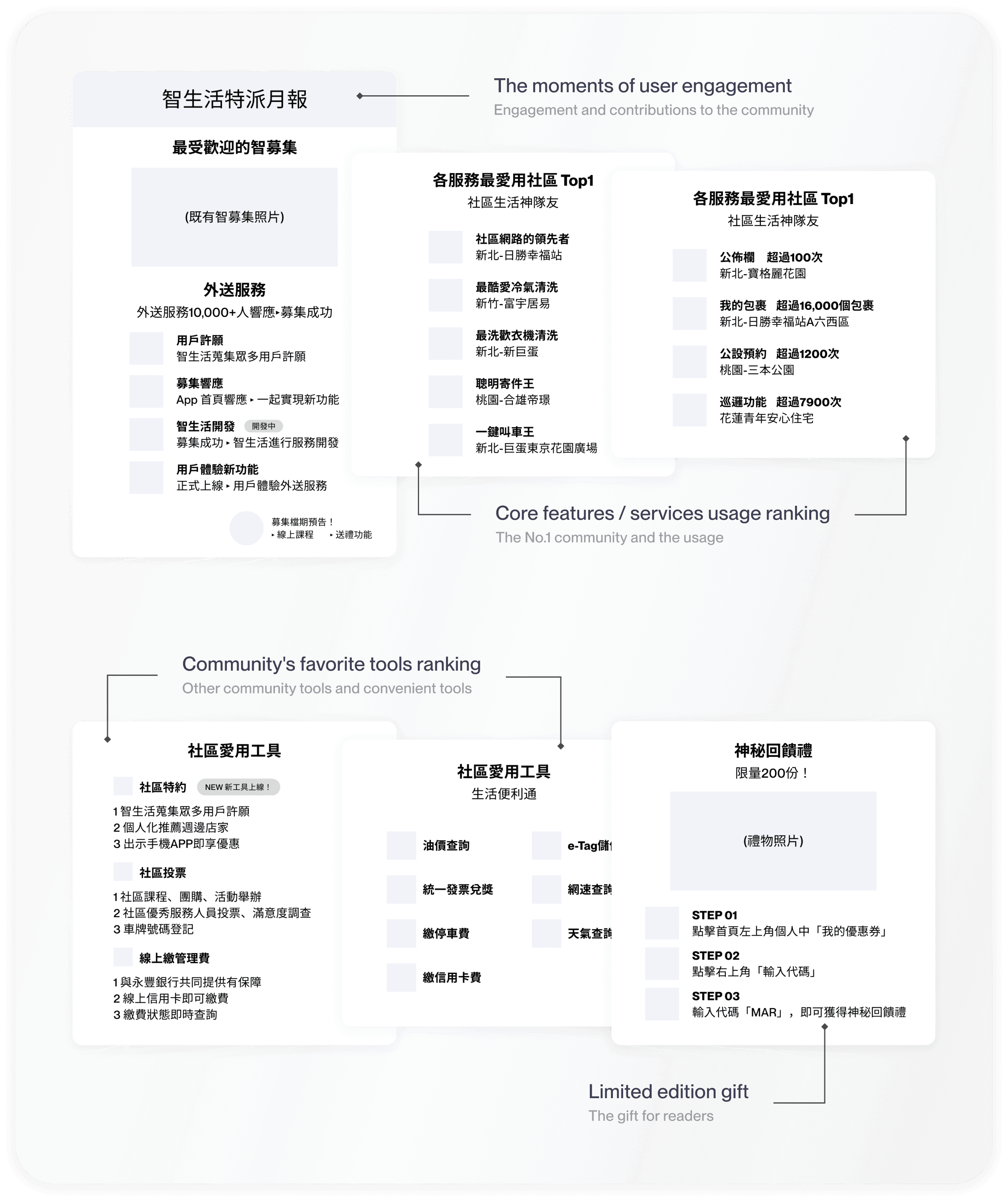
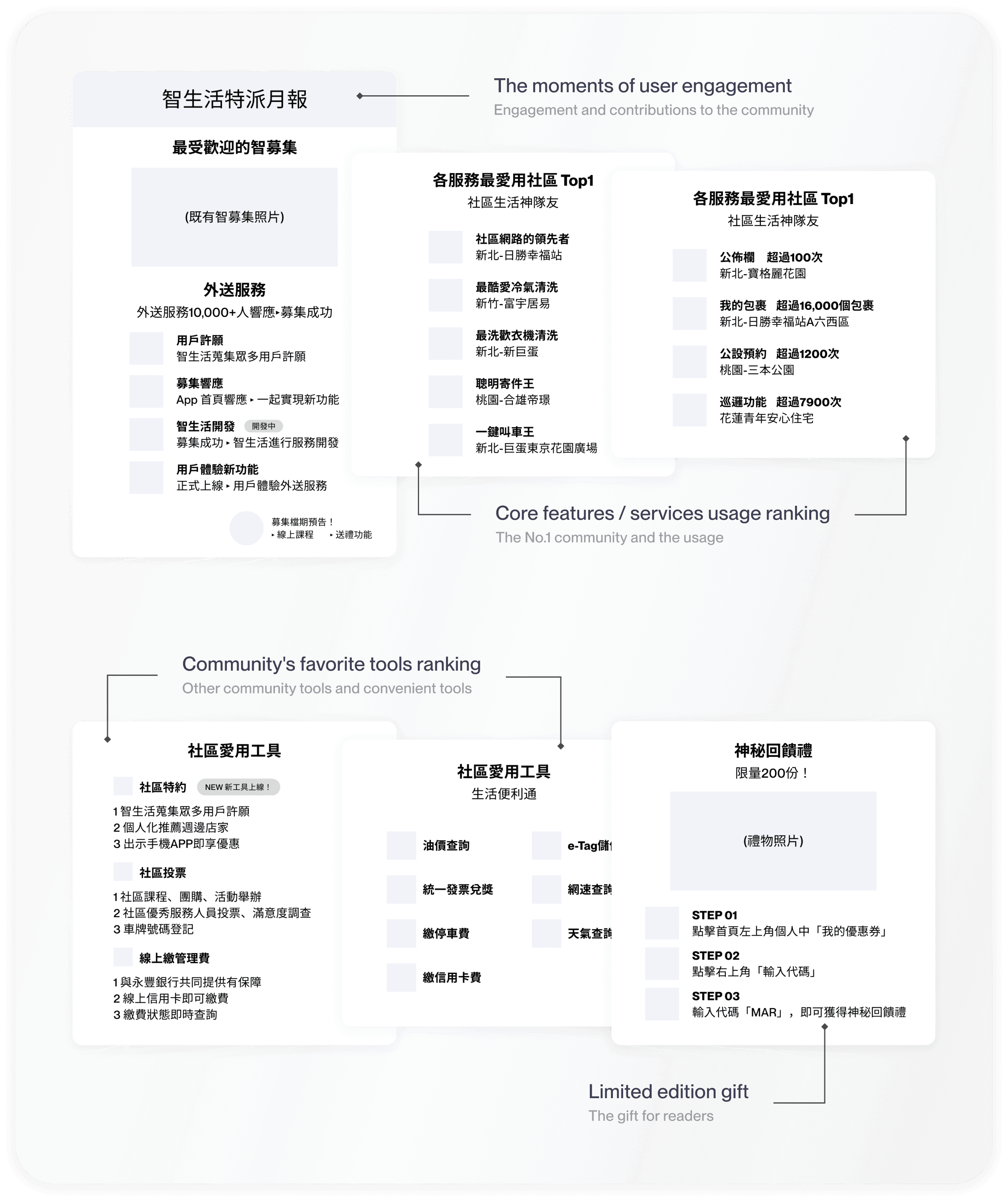
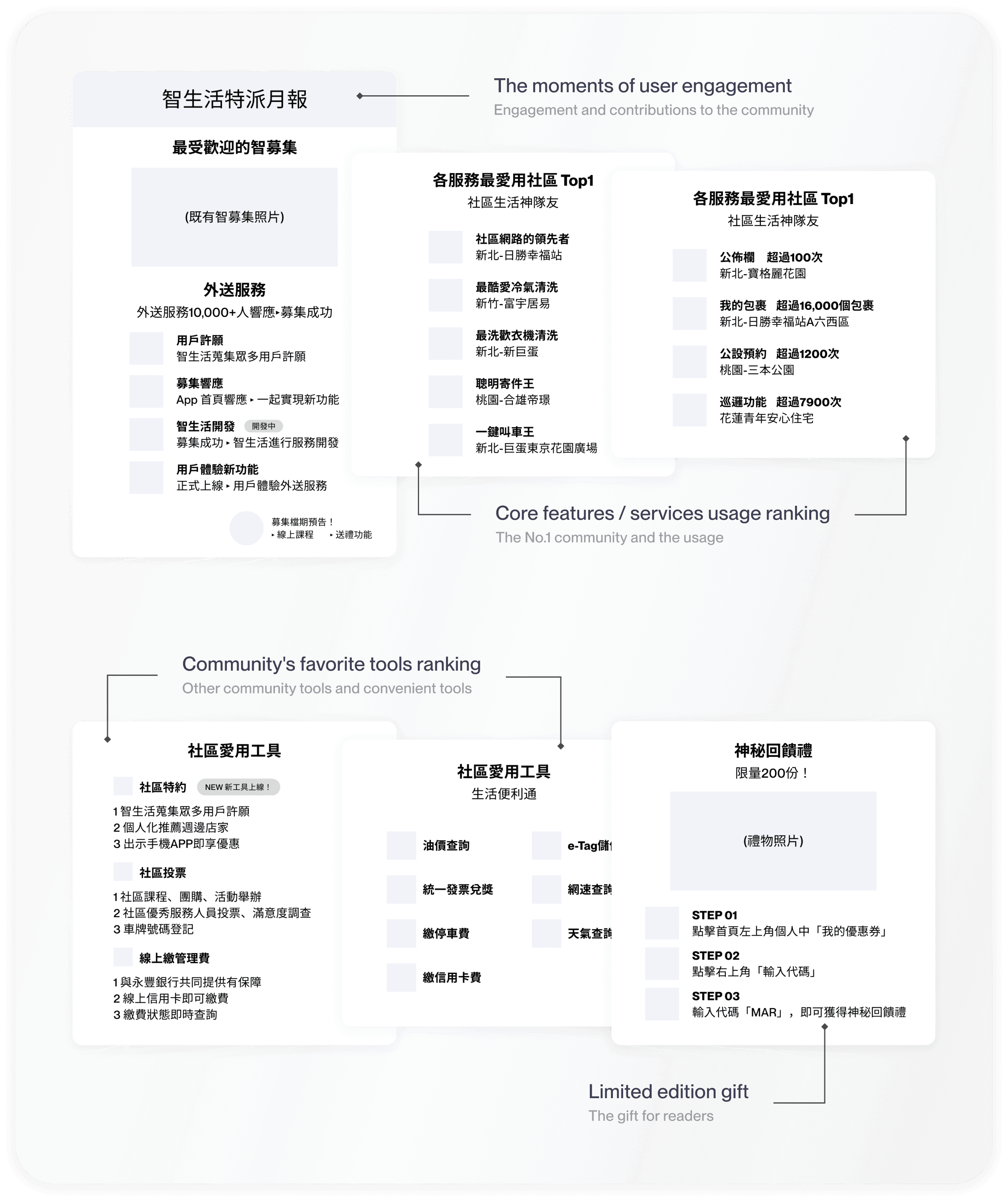
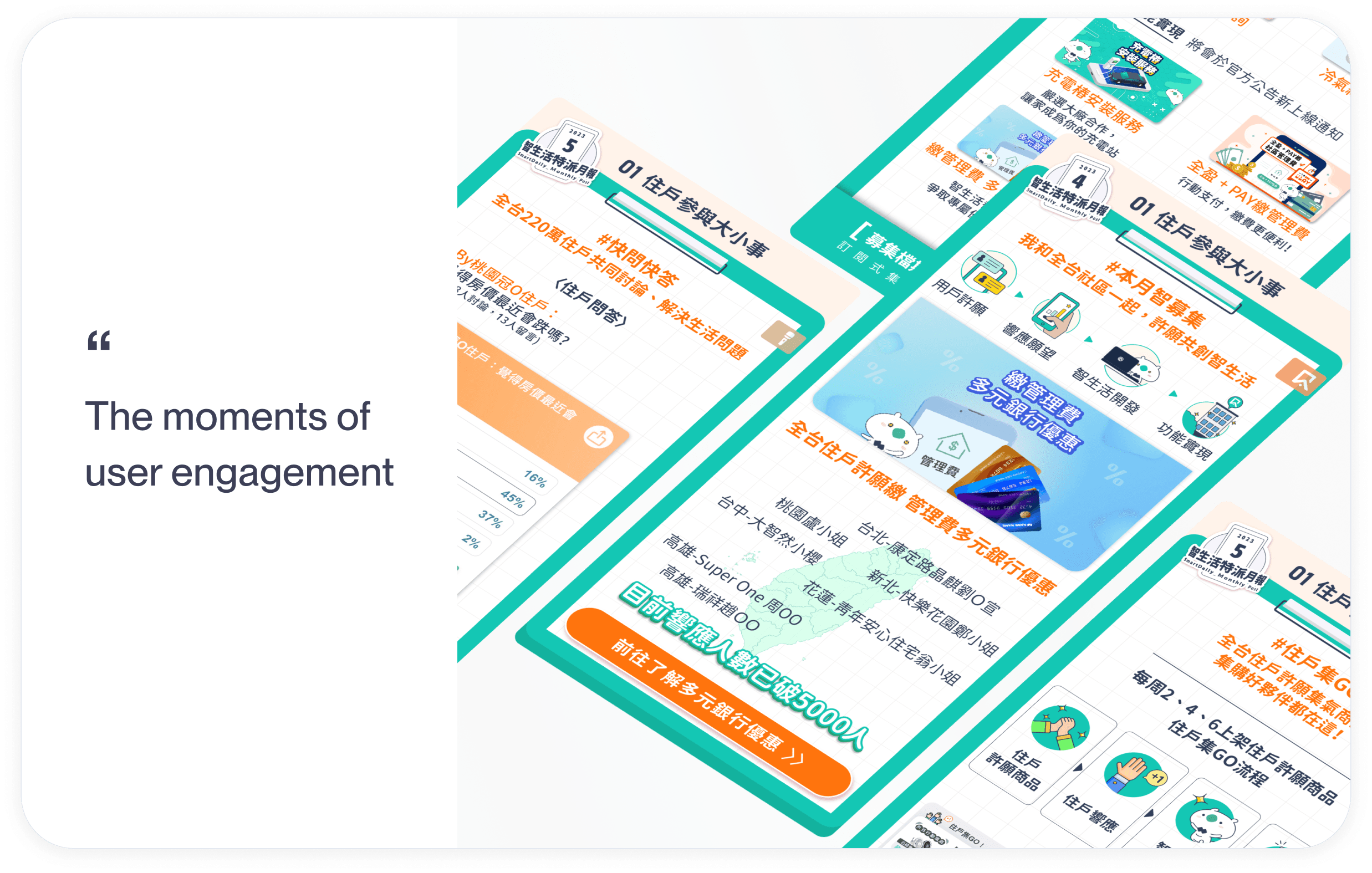
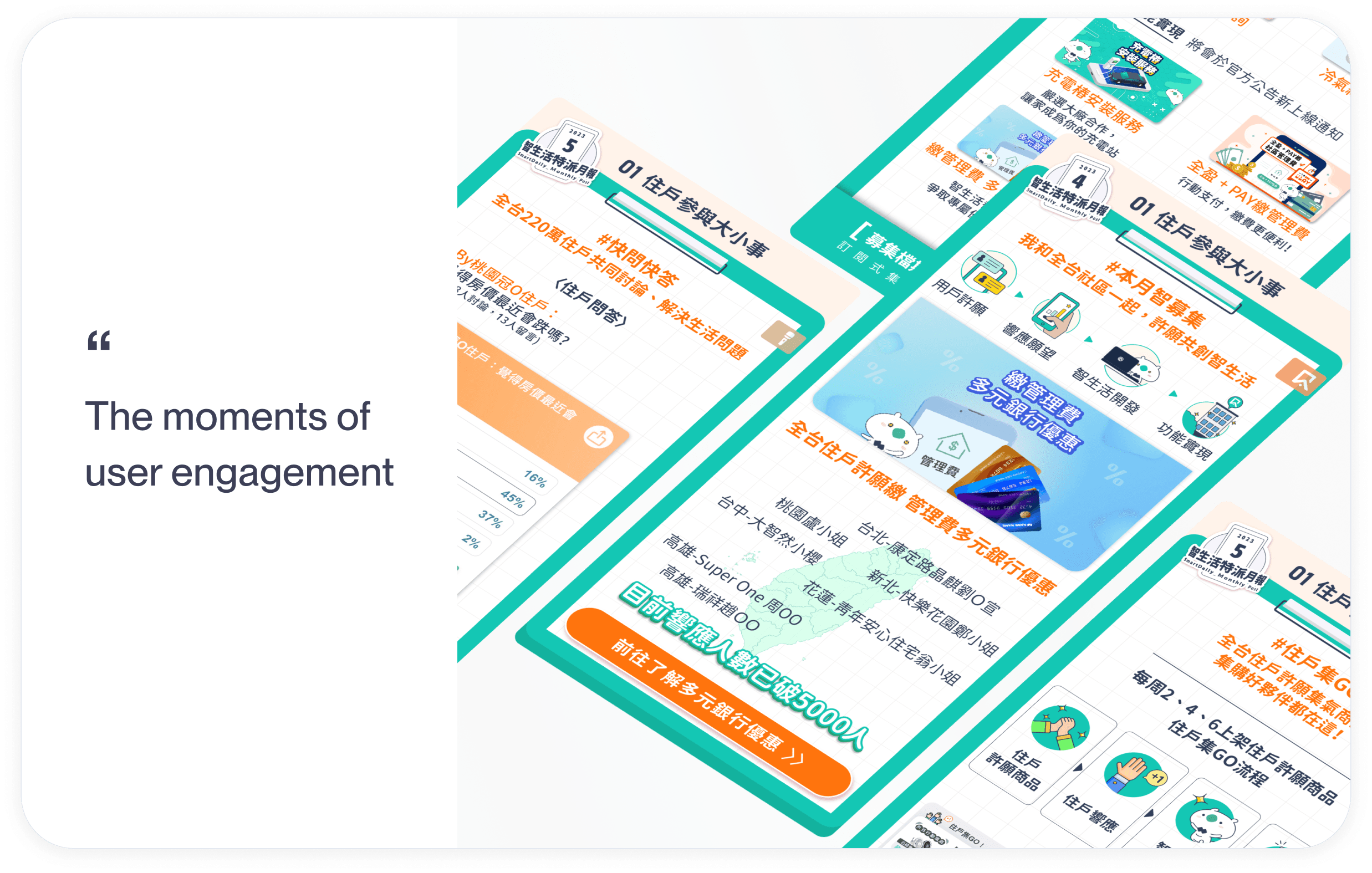
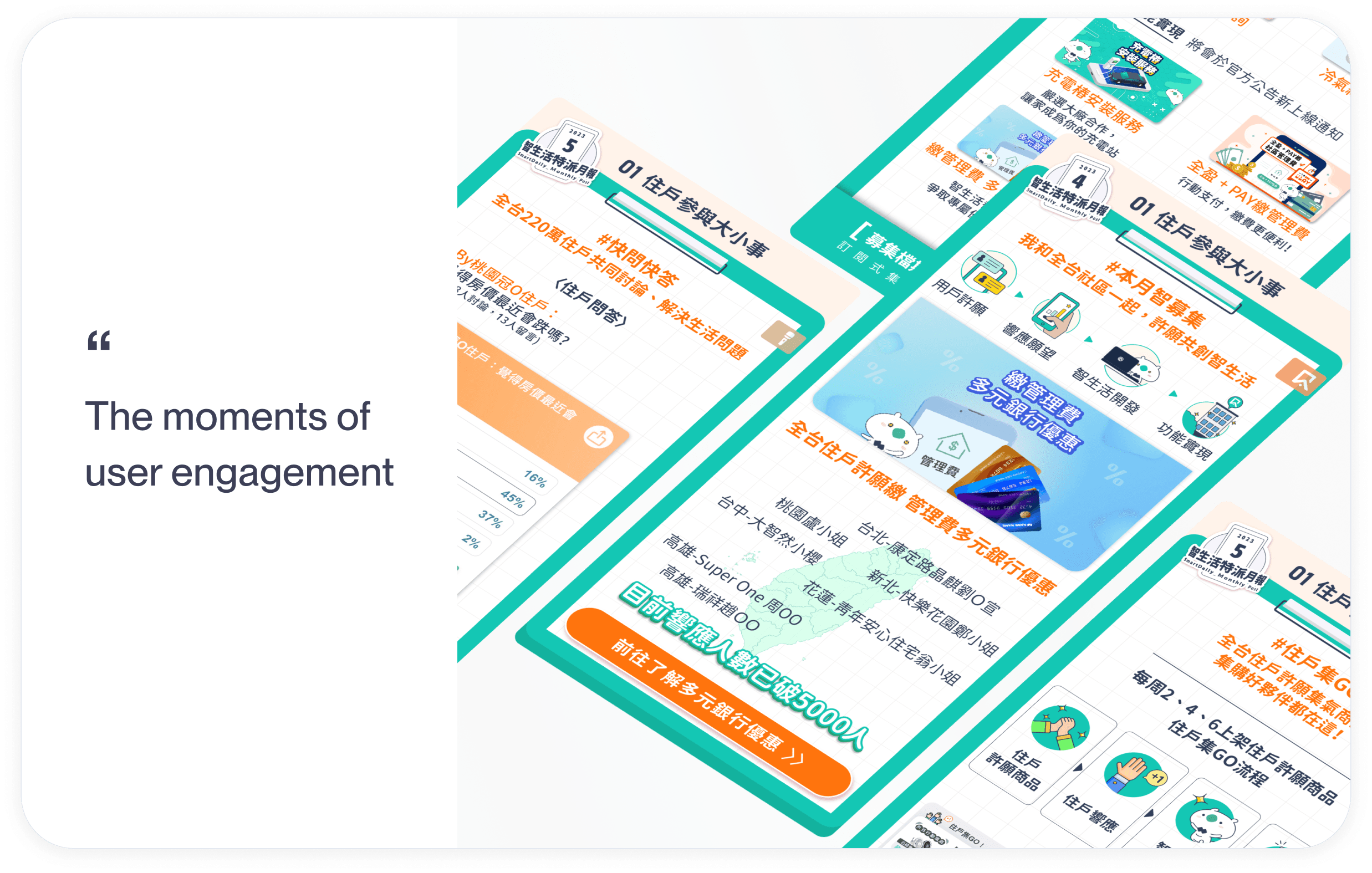
The moments of user engagement
The moments of user engagement
The moments of user engagement
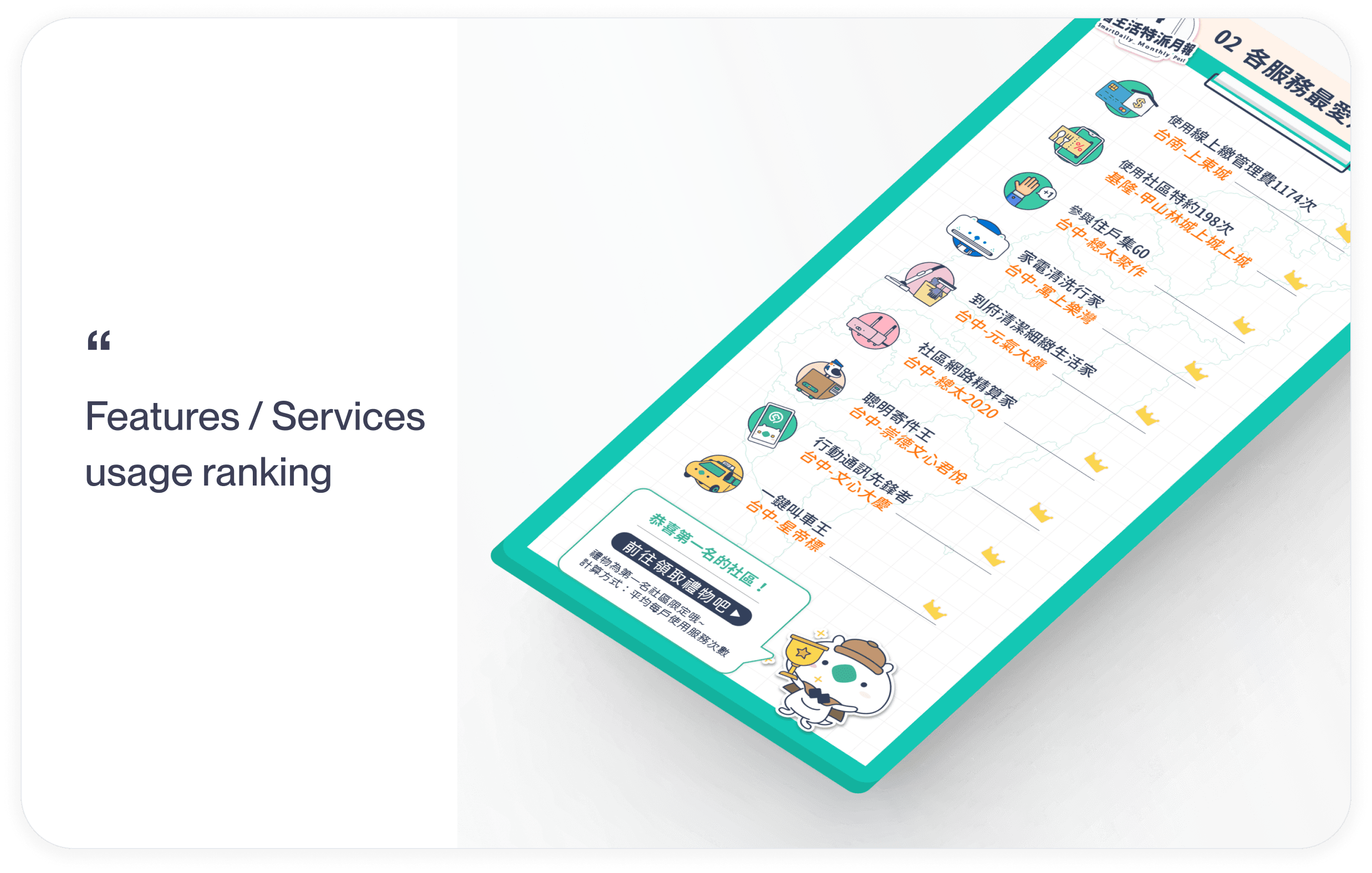
Core features / services usage ranking
Core features / services usage ranking
Core features / services usage ranking
Community's favorite tools ranking
Community's favorite tools ranking
Community's favorite tools ranking
Limited edition gift
Limited edition gift
Limited edition gift
3.0 Wireframe, Layout and Content Design
IMAGE






3.1 Ver.1 Design (2022 March)
IMAGE
✦
✦
✦
PROTOTYPE TESTING
PROTOTYPE TESTING
PROTOTYPE TESTING
Validate the design, uncover the problems
Validate the design, uncover the problems
Validate the design, uncover the problems
Meet the real users
Meet the real users
Meet the real users
We introduced an MVP version of the monthly newsletter on the app (Figure 4.0), garnering positive feedback on the concept of a monthly news report through data analytics.
However, during interviews with colleagues from other departments, we identified a lack of interactive elements.
We introduced an MVP version of the monthly newsletter on the app (Figure 4.0), garnering positive feedback on the concept of a monthly news report through data analytics.
However, during interviews with colleagues from other departments, we identified a lack of interactive elements.
We introduced an MVP version of the monthly newsletter on the app (Figure 4.0), garnering positive feedback on the concept of a monthly news report through data analytics.
However, during interviews with colleagues from other departments, we identified a lack of interactive elements.
The concept of the monthly news report and the ranking content are interesting and easy to comprehend.
The concept of the monthly news report and the ranking content are interesting and easy to comprehend.
The concept of the monthly news report and the ranking content are interesting and easy to comprehend.
The information lacks interactive elements to prompt user engagement.
The information lacks interactive elements to prompt user engagement.
The information lacks interactive elements to prompt user engagement.
The design still needs improvement in terms of making information easily glancable and visually appealing.
The design still needs improvement in terms of making information easily glancable and visually appealing.
The design still needs improvement in terms of making information easily glancable and visually appealing.



4.0 Ver.1 Newsletter Prototype
VIDEO LOOP
Inspiration
How can we optimize the content to enhance user engagement with the app after they browse the monthly newsletter?
How can we optimize the content to enhance user engagement with the app after they browse the monthly newsletter?
How can we optimize the content to enhance user engagement with the app after they browse the monthly newsletter?
✦
✦
✦
ITERATION & INTERACTION
ITERATION & INTERACTION
ITERATION & INTERACTION
A more engaging experience
A more engaging experience
A more engaging experience
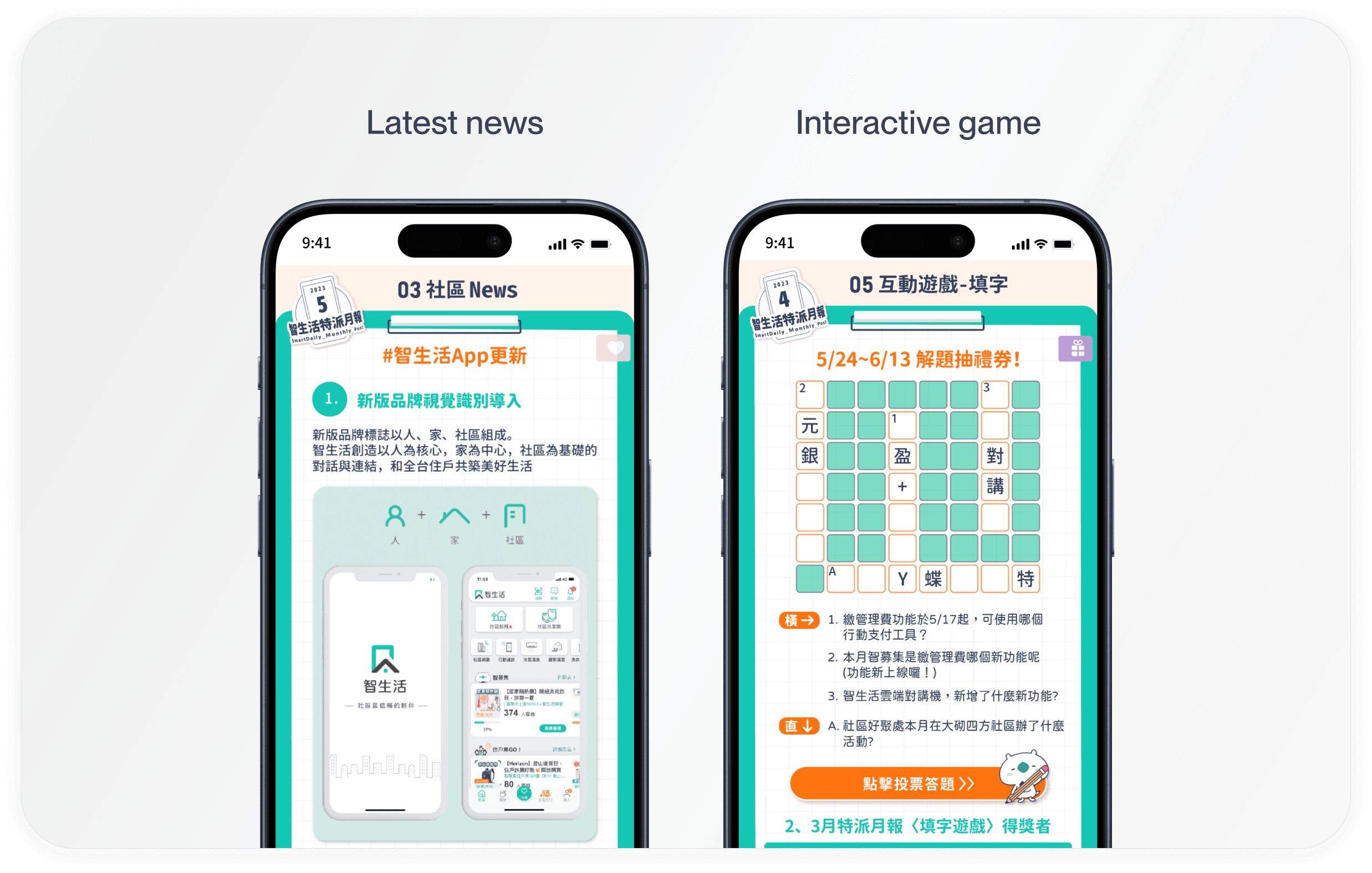
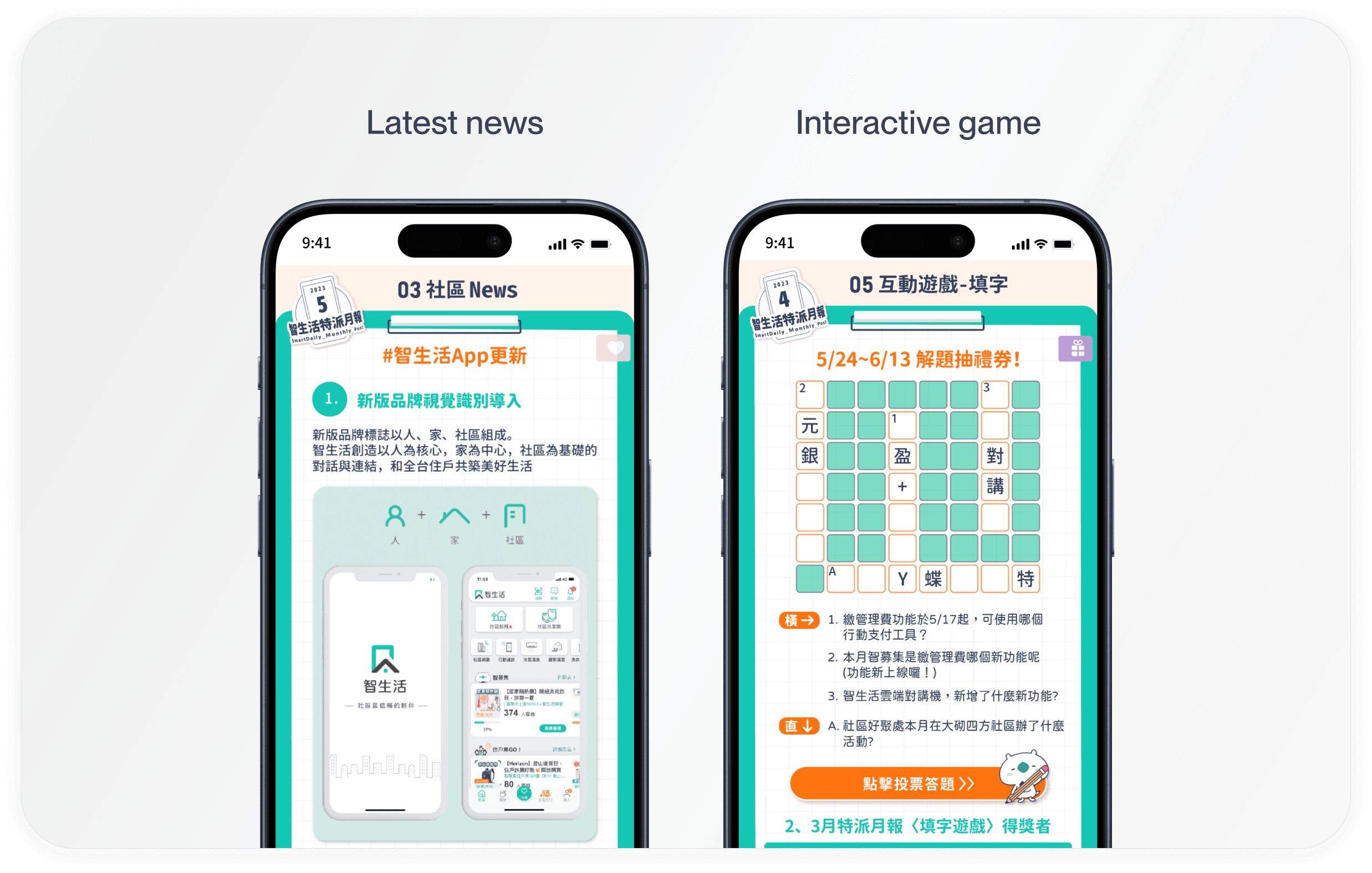
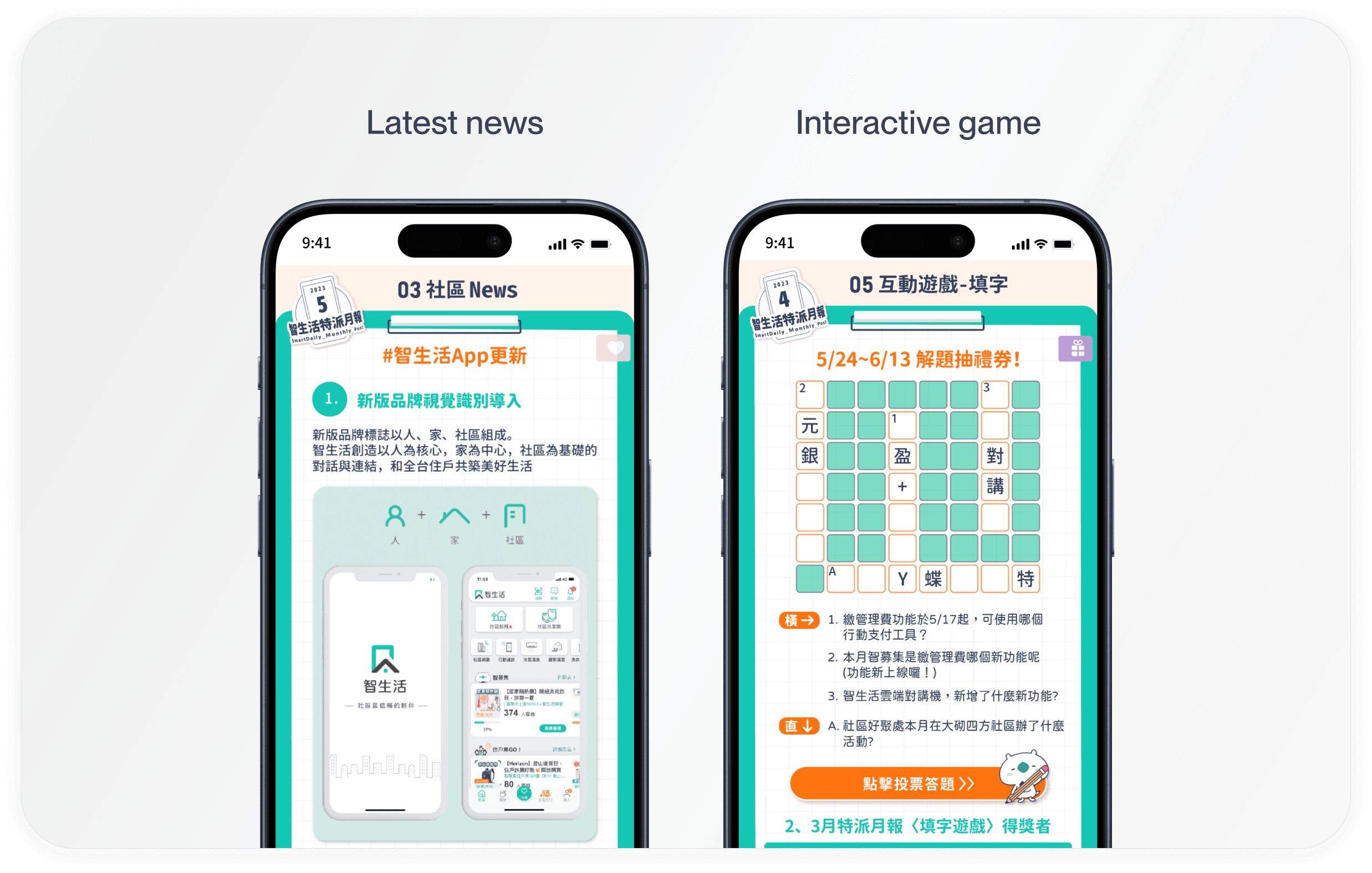
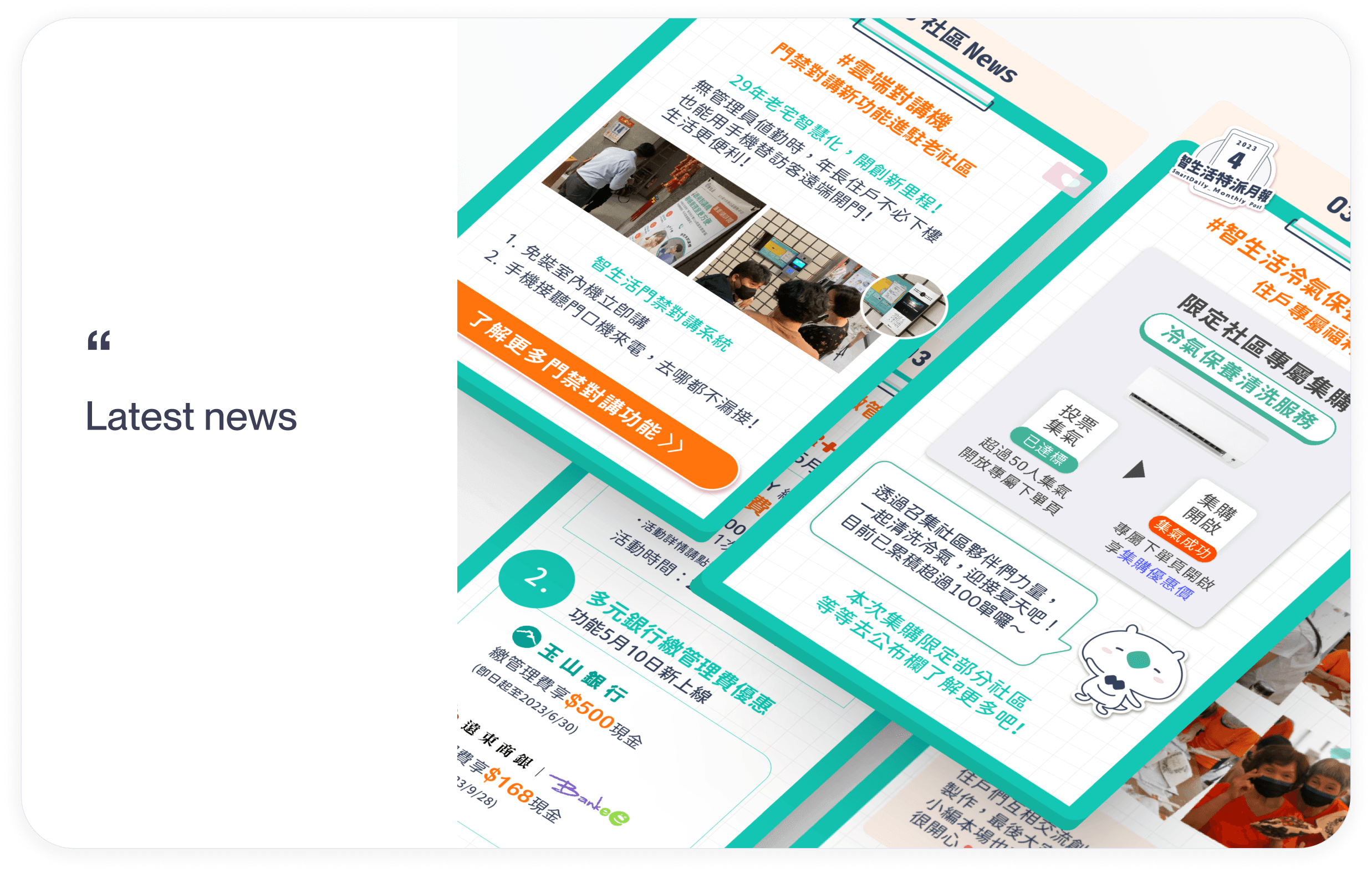
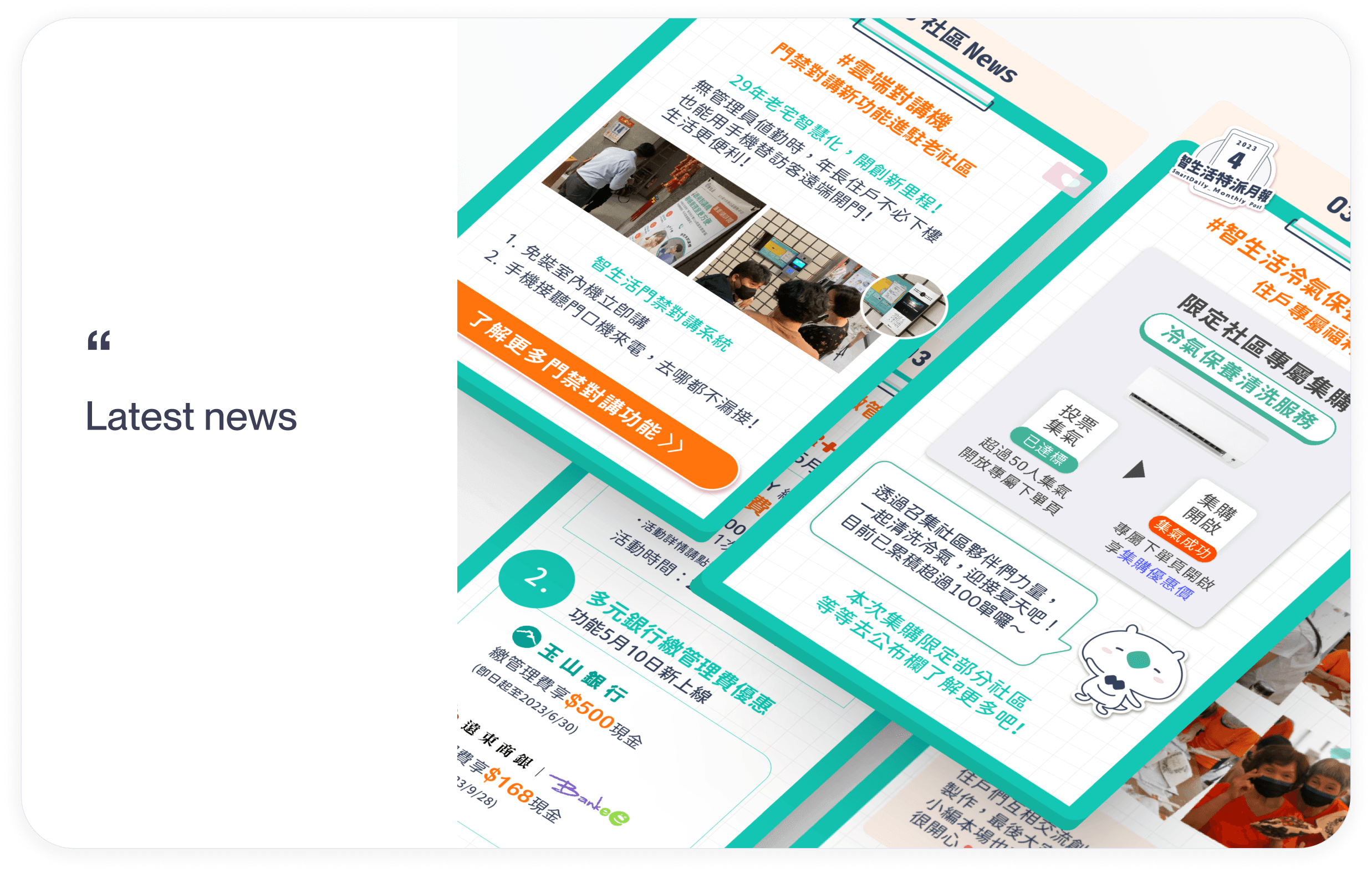
Two new sections — Latest news & Interactive game
Two new sections — Latest news & Interactive game
Two new sections — Latest news & Interactive game
Users can stay updated on the latest developments and participate in new features or campaigns.
By incorporating the puzzle game, we enhance users' motivation to explore content and add an element of fun to the reading experience. If they successfully answer, they become eligible for a chance to win prizes.
(Figure 5.0)
Users can stay updated on the latest developments and participate in new features or campaigns.
By incorporating the puzzle game, we enhance users' motivation to explore content and add an element of fun to the reading experience. If they successfully answer, they become eligible for a chance to win prizes.
(Figure 5.0)
Users can stay updated on the latest developments and participate in new features or campaigns.
By incorporating the puzzle game, we enhance users' motivation to explore content and add an element of fun to the reading experience. If they successfully answer, they become eligible for a chance to win prizes.
(Figure 5.0)



5.0 New Sections in the Newsletter
IMAGE
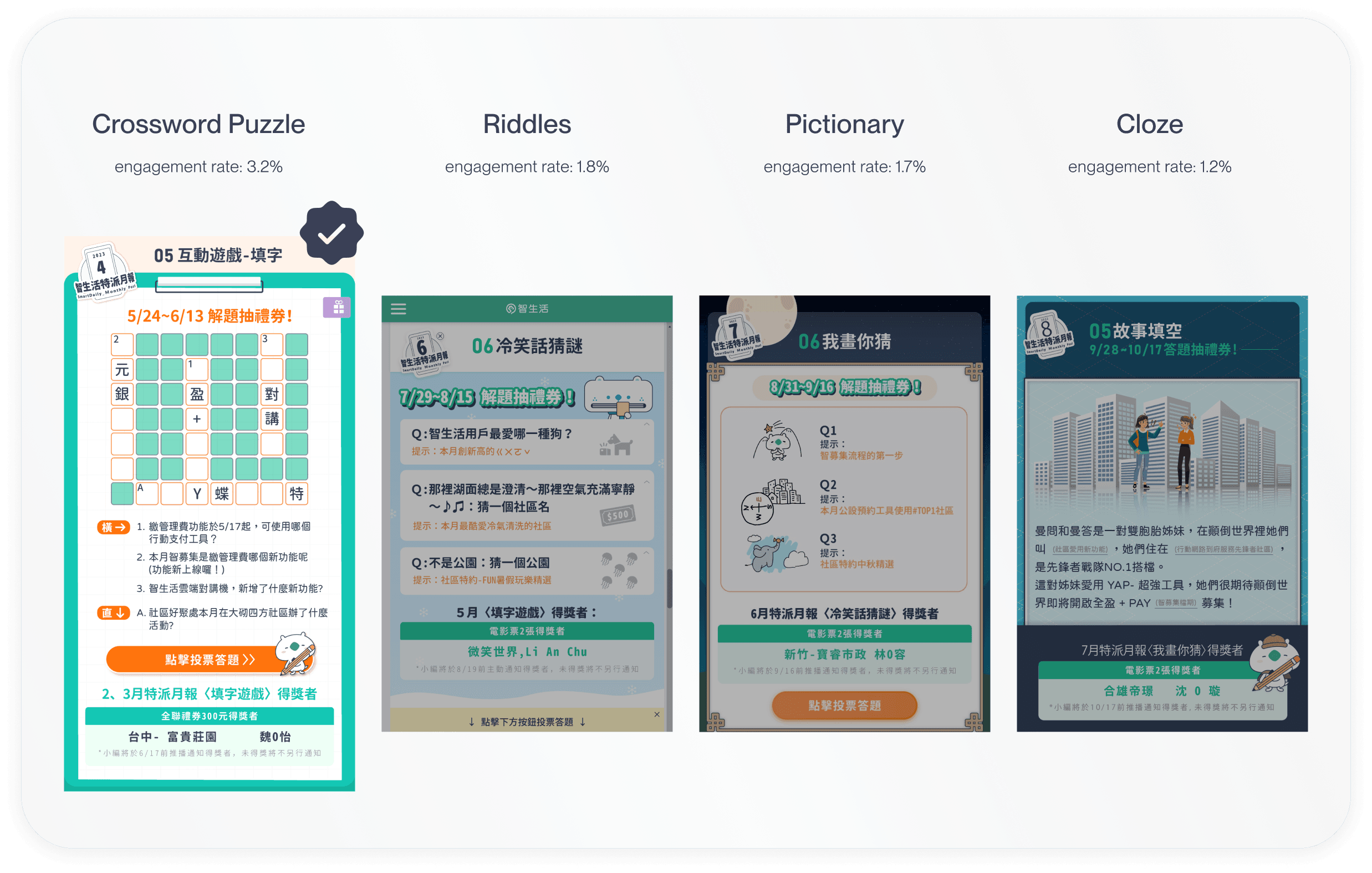
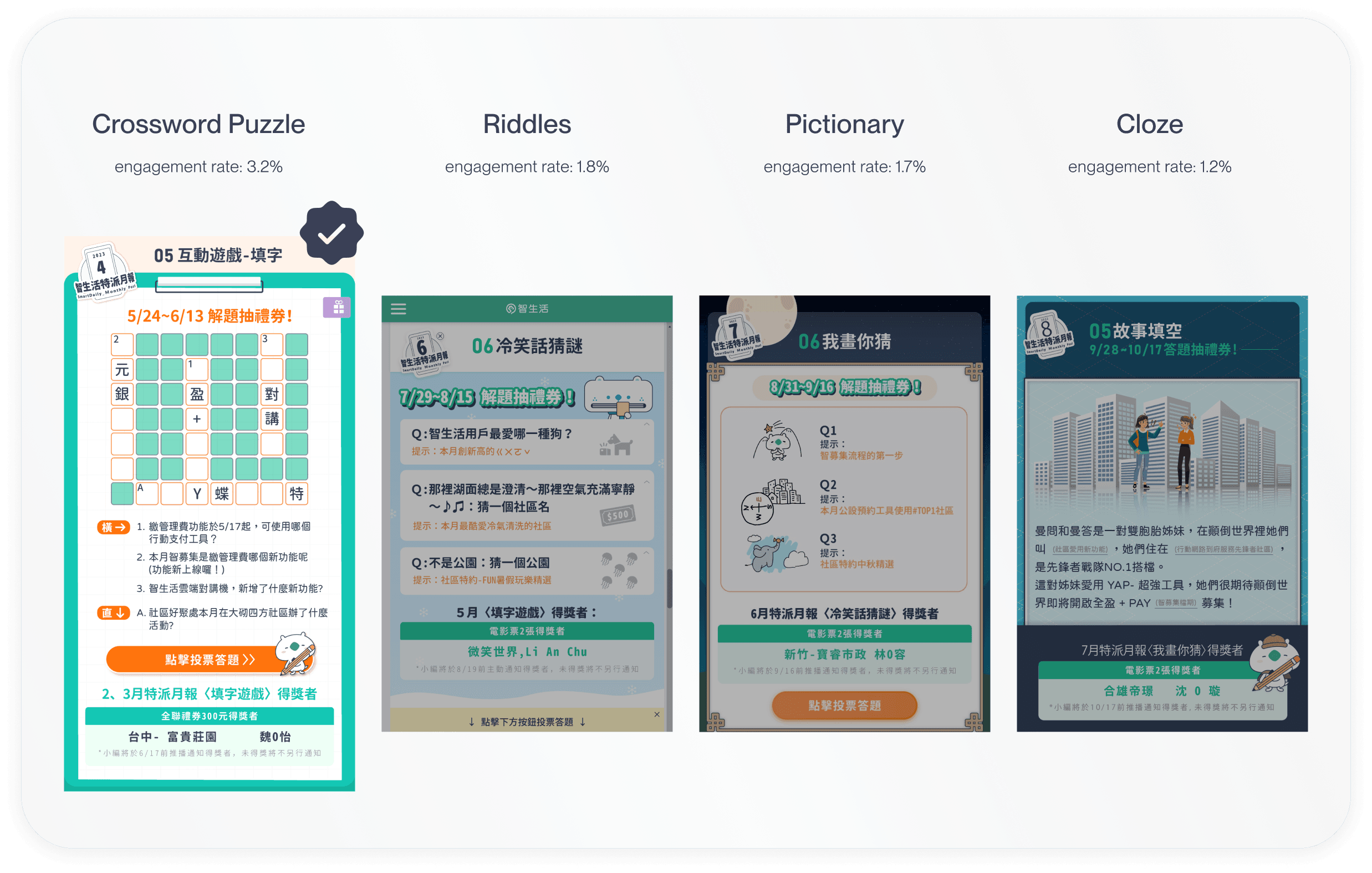
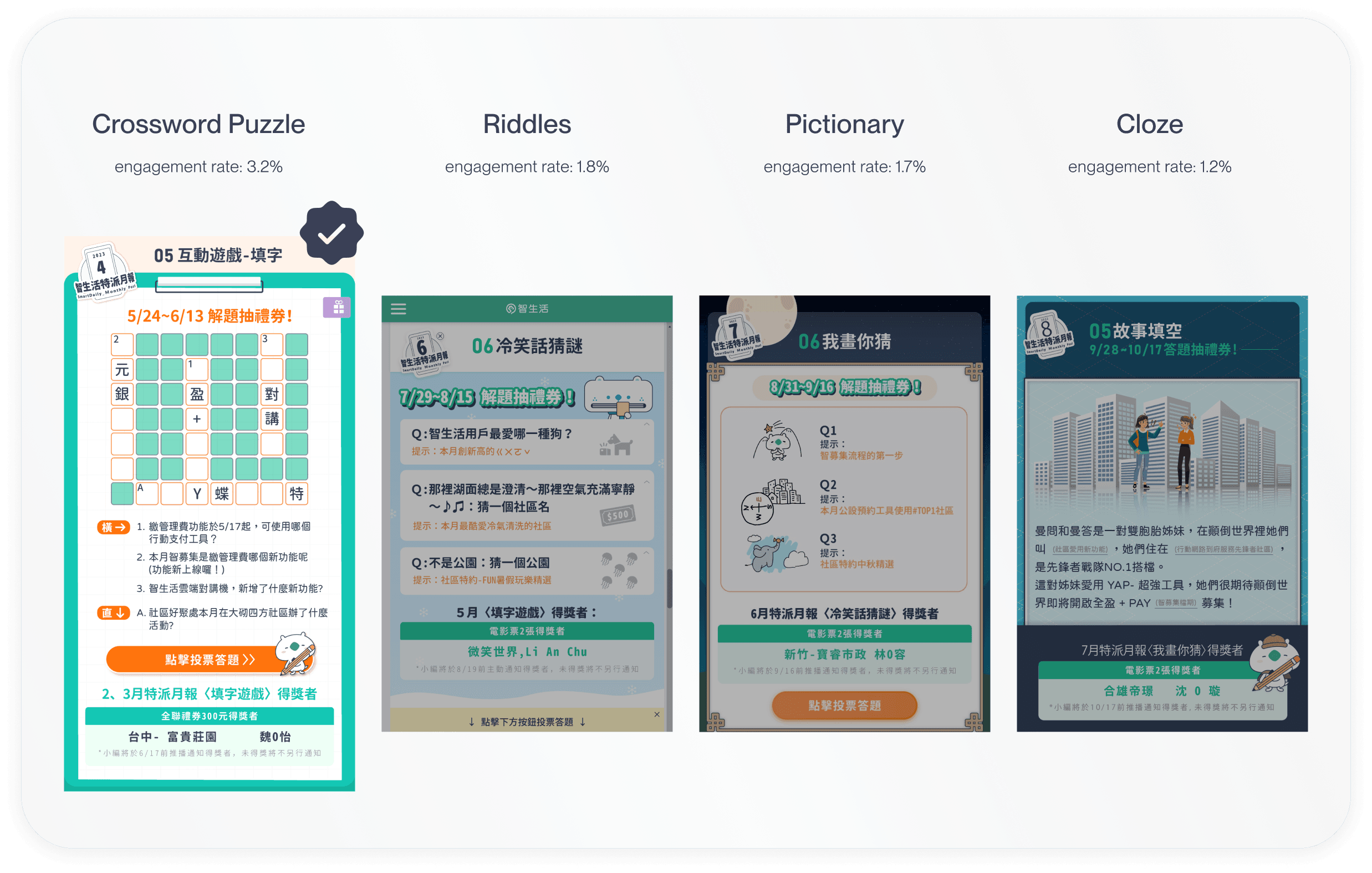
Which interactive game do users prefer the most?
Which interactive game do users prefer the most?
Which interactive game do users prefer the most?
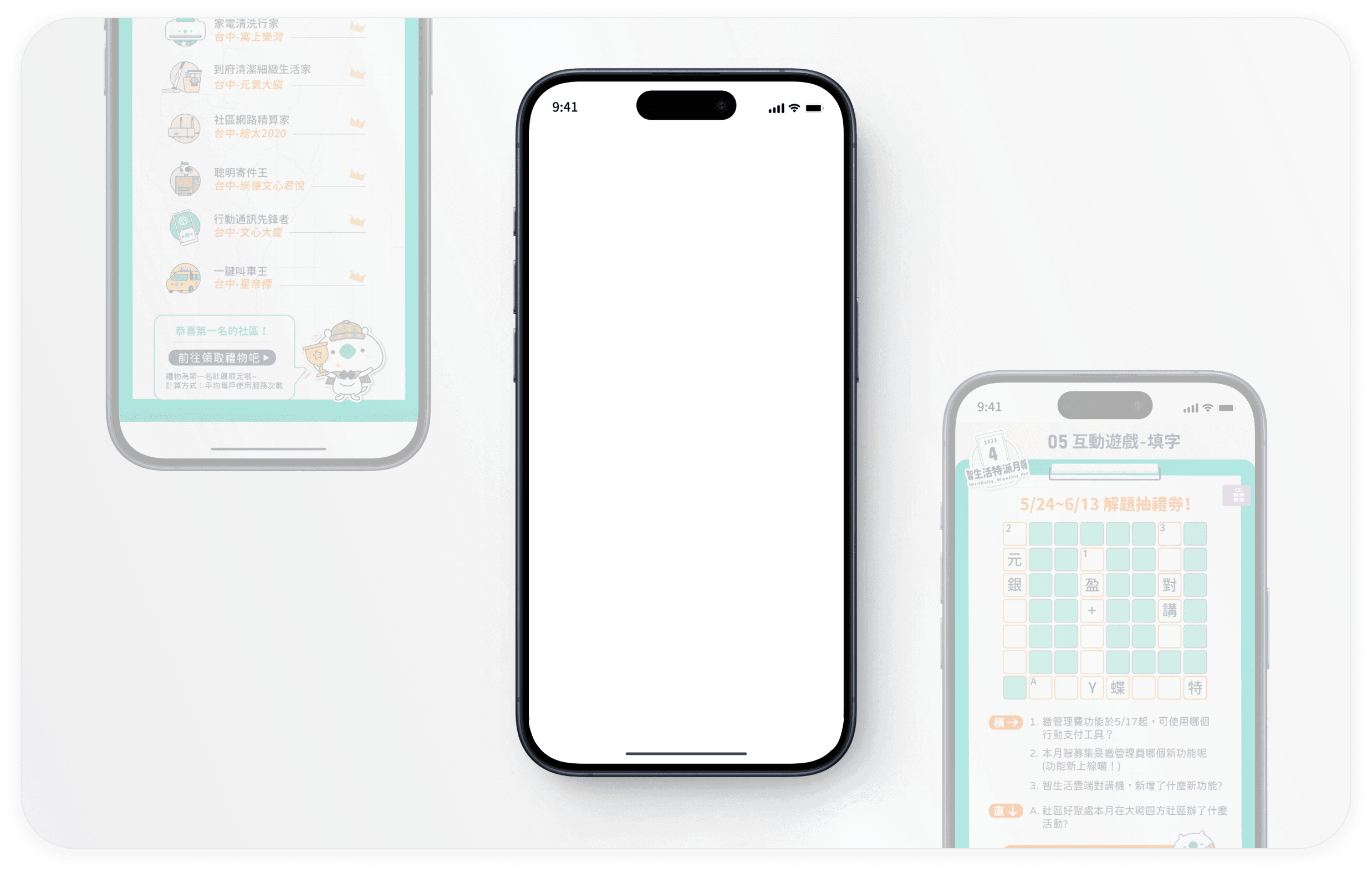
Among the four types of interactive games, the crossword puzzle game exhibits the highest level of user engagement.(Figure 5.1) Shown in Figures 5.2-The content design for the crossword game within the quiz feature.
Among the four types of interactive games, the crossword puzzle game exhibits the highest level of user engagement.(Figure 5.1) Shown in Figures 5.2-The content design for the crossword game within the quiz feature.
Among the four types of interactive games, the crossword puzzle game exhibits the highest level of user engagement.(Figure 5.1) Shown in Figures 5.2-The content design for the crossword game within the quiz feature.



5.1 Interactive Games Testing
IMAGE
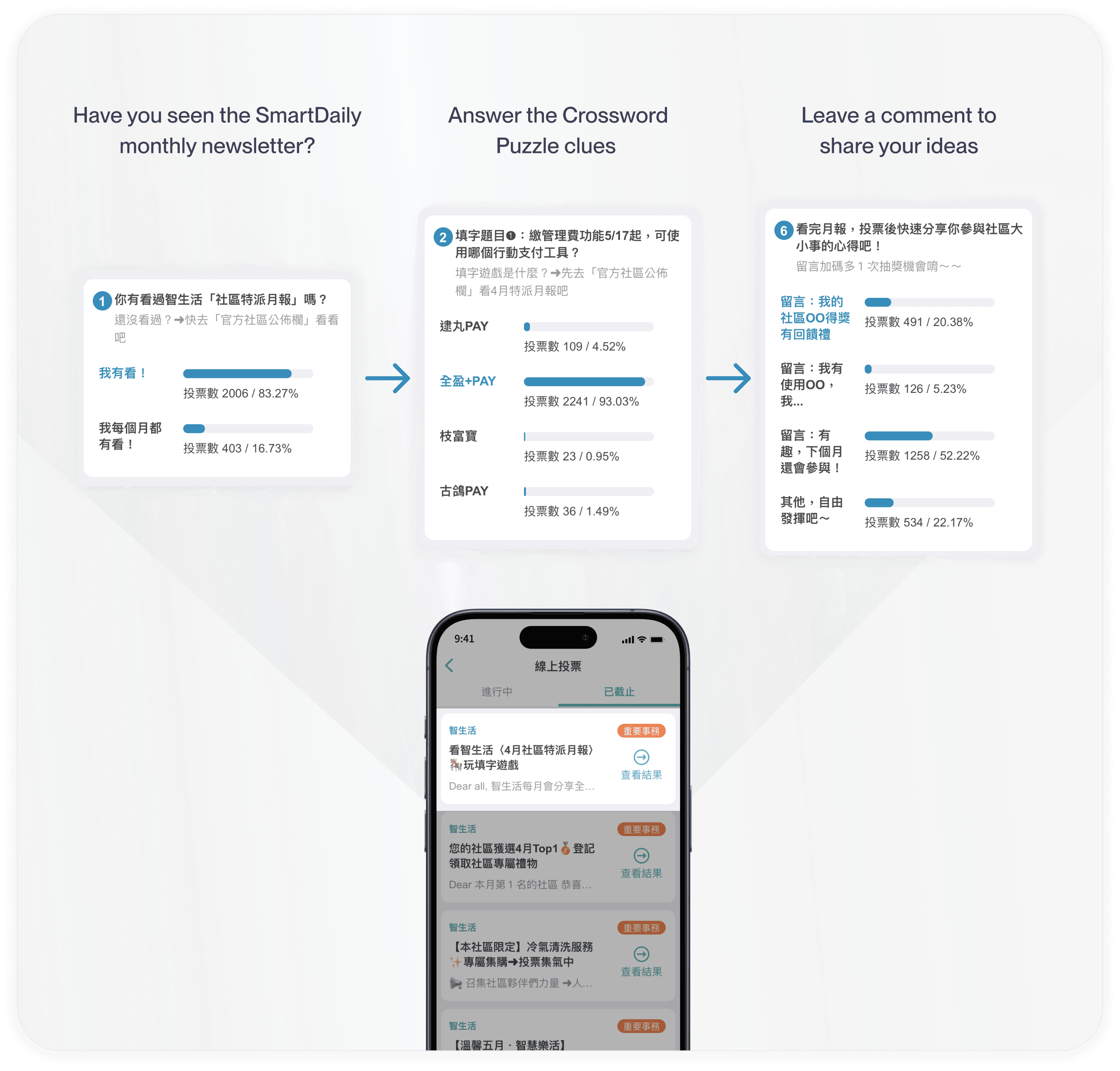
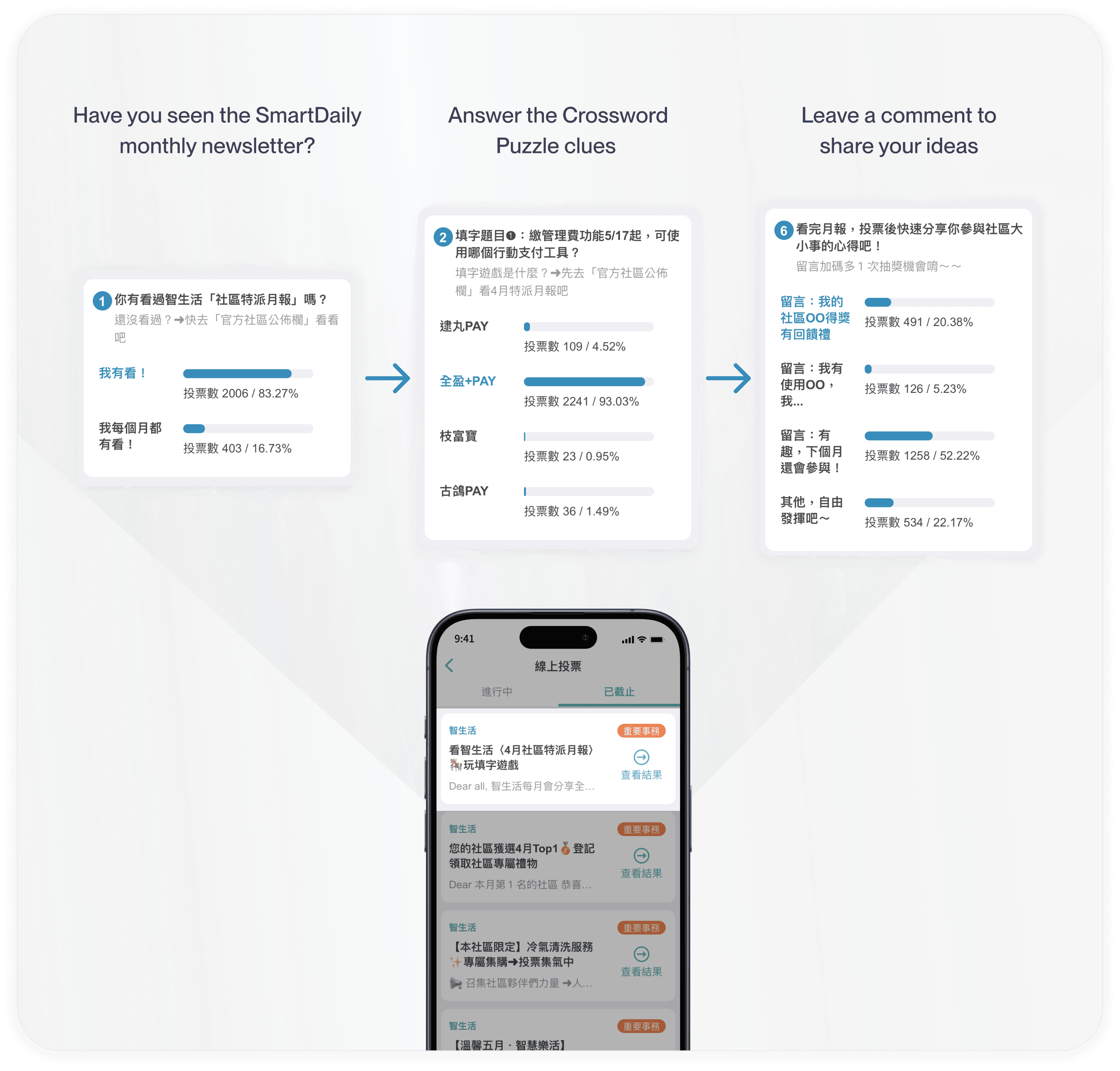
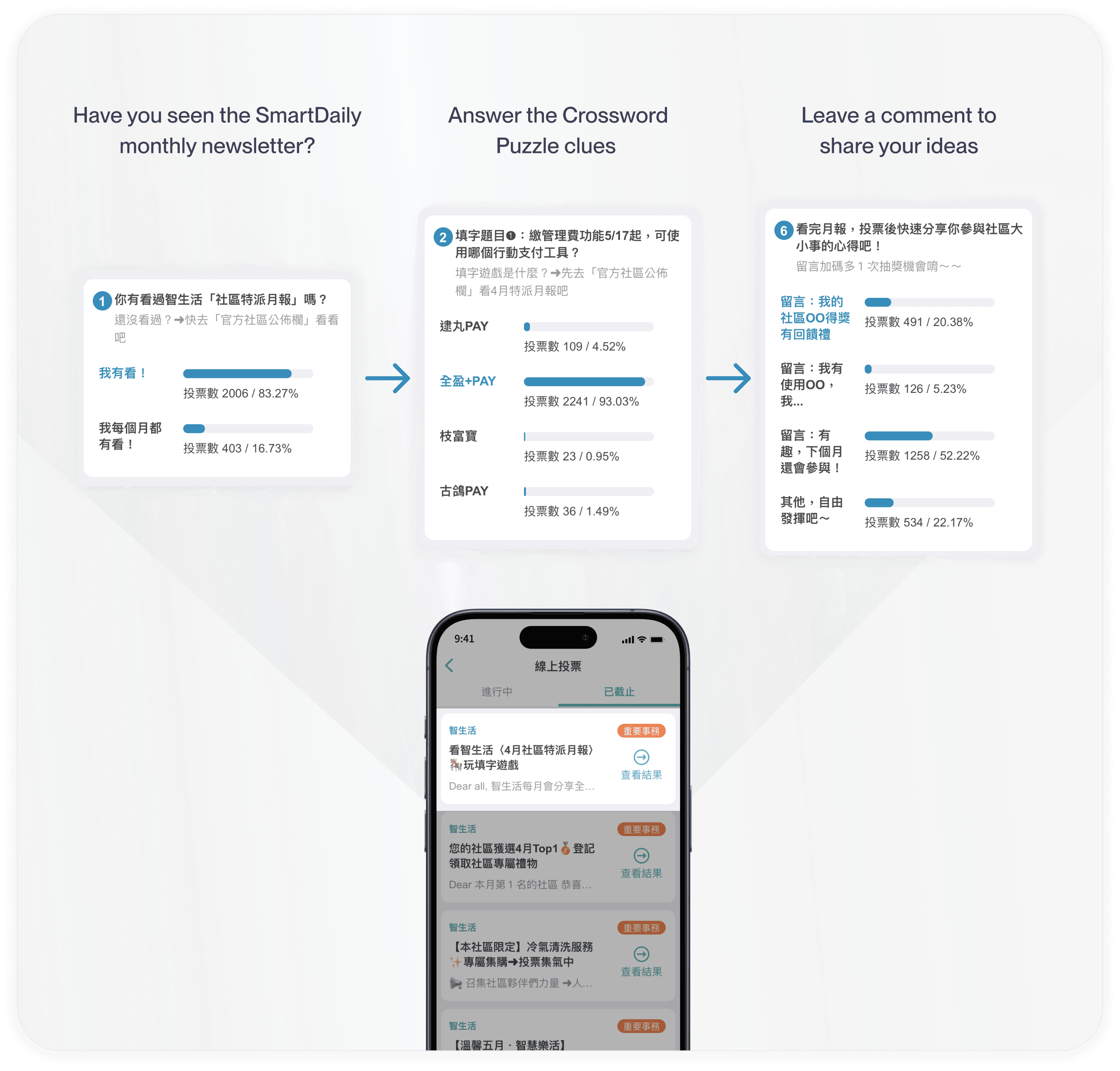
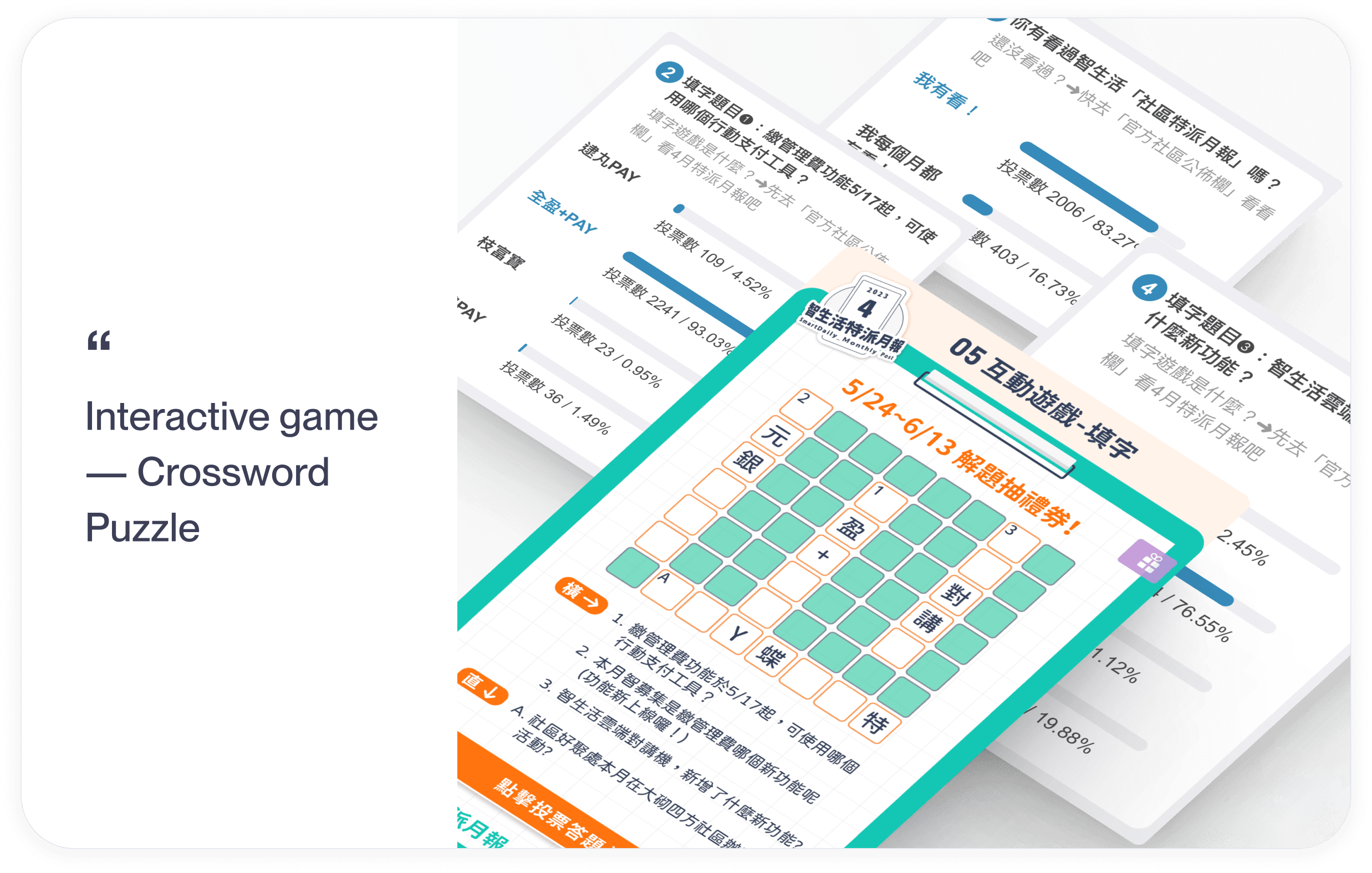
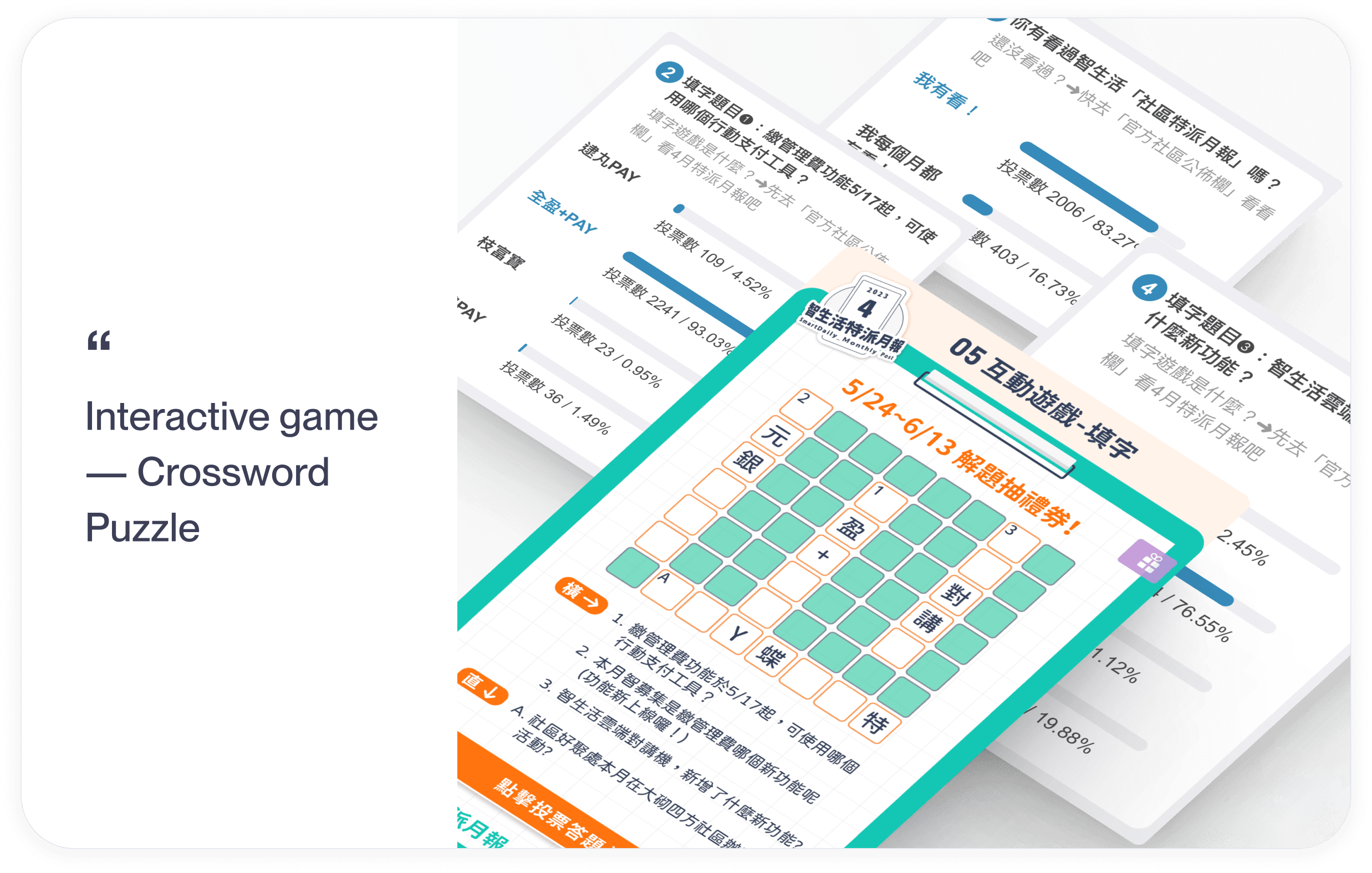
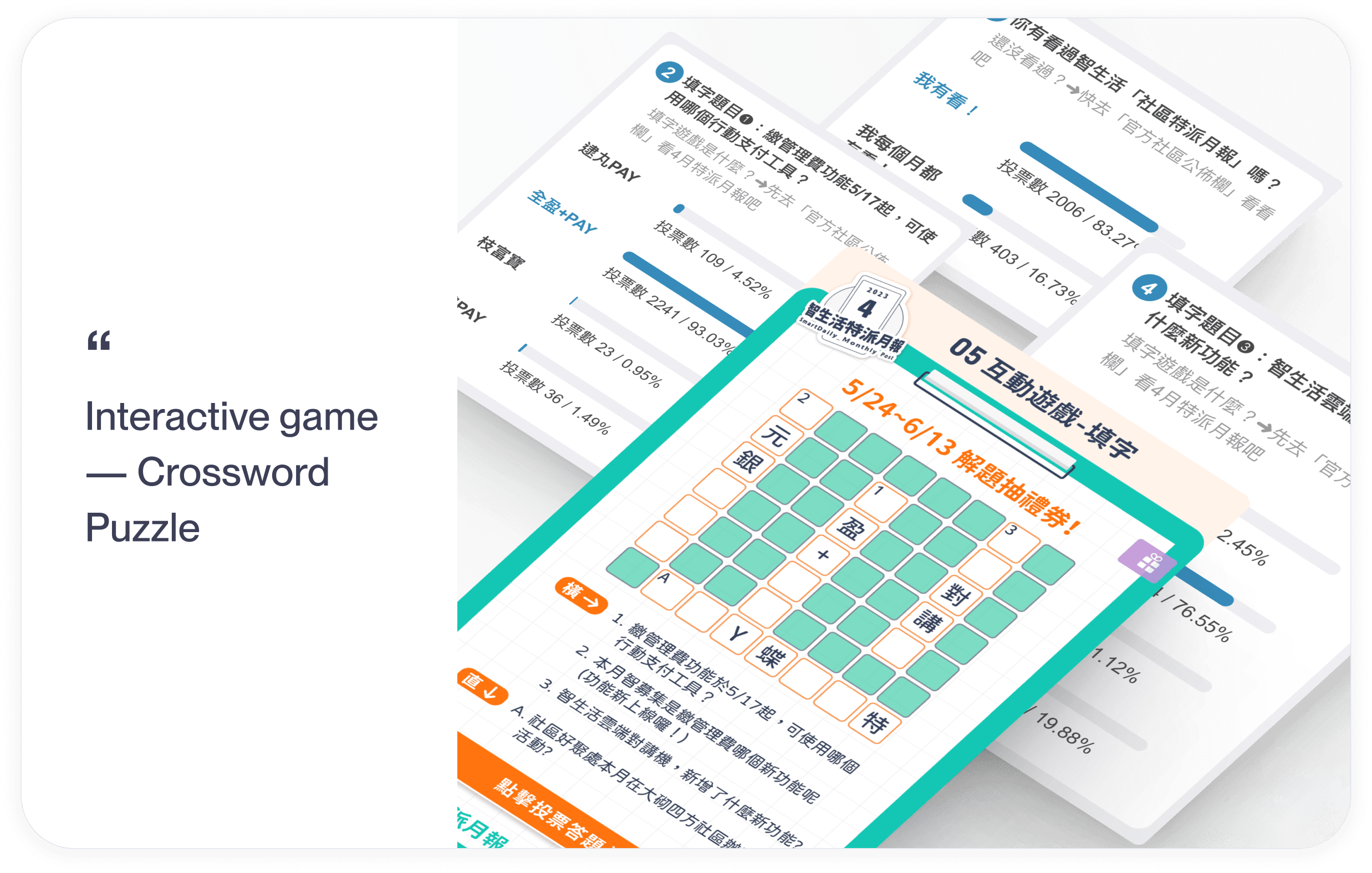
5.2 The Quiz for Answering the Puzzle Clues
IMAGE



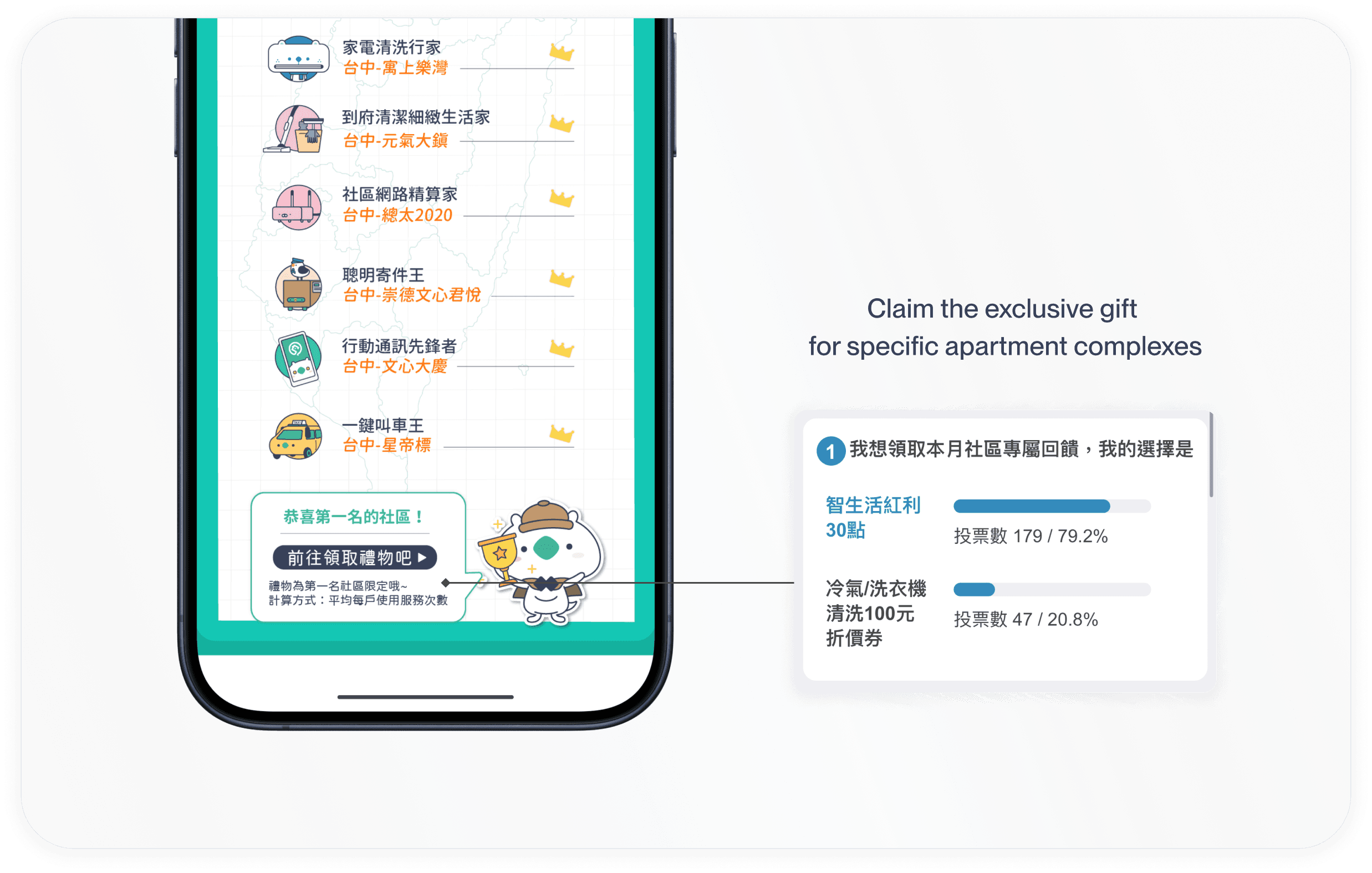
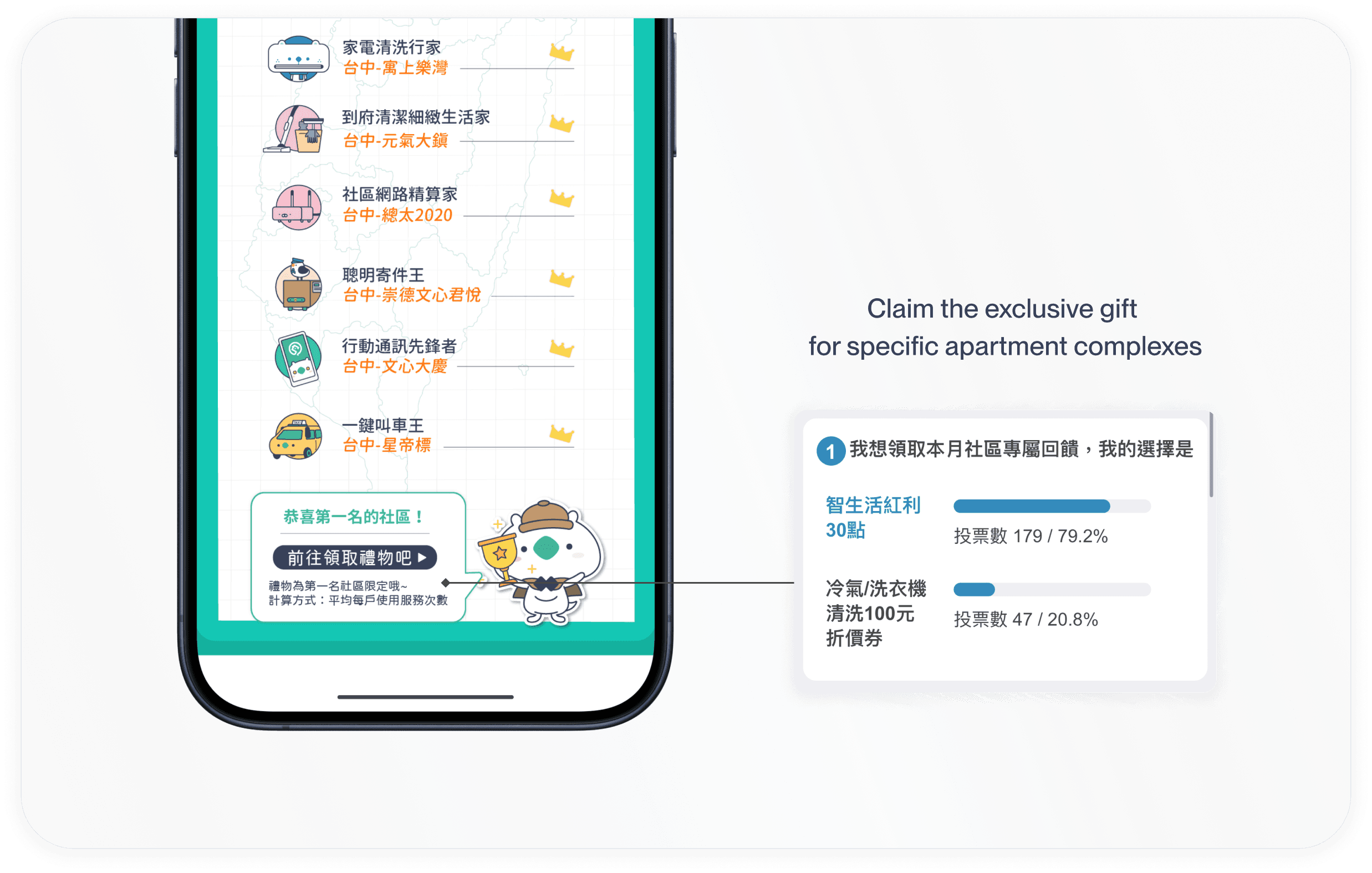
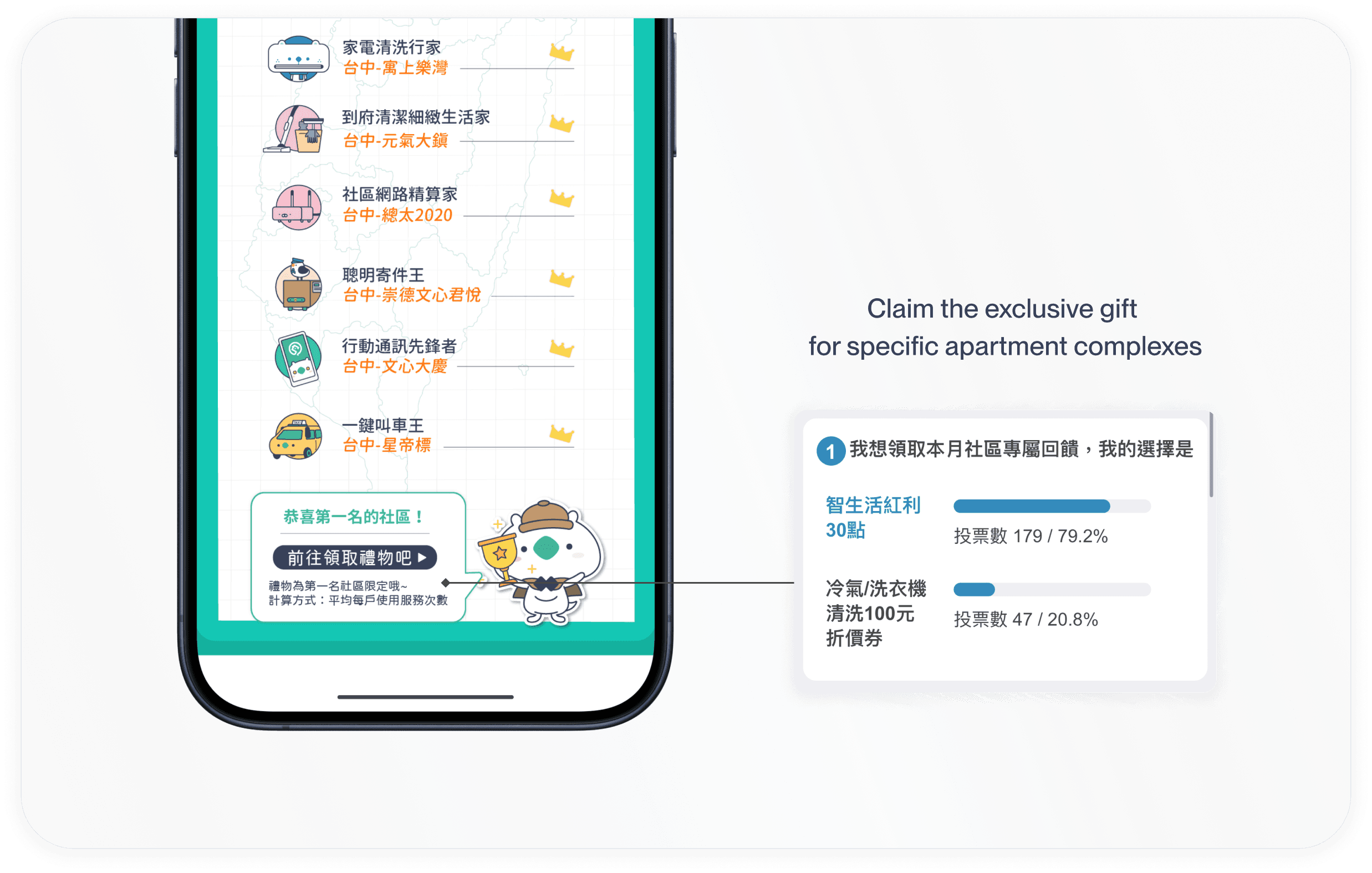
The exclusive prize for the first-place apartment complex
The exclusive prize for the first-place apartment complex
The exclusive prize for the first-place apartment complex
Utilizing achievement rewards, we aim to honor the winner, thereby enhancing overall user participation. (Figure 5.3).
Utilizing achievement rewards, we aim to honor the winner, thereby enhancing overall user participation. (Figure 5.3).
Utilizing achievement rewards, we aim to honor the winner, thereby enhancing overall user participation. (Figure 5.3).



5.3 Exclusive Gift for the Winning Apartment Complex
IMAGE
Simplify the design — low cognitive load
Simplify the design — low cognitive load
Simplify the design — low cognitive load
We reduce the overall use of colors and eliminate unnecessary illustrations or icons. We also visualize the information for improved readability and glanceability (Figure 5.4).
We reduce the overall use of colors and eliminate unnecessary illustrations or icons. We also visualize the information for improved readability and glanceability (Figure 5.4).
We reduce the overall use of colors and eliminate unnecessary illustrations or icons. We also visualize the information for improved readability and glanceability (Figure 5.4).
5.4 Comparison of the Visual Design
IMAGE






✦
✦
✦
FINAL DESIGN
FINAL DESIGN
FINAL DESIGN
Participate in the newsletter content
Participate in the newsletter content
Participate in the newsletter content
Input and output
Input and output
Input and output
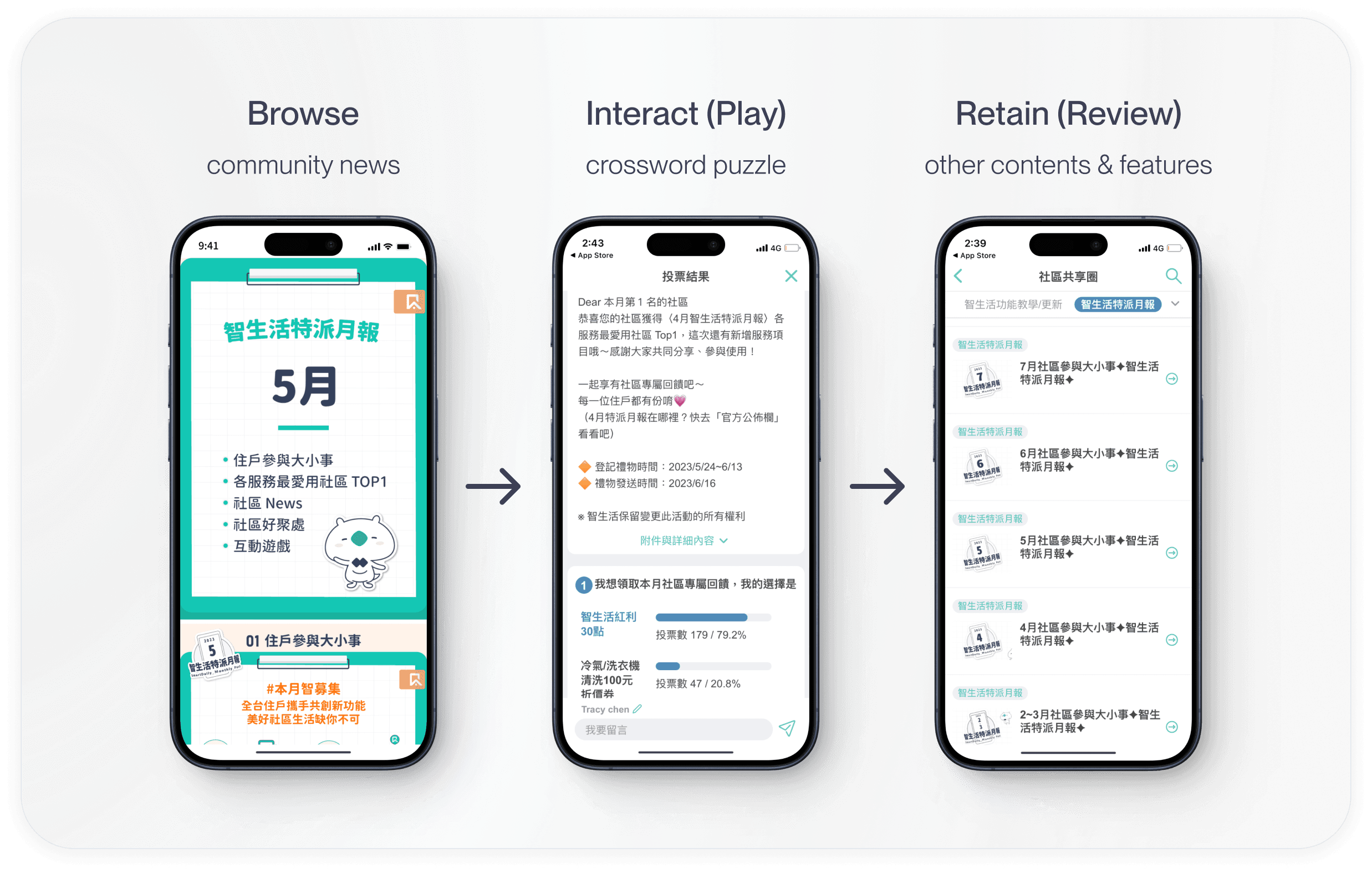
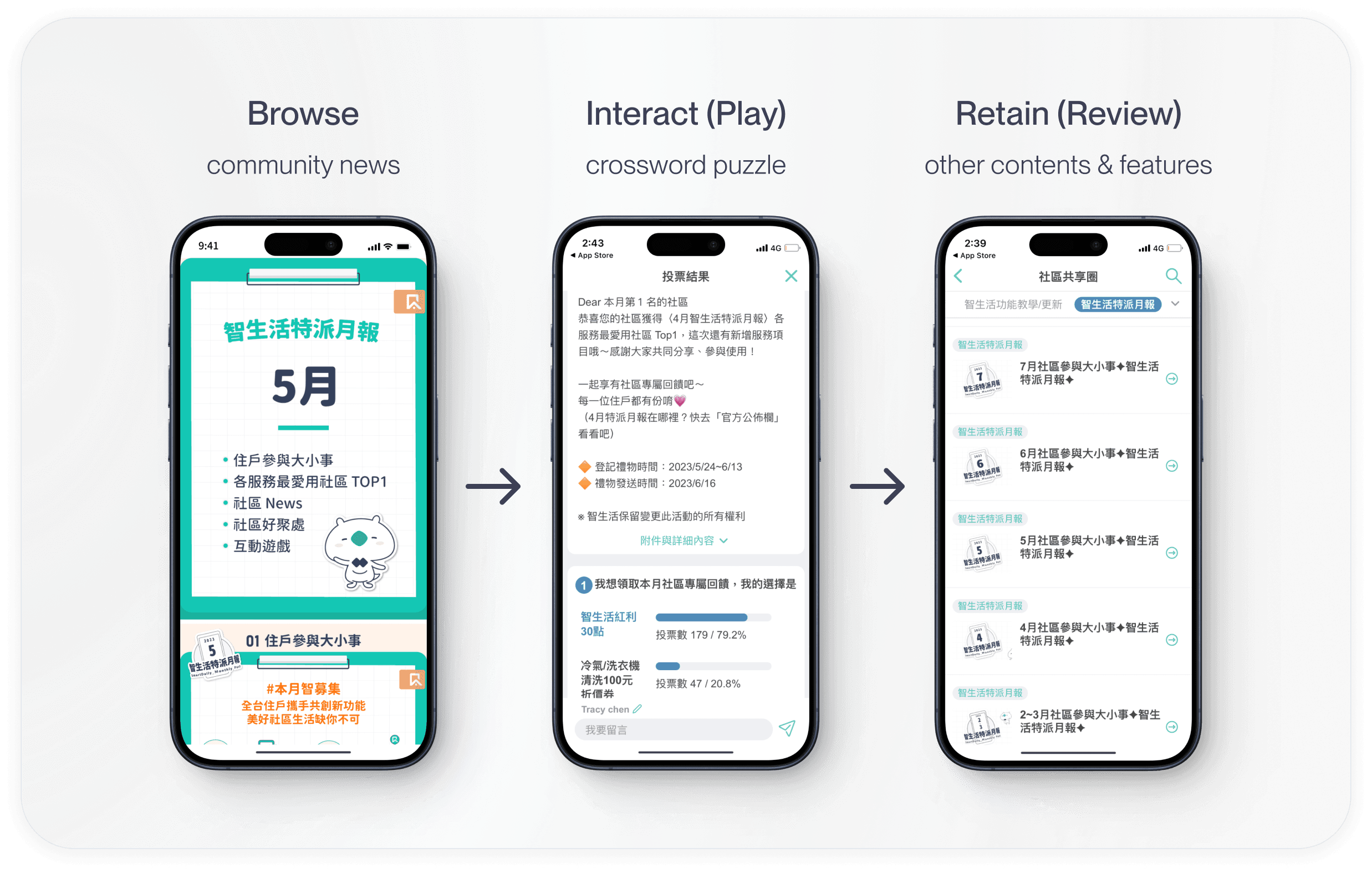
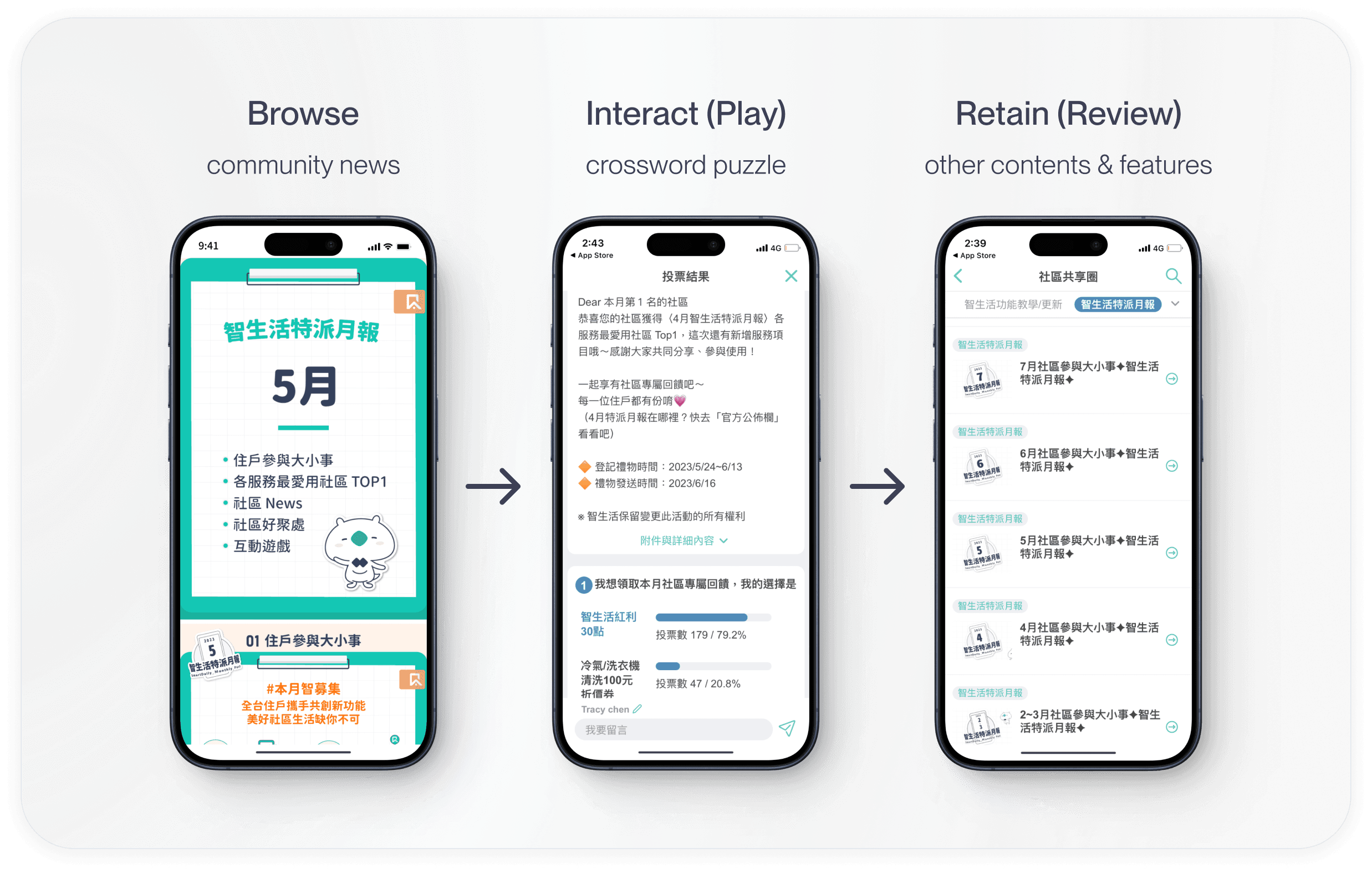
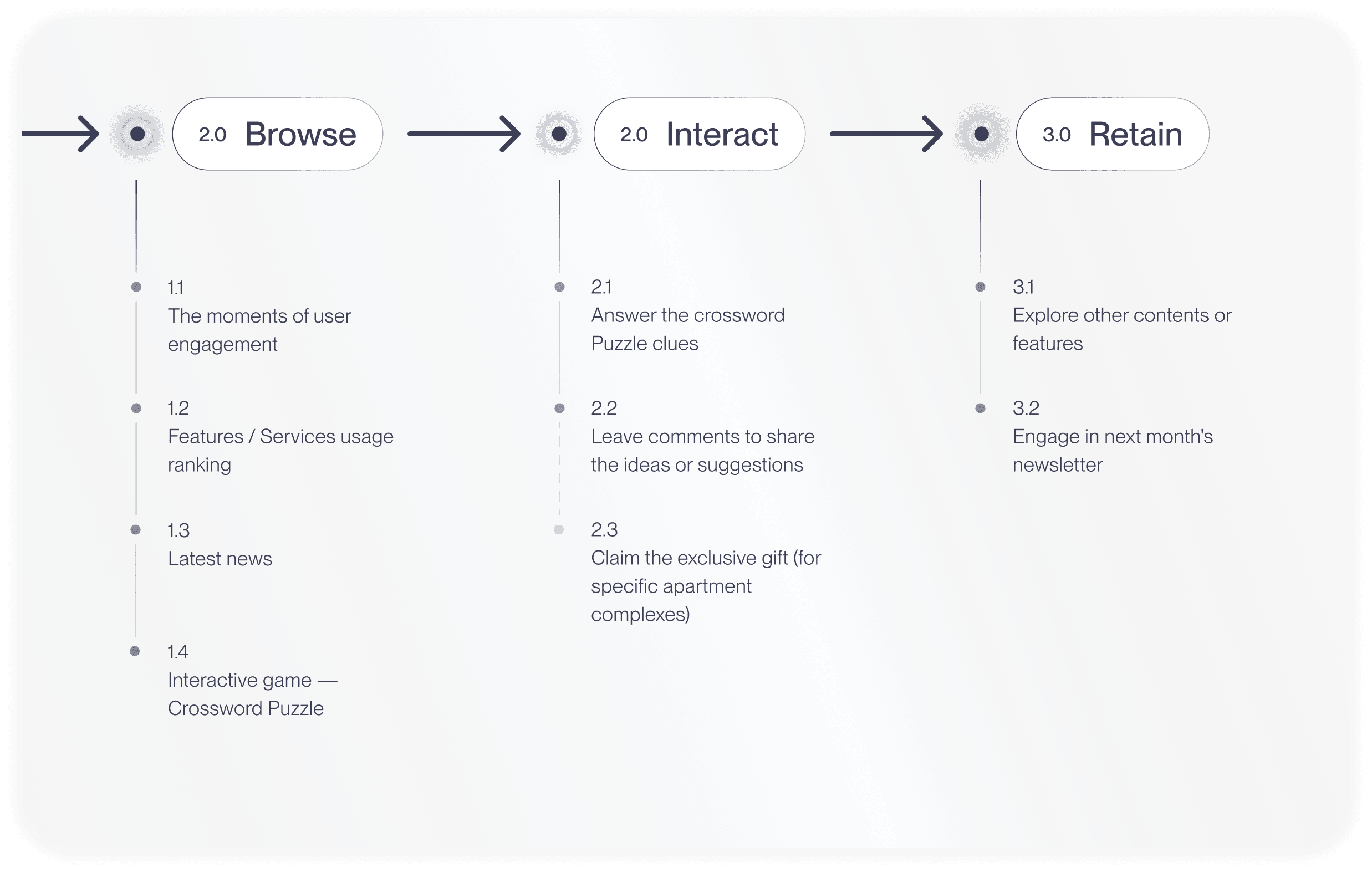
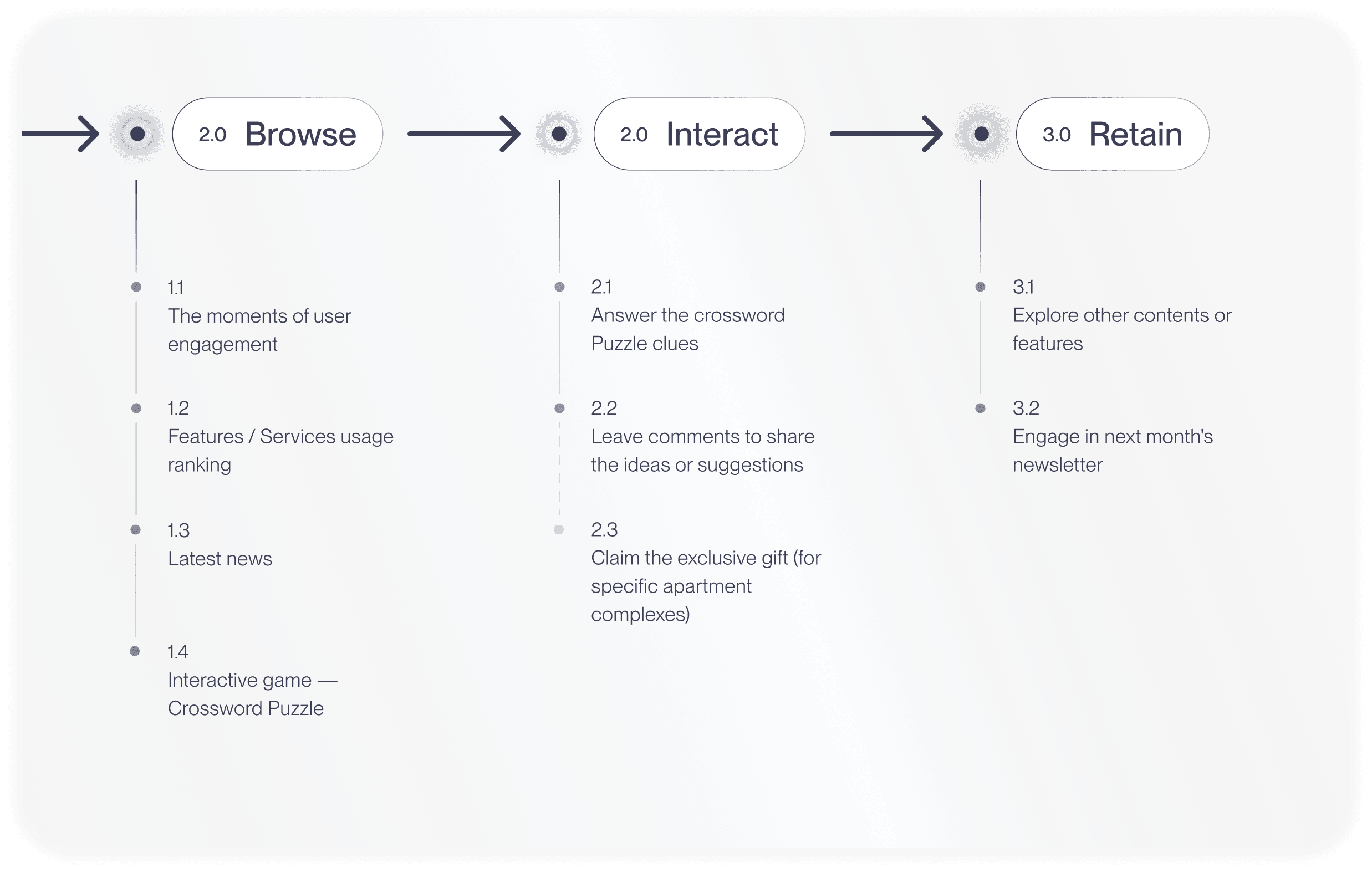
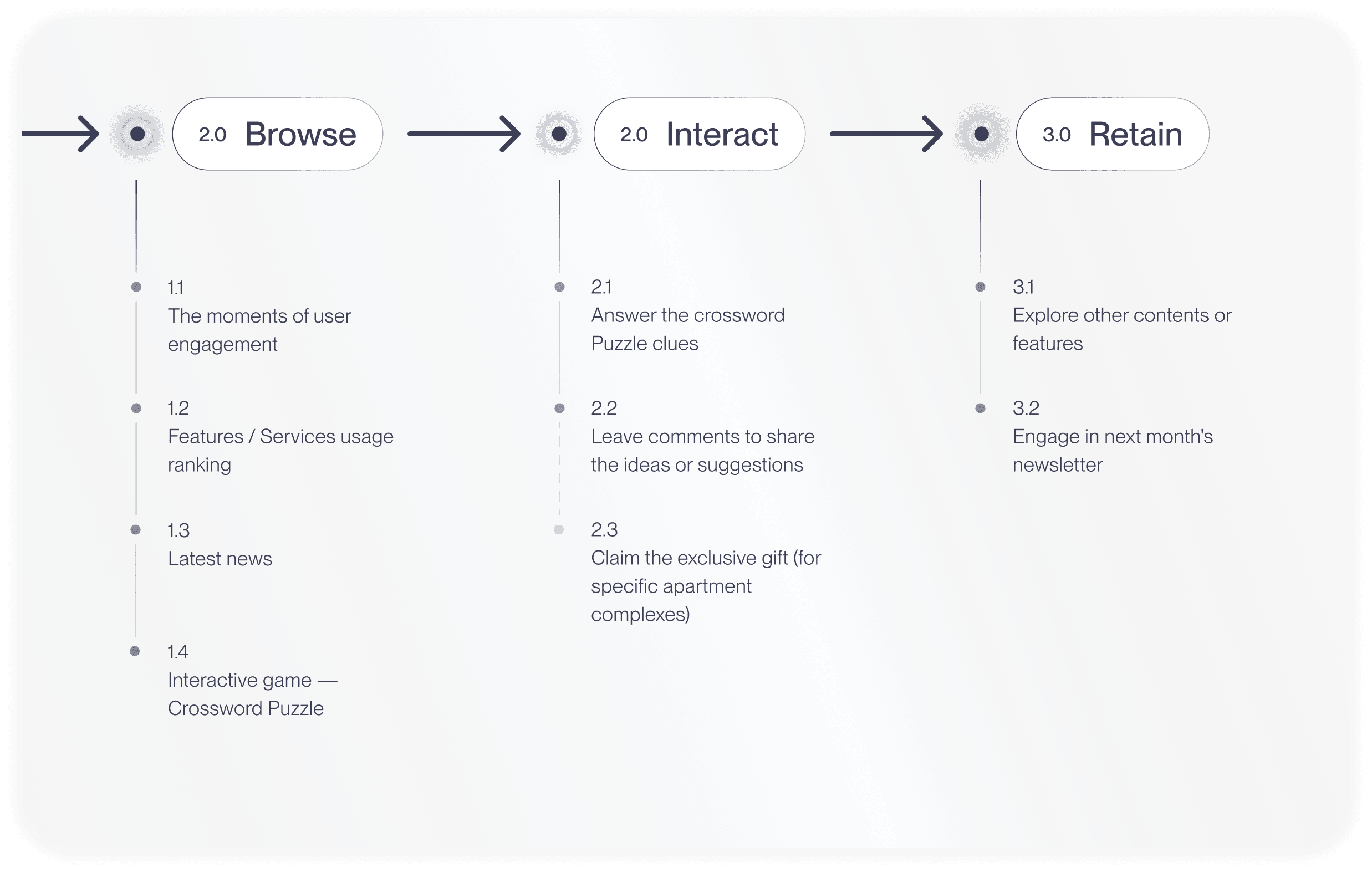
After acquiring the community information, users can enhance their memory through engagement with the crossword puzzle game. This, in turn, encourages them to delve deeper into exploring the various features and services in the app. (Figure 6.0)
After acquiring the community information, users can enhance their memory through engagement with the crossword puzzle game. This, in turn, encourages them to delve deeper into exploring the various features and services in the app. (Figure 6.0)
After acquiring the community information, users can enhance their memory through engagement with the crossword puzzle game. This, in turn, encourages them to delve deeper into exploring the various features and services in the app. (Figure 6.0)



6.0 Final Flow
IMAGE



6.1 Newsletter Final Design Showcase
VIDEO LOOP



6.2 The Moments of User Engagement Section
IMAGE



6.3 Core Features / Services Usage Ranking
IMAGE



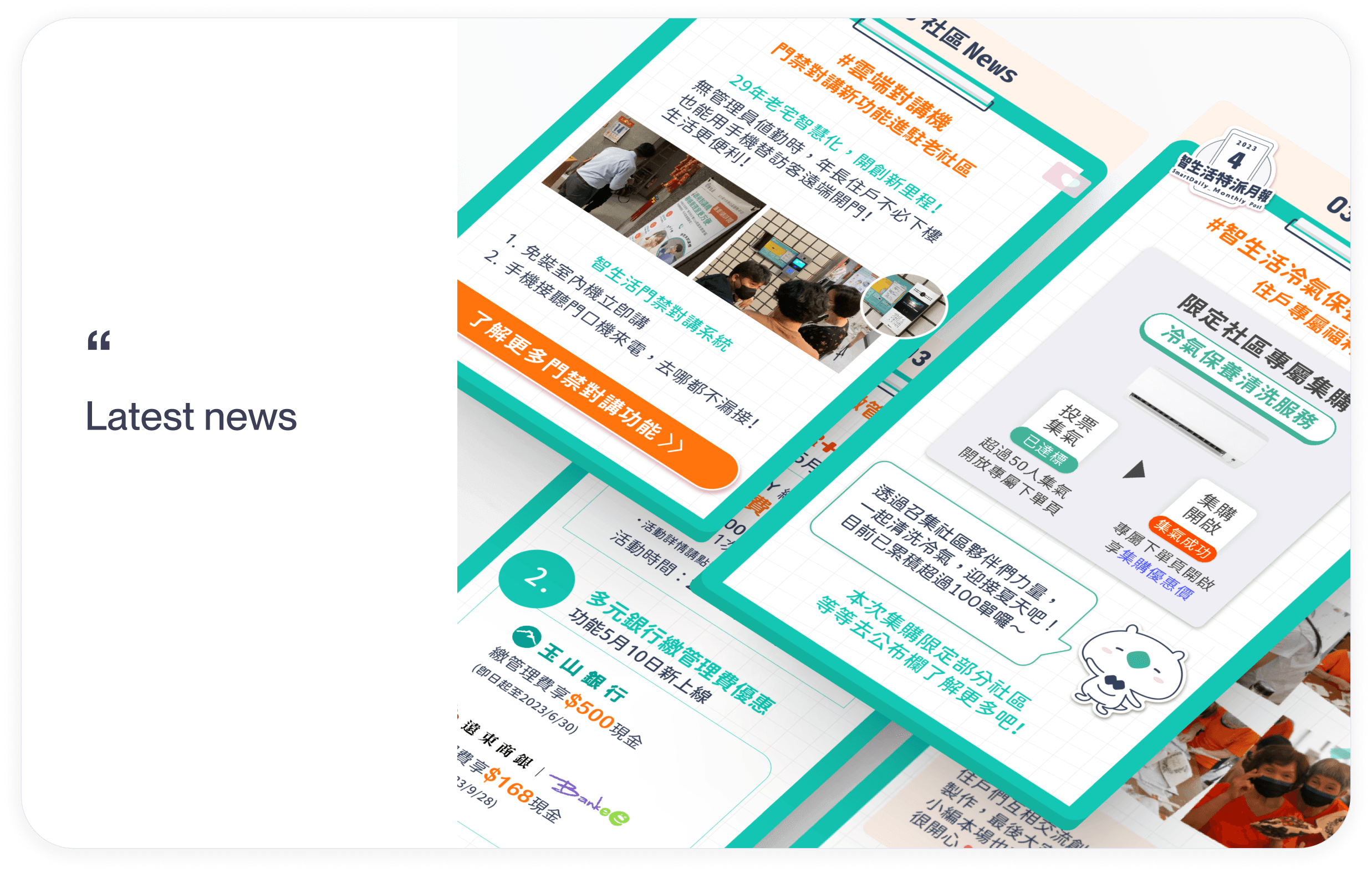
6.4 Latest News
IMAGE



6.5 Interactive Game
IMAGE
✦
✦
✦
RETROSPECTIVE
RETROSPECTIVE
RETROSPECTIVE
Brings me joy and achievement
Brings me joy and achievement
Brings me joy and achievement
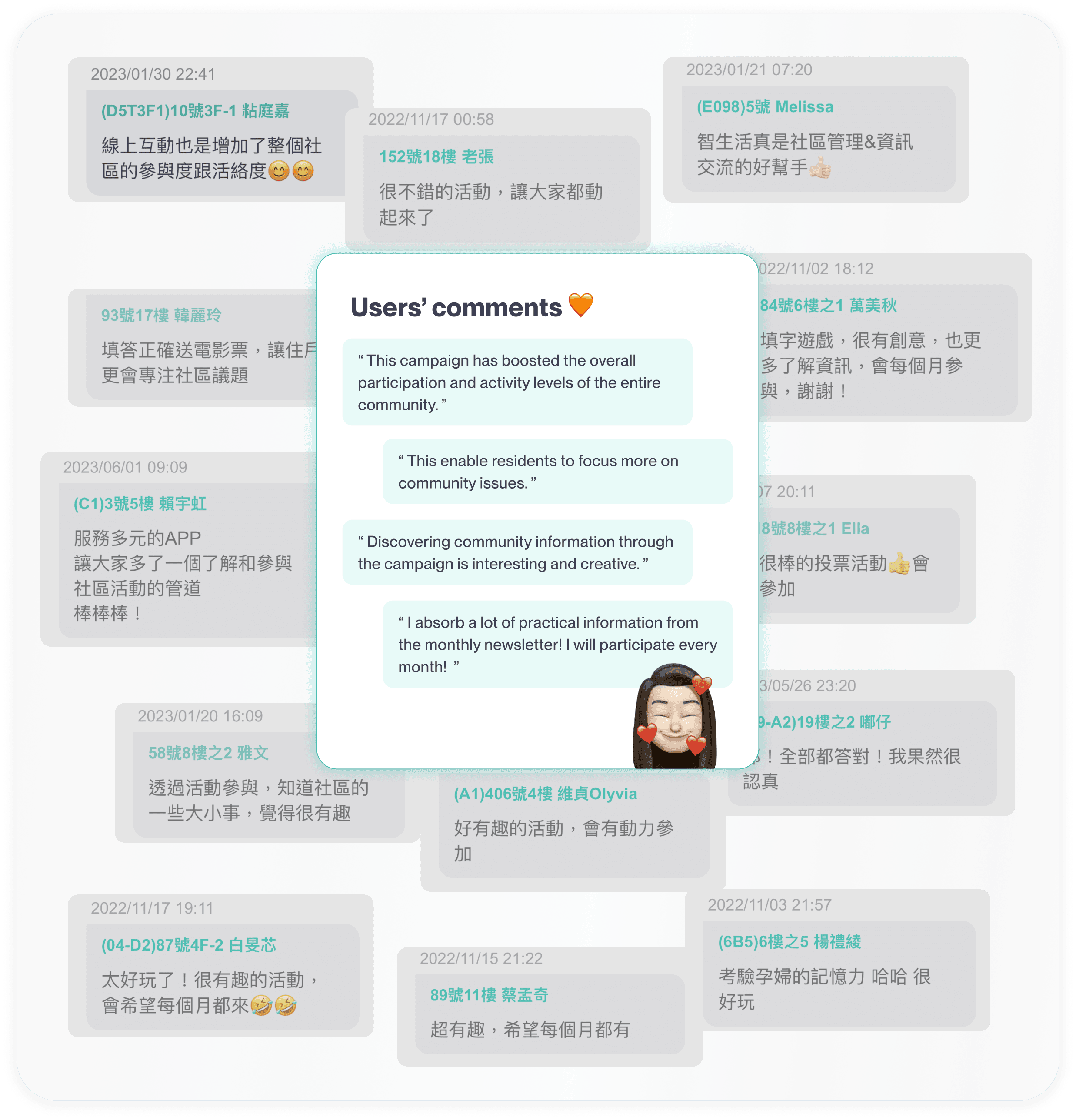
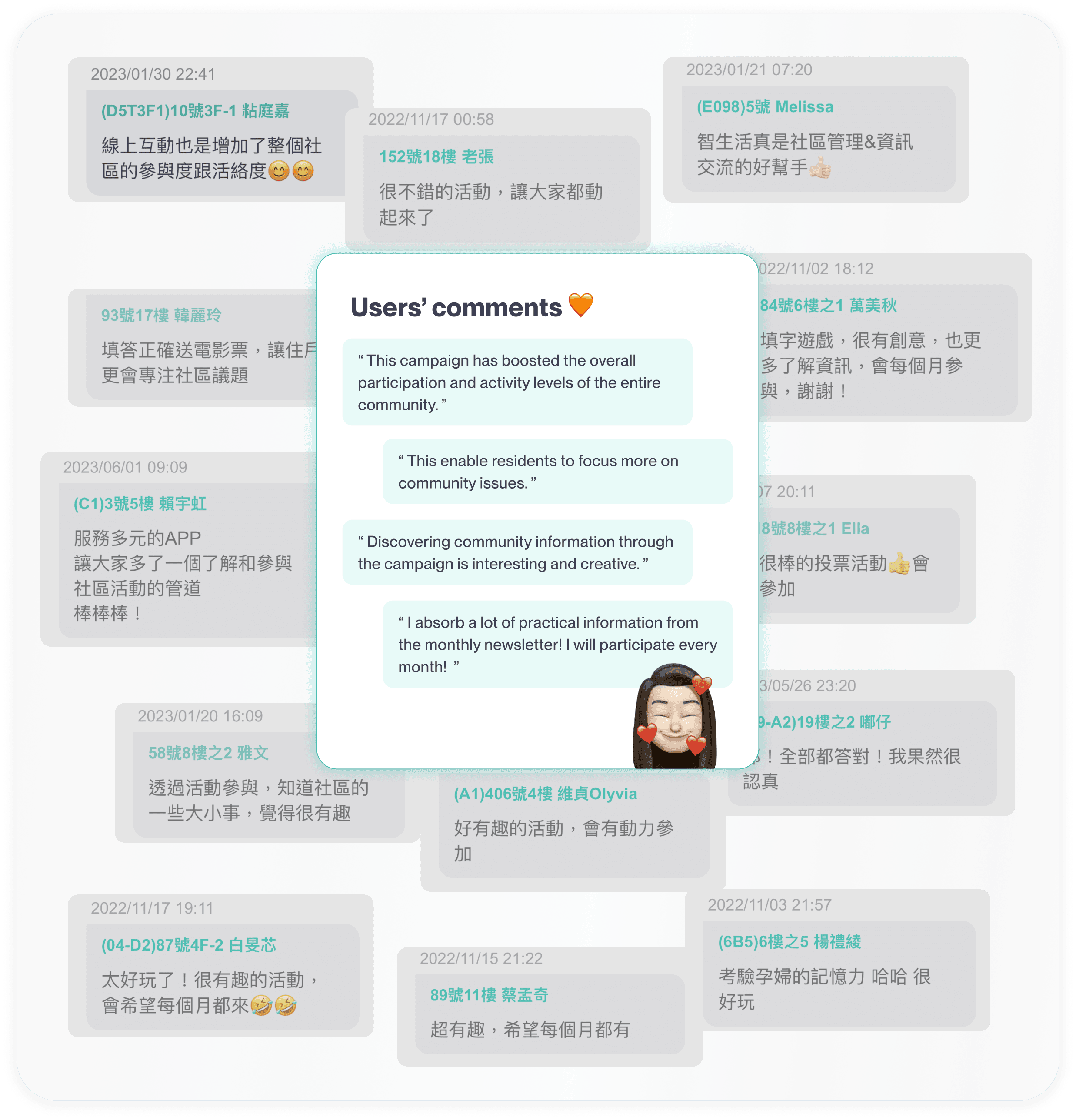
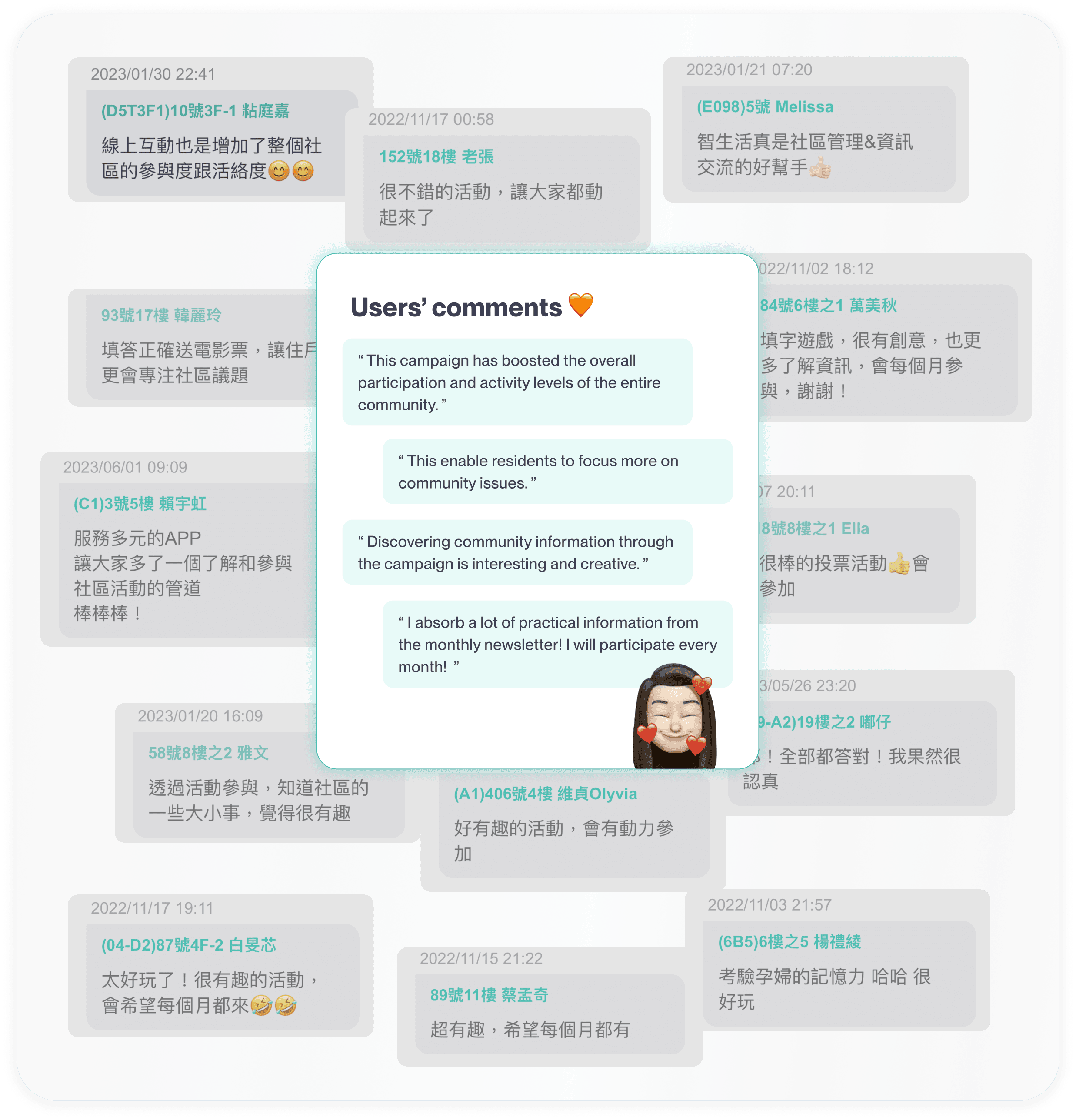
A Great Success
The monthly newsletters achieved an average of 115,000 conversions
with a 2% engagement rate, making users more involved
and finding the content interesting!
The monthly newsletters achieved an average of 115,000 conversions with a 2% engagement rate, making users more involved and finding the content interesting!
The monthly newsletters achieved an average of 115,000 conversions with a 2% engagement rate, making users more involved and finding the content interesting!
7.0 Users' Comments and Reactions
IMAGE



Project takeaways
Project takeaways
Project takeaways
Designing interactions within the content can elevate user engagement.
Designing interactions within the content can elevate user engagement.
Designing interactions within the content can elevate user engagement.
Consider the interactions between content and users more deeply, putting yourself in the users' perspective.
Consider the interactions between content and users more deeply, putting yourself in the users' perspective.
Consider the interactions between content and users more deeply, putting yourself in the users' perspective.
Glanceability is crucial, especially on mobile devices.
Glanceability is crucial, especially on mobile devices.
Glanceability is crucial, especially on mobile devices.
In the presence of abundant information, effective visualization is vital for enhancing absorption and readability.
In the presence of abundant information, effective visualization is vital for enhancing absorption and readability.
In the presence of abundant information, effective visualization is vital for enhancing absorption and readability.
MVP can quickly validate concepts and inspire iterative ideas
MVP can quickly validate concepts and inspire iterative ideas
MVP can quickly validate concepts and inspire iterative ideas
By collecting initial user feedback, potential issues can be identified. Having achieved success, the project could allocate more resources to further streamline the user experience.
By collecting initial user feedback, potential issues can be identified. Having achieved success, the project could allocate more resources to further streamline the user experience.
By collecting initial user feedback, potential issues can be identified. Having achieved success, the project could allocate more resources to further streamline the user experience.
Next Project:
Next Project:
Next Project: